همانطور که در مقاله سئو چیست خواندیم سرعت صفحات، یکی از فاکتورهای رتبهبندی گوکل میباشد وقتی صحبت از بهینهسازی سرعت سایت میشود، محال است فاکتورهای سهگانه Core Web Vitals را فراموش کنیم؛ فاکتورهایی که یکی از مهمترین آنها cls است. اما cls چیست؟ cls یا Cumulative Layout Shift یکی از سه معیار اصلی Core Web Vitals است که گوگل برای ارزیابی تجربه کاربری و رتبه بندی سایت در نتایج جستجو از آن استفاده میکند. cls چیزی فراتر از سرعت لود سایت است و به شکل باور نکردنی در تجربه کاربری مخاطبان ما تأثیر دارد.
تجربه ثابت کرده کاربران با سایتهایی که روی بهبود cls خود سرمایه گذاری کردهاند، تعامل بهتری دارند. اگر در شروع مسیر آموزش سئو هستید و دقیقاً نمیدانید که Cumulative Layout Shift چیست، در ادامه این مطلب با ما همراه باشید. چون قرار است به شما بگوییم که cls چیست، چه تأثیری در سئو و تجربه کاربری دارد و با چه ابزارهایی اندازه گیری میشود. همچنین با راهکارهایی آشنا میشوید که در بهبود امتیاز CLS سایت و عبور از فیلتر Core Web Vitals به شما کمک خواهند کرد.
Cumulative Layout Shift چیست؟
Cumulative Layout Shift یا cls یکی از فاکتورهای سهگانه هسته گوگل است، که براساس تغییرات ناگهانی تصاویر، المانها و فاصله میان آنها در زمان لود شدن سایت محاسبه میشود. این تغییرات به دلایل مختلفی از جمله دیر لود شدن فونتها، تصاویر، دکمهها و سایر المانهای سایت رخ میدهد.
احتمالاً شما هم قبلاً تجربه مواجه شدن با چنین صحنهای را داشتهاید؛ مثلاً وارد سایتی شدهاید و میخواهید روی دکمه ثبت نام کلیک کنید، ولی به دلیل لود شدن کُند سایت، جای دکمهها تغییر میکند و وارد یک صفحه دیگر میشوید؛ دقیقا مانند ویدئوی پایین. مطمئناً این اتفاق برای شما خوشایند نبوده!
اهمیت cls برای الگوریتمهای رتبه بندی گوگل
cls برای الگوریتمهای گوگل و رتبه بندی سایت اهمیت زیادی دارد، چون به طور مستقیم تجربه کاربری سایت را تحت تاثیر قرار میدهد. گوگل در سال 2021 و درست چند ماه بعد از رونمایی از الگوریتم MUM، معیار cls را به عنوان یکی از شاخصهای رتبه دهی سایتها معرفی کرد تا اهمیت آن برای وبمستران روشن شود و با به بهبود cls سایت، تجربه کاربری بهتری برای بازدیدکنندگان از سایت و مشتریان بالقوه فراهم کنند.
گوگل در الگوریتم جدید و پیشرفته خود به دنبال ایجاد تجربه کاربری بهتر و طبیعیتر برای کاربران است، فاکتور cls نیز چون مستقیماً تعامل پذیری و تجربه لحظهای کاربر در استفاده از سایت را تحت تاثیر قرار میدهد، زیر ذره بین این الگوریتم قرار دارد. در همین رابطه پیشنهاد میکنیم مطلب «بهینهسازی سرعت سایت» را مطالعه کنید که به شدت روی رفتار کاربران و رتبه بندی سایت تاثیرگذار است.
بهترین امتیاز cls سایت از نظر گوگل
cls میتواند برای صفحات کاملاً ایستا به 0 برسد، ولی هر چه قدر تغییرات طرح بندی یک صفحه در زمان لود شدن سایت بیشتر شود، این مقدار بالاتر میرود. به طور کلی، هر چهقدر امتیاز cls سایت ما کمتر باشد، وضعیت تغییرات طرح بندی سایت پایدارتر است. امتیازات رسمی cls که توسط ابزارهای رسمی گوگل برای سنجش سرعت سایت اعلام شده، براساس استانداردهای زیر است:
- خوب: cls زیر 0.1
- نیاز به بهبود دارد: cls بین 0.1 و 0.25
- ضعیف؛ cls بالای 0.25
البته، گوگل توصیه میکند که نمره cls سایت خود را زیر 0.1 نگه داریم.

تأثیر cls در سئو و تجربه کاربری سایت
در بخش قبل به سؤال cls چیست پاسخ دادیم و دانستیم که این فاکتور چقدر برای گوگل مهم است، در ادامه میخواهیم تأثیر cls در سئو و تجربه کاربری سایت را بررسی کنیم.
فاکتور cls در ژوئن 2021، زمانی که بهروزرسانی تجربه کاربری صفحه سرپ Google شروع به کار کرد، به یکی از عوامل رتبهبندی سایتها تبدیل شد؛ این یعنی cls روی سئوی سایت ما تاثیرگذار است. امتیاز cls همرا با فاکتورهای lcp و fid، روی ترافیک طبیعی که گوگل یا سایر موتورهای جستجو به سمت سایت ما روانه میکنند، تأثیر میگذارد. شاید در ظاهر چندان مهم به نظر نرسد، ولی برای گوگل مهم است که بداند، کاربران ما از بازدید صفحات سایت لذت میبرند.
Cls با معیارهای رفتار کاربران و تعامل آنها با سایت مرتبط است. باید بپذیریم، محتوایی که غیرمنتظره و ناگهانی در صفحه تغییر میکند، حس بدی به کاربر میدهد و او را دلسرد یا حتی عصبانی میکند. در پی این موضوع، مدت ماندگاری او در سایت کم میشود یا بلافاصله از سایت خارج میشود. فکر میکنید نتیجه این اتفاق چه خواهد بود؟
آفرین! کاهش زمان ماندگاری یا افزایش نرخ پرش سایت؛ دو فاکتور مهمی که گوگل برای رتبه بندی سایتها در نظر میگیرد. بنابراین میبینیم که دست کم گرفتن cls چقدر بی دردسر به رتبه بندی سایت ما آسیب میزند. البت نباید نا امید شویم، چون بهبود cls سایت کار سختی نیست. فقط باید ابتدا وضعیت فعلی cls سایت را مشخص کنیم، سپس با کمک راهکارهایی که در ادامه آموزش میدهیم، برای بهینهسازی آن اقدام کنیم.
مقاله پیشنهادی : lcp چیست؟ آموزش 10 روش برای بهبود lcp سایت در موبایل و دسکتاپ
با ابزارهای اندازه گیری cls سایت آشنا شوید
پیش از اینکه به سراغ بهینهسازی یا بهبود cls سایت برویم، باید بدانیم که رتبه cls سایت ما چند است. برای این منظور میتوانیم ابتدا از ابزار رایگان خود گوگل استفاده کنیم. این ابزار DevTools Google Chorm نام دارد. در ادامه روش استفاده از آن را توضیح میدهیم:
DevTools Google Chorm
برای استفاده از DevTools کروم باید وارد بخش Performance panel شویم. ابتدا در صفحهی مورد نظر کلیک راست کرده و گزینه «Inspect» را انتخاب میکنیم. سپس وارد بخش «Lighthouse» میشویم. در صفحهای که نمایش داده میشود، میتوانیم دسته مورد نظر برای تحلیل و ابزار نمایش سایت (موبایل یا دسکتاپ) را انتخاب کنیم. سپس باید روی «Generate report» کلیک کنیم و منتظر اعلام رتبه cls سایت و پیشنهادها کروم برای بهبود آن بمانیم.
البته علاوه بر DevTools کروم، دو ابزار دیگر هم هستند که میتوانیم از آنها استفاده کنیم:
Google PageSpeed Insights
گوگل پیج اسپید نیز یکی دیگر از ابزارهای رایگان گوگل برای اندازه گیری لحظهای مقادیر cls، lcp، ttfb و… است. فقط با توجه به اینکه استفاده از این ابزار برای کاربران ایرانی تحریم است، میتوانید از PSiphon برای ورود به آن استفاده کنید.
GMetrix
ابزار دیگری که برای سنجش مقدار cls استفاده میشود، وبسایت رایگان GMetrix است. آنالیز سایت در این ابزار ممکن است کمی زمان بر باشد، ولی در نهایت امتیاز سایت در تمامی فاکتورهای سرعت و راهکارهای بهبود آنها را نمایش میدهد.
کاهش آزمایشی سرعت بارگذاری سایت برای بررسی cls
اندازه گیری cls با ابزارهایی که معرفی کردیم شاید چندان هم دقیق نباشد. چون معمولا تمام کشهای سایت به همراه دادههای مرتبط (CSS، فونت ها، تصاویر و غیره) از قبل در مرورگر ما هستند. این باعث میشود هر نوع تغییر چیدمانی، سریعتر از سیستم یک کاربر جدید اتفاق بیفتد و ما در تشخیص دچار اشتباه شویم. به همین دلیل یک روش ساده و کاربردی را به شما توصیه میکنیم؛ کاهش عمدی سرعت بارگذاری سایت در هنگام تست cls.
برای این کار ابتدا Chrome Development Tools را باز کنید و به تب Network بروید. سپس روی گزینه «online» کلیک کنید. در این بخش باید به صورت دستی و برای تست، سرعت سایت را کاهش دهیم تا آن را با سرعت کمتر آزمایش کنیم.
در این بخش به جای استفاده از تنظیمات پیش فرض، سرعت دانلود سایت را به مقدار کمتری در حد 150 کیلوبیت بر ثانیه تغییر میدهیم. با این سرعت، سایت بسیار کندتر بارگذاری میشود. اکنون میتوانیم همه چیز را ببینیم، از جمله اینکه چه عناصری تغییر اندازه میدهند و چه میزان تغییرات طرحبندی رخ میدهد.
یک نکته مهم برای تشخیص عوامل افزایش cls
بعد از اینکه سرعت دانلود را تنظیم کردید، به تب Elements بروید، روی «More tools» کلیک کرده و سپس «Rendering» را انتخاب کنید. در صفحهای که باز میشود، «Layout Shift Regions» را خواهید دید. تیک آن را فعال و سپس صفحه را reload کنید. بعد از چند ثانیه صفحهای برای شما نمایش داده میشود که در آن بخشهایی از سایت که باعث افزایش cls میشوند با رنگ آبی مشخص شده است.
بهبود cls سایت با 3 راهکار فوری و آسان!
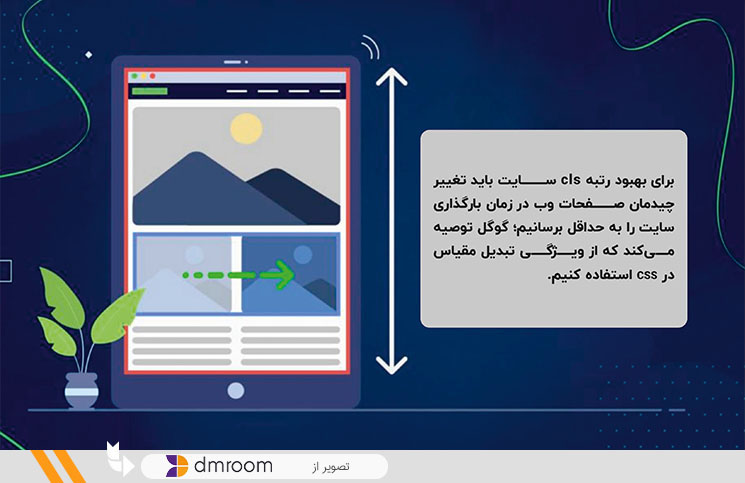
برای بهبود رتبه cls باید تغییر چیدمان صفحات وب در زمان بارگذاری سایت را به حداقل برسانیم. بخشی از فرآیند بهینهسازی cls سایت توسط نیاز به تغییر کدهای سایت دارد که توسط برنامه نویس انجام میشود. ولی 3 راهکار فوری وجود دارد که توسط متخصصین سئو نیز قابل انجام است و در ادامه به توضیح آنها میپردازیم.
1. تنظیمات ابعاد تصاویر، ویدیو و انیمیشنهای سایت را روی حالت ریسپانسیو قرار دهید
اولین قدم برای بهبود تاثیرگذاری cls در سئو، تنظیم ابعاد و اندازه تصاویر و ویدیوهای سایت روی حالت ریسپانسیو است. در این حالت طول و عرض المانها به صورت «نسبت تصویر» تغییر میکند. استفاده از نسبت تصویر به مرورگر اجازه میدهد تا فضای مورد نیاز برای نمایش تصویر را محاسبه کند و به این ترتیب از جابجاییهای غیر ضروری در اندازه یا طرح بندی آنها جلوگیری میشود. در این مورد گوگل توصیه می کند که از ویژگی تبدیل مقیاس در CSS استفاده کنیم.

2. فونت سایت را طوری تنظیم کنید که همان ابتدا نمایش داده شود
تنظیمات فونت در بعضی از سایتها به نحوی است که تا زمان لود کامل فونت اصلی، محتوای سایت برای کاربر نمایش داده نمیشود. به این حالت Flash of Invisible Text یا به صورت مخفف FOIT گفته میشود و ایرادی که به آن وارد است، کُندی سرعت سایت است. ولی یک حالت دیگر هم وجود دارد که به آن Flash of Unstyled Text یا به صورت مخفف FOUT گفته میشود.
در حالت FOIT تا زمان لود شدن فونت اصلی، محتوای سایت با یک فونت پیش فرض برای کاربر نمایش داده میشود. ولی این روش هم یک ایراد کوچک دارد. چون زمانی که فونت پیش فرض به فونت اصلی تغییر میکند، جابجاییهایی در اندازه یا طرح بندی المانهای سایت ایجاد میشود که در تجربه کاربری مخاطبان تأثیر منفی دارد. ولی ما یک پیشنهاد خوب داریم!
تنظیمات FOUT را فعال کنید و برای حل مشکلی که در زمان تغییر فونت پیش فرض به فونت اصلی دارد، عبارت rel=”preload” را به کد HTML مربوط به فونت در head سایت اضافه کنید. این کار علاوه بر بهبود تجربه کاربری بازدیدکنندگان سایت، از ایجاد تغییرات ناگهانی در چیدمان المانهای مختلف صفحه جلوگیری میکند.
3. محتوای پویا را بین محتواهای استاتیک سایت نمایش دهید
محتوای پویا هرگز نباید بالای محتوای استاتیک ظاهر شود. تنها استثنای این قانون زمانی است که برای بهبود تعامل با کاربر چنین کاری را انجام داده باشیم. بارگذاری محتوای پویا معمولاً بیش از 50 میلی ثانیه طول میکشد، در نتیجه روی تجربه کاربری بازدیدکنندگان تأثیر خوبی نخواهد داشت. ولی محتوای استاتیک خیلی زودتر لود میشود و تأثیری بر cls سایت نخواهد داشت.
سؤالات متداول
آیا استفاده از Lazy Load در افزایش مقدار cls سایت تاثیرگذار است؟
خیر. هیچ ارتباطی بین lazy load و cls وجود ندارد. lazy load برای بهبود تجربه کاربری طراحی شده است.
آیا هاست روی کاهش رتبه cls سایت تأثیر دارد؟
اگر به طور کلی با مشکل افت سرعت سایت مواجه هستید، اولین موردی که باید بررسی شود، هاست است. ولی هاست روی همهی فاکتورهای سرعت سایت و Core Web Vitals تأثیر میگذارد، نه فقط روی cls سایت.
مطمئنترین ابزار برای اندازه گیری cls سایت چیست؟
استفاده از ابزار رایگان Chrome Dev Tools یکی از بهترین روش ها برای اندازه گیری cls است.
چه عواملی باعث بهبود رتبهی cls سایت میشوند؟
- از روش fout برای تغییر فونت متن صفحات استفاده شود
- محتوای پویا بین محتواهای استاتیک سایت نمایش داده شود
- تصاویر و ویدیوهای سایت بدون سایز مشخص یا با درصد در سایت قرار بگیرند
- تبلیغات، embeds و iframes بدون سایز مشخص و با استفاده از درصد در سایت قرار بگیرند
- از css های کلی و کم حجم استفاده شود
- ابتدا css ها و در مرحله بعدی سایت نمایش داده شود
سخن پایانی
در این مقاله به سؤال cls چیست پاسخ دادیم و دانستیم که cls ممکن است در مقایسه با سایر فاکتورهای Core Web Vital کمتر به چشم بیاید، ولی سرمایه گذاری روی بهبود آن نتایج بسیار مفیدی برای سئو و تجربه کاربری سایت به همراه خواهد داشت.
✅ همچنین میتوانید با مراجعه به صفحه “دوره جامع سئو” بسیاری از نکات جذاب و کاربردی سئو را فرا بگیرید.
البته، اگر سؤالی درباره تغییر چیدمان صفحات وب در زمان بارگذاری یا تجربه مفیدی درباره بهبود cls سایت دارید، خوشحال میشویم در بخش کامنتها با ما در میان بگذارید. حتماً در کوتاهترین زمان ممکن پاسخگوی شما خواهیم بود.






4 نظر در “cls چیست و چگونه آن را بهینه کنیم؟”
سلام استاد
چرا من هرکاری میکنم پرفورمنس سایتم 100 نمیشه
الان 90 شده ولی میخوام 100 بشه و عالی
میشه راهنماییم کنید
سلام وقتتون بخیر
این امتیاز امتیاز خوبیه پیشنهاد میکنم کیفت و سئوی سایت خودتون رو فدای بهینه سازی زیاد نکنید
مقاله های آموزش سئو داخل سایت برای من خیلی کاربردی بود سپاس
سلام وقت بخیر
ممنون از محبت شما