شاید باورتان نشود، ولی بهینهسازی سرعت سایت یکی از همان اقداماتی است که به طور مستقیم با رتبه بندی سایت و تجربه کاربری مخاطبان ما در ارتباط است. هیچ اتفاقی بدتر از این نیست که تمام اقدامات لازم برای سئو سایت را انجام داده باشیم، ولی افزایش سرعت سایت از یادمان رفته باشد!
بهینهسازی سرعت سایت قلب تپندهی تجربه کاربری است و بیش از هر چیز در بهبود تجربه کاربری و افزایش نرخ کلیک طبیعی سایت نقش دارد. اگر هنوز به طور جدی به موضوع افزایش سرعت سایت نپرداختهاید، در ادامه آموزش سئو با این مطلب،همراهمان باشید تا ضمن شناخت آثار مختلف سرعت سایت در SEO، با راهکارهای فوری و حرفهای افزایش سرعت سایت آشنا شوید.
چرا باید بهینهسازی سرعت سایت را جدی بگیریم؟
شاید اولین سؤالی که برایتان مطرح شود، این موضوع باشد که بهینهسازی سرعت سایت چه اهمیتی دارد؟ در پاسخ باید بگوییم که، تحقیقات نشان میدهد یک کاربر فقط بین 0.3 تا 3 ثانیه منتظر میماند تا یک سایت برای او باز شود. اگر لود شدن سایت ما برای نمایش اطلاعات بیشتر از این زمان مهم طول بکشد، کاربر تمرکز خود را از دست میدهد و احتمالاً پنجره مرورگر را میبندد!
سایتهایی که سرعت بارگذاری بیشتری دارند، نرخ پرش پایینتر، نرخ تبدیل بالاتر و رتبهبندی بهتری در نتایج جستجوی ارگانیک خواهند داشت و از آن مهمتر تجربه کاربری بهتری به مخاطبان ارائه خواهند کرد. سایتهای کُند، رسماً هزینههای سئو و نگهداری سایت را به هدر میدهند و به برند ما آسیب میزنند. از سوی دیگر، بارگذاری سریعتر صفحات سایت ما تأثیر مثبتی بر ترافیک، حفظ کاربران و فروش بهتر خواهد داشت. در ادامه به طور مفصل آثار سرعت سایت در سئو را بررسی میکنیم.
اهمیت بهینهسازی سرعت سایت در سئوی تکنیکال
گوگل بارها اعلام کرده که سرعت سایتها یکی از فاکتورهای مهم رتبه بندی آنهاست، چون مستقیماً با تجربه کاربران در استفاده از سایت مرتبط است. دقیقاً به همین دلیل گوگل در سال 2018 الگوریتم Mobile First Index را رونمایی کرد. با رونمایی از این الگوریتم، سایتها علاوه بر نسخه وب، باید برای افزایش سرعت نسخه موبایلی خود هم اقدام میکردند. ولی موضوع فقط به اینجا ختم نمیشود، بهینهسازی سرعت سایت از دو بُعد روی سئوی تکنیکال تاثیرگذار است:
1. بهینهسازی سرعت سایت و بهبود تجربه کاربری یا UX
افزایش سرعت سایت باعث بهبود تجربه کاربری میشود. اگر سرعت بارگذاری سایت ما بیشتر شود، کاربر مدت زمان بیشتری در سایت میماند و این از نظر گوگل عالی است!
بهبود تجربه جستجوی کاربران، اولین و مهمترین هدف گوگل است. به همین دلیل الگوریتم موبایل فرست را اجرا کرد تا سایتها علاوه بر افزایش سرعت نسخه دسکتاپ سایتها، روی بهینهسازی نسخه موبایلی سایت خود هم کار کنند و تجربه کاربری مخاطبانی که از موبایل برای جستجو در گوگل استفاده میکنند را بهبود بخشند.
2. بهینهسازی سرعت سایت و افزایش نرخ تبدیل
سایتهای کُند نرخ تبدیلها را از بین میبرند. شاید نرخ تبدیل بهطور مستقیم ارتباطی به سئو نداشته باشد، ولی اگر بدانید که طبق آمار گوگل 47% از بازدیدکنندگان ترجیح میدهند که سایتها زیر 2 ثانیه باز شود، نظرتان تغییر میکند!
براساس همین آمار، 40% از کاربران اگر صفحهای در 3 ثانیه باز نشود، آن را رها میکنند. این یعنی اگر زمان بارگذاری سایت ما بیش از سه ثانیه طول بکشد، تقریباً نیمی از بازدیدکنندگان خود را قبل از اینکه وارد سایت شوند، از دست میدهیم. این موضوع به تنهایی ضربه بزرگی به نرخ تبدیلهای بالقوه وارد میکند، چون خیلی بعید است بعد از این تجربه، آنها دوباره به سایت ما مراجعه کنند. پیشنهاد میکنیم برای درک بهتر این موضوع مروری بر مقالهی «سئو تکنیکال» داشته باشید.

با فاکتورهای Core Vital Web برای بهینهسازی سرعت سایت آشنا شوید
حالا که اهمیت بهینهسازی سرعت سایت در سئو برای ما روشن شد، نوبت آن رسیده که با فاکتورهای هسته حیاتی گوگل برای ارزیابی سرعت سایت آشنا شویم. Core Web Vital مجموعهای از معیارها است که گوگل در سال 2021 برای ارزیابی جنبههای اصلی تجربه کاربری، هنگام لود شدن سایت معرفی کرد. این فاکتورها عبارتند از:
Lcp (Largest Contentful Paint)
اولین و مهمترین معیار Core Web Vitals مقدار Lcp سایت است. این معیار نشان میدهد که چه قدر طول میکشد تا بزرگترین محتوای سایت برای کاربران نمایش داده شود. از Lcp برای اندازه گیری زمان رندر کامل عنصر اصلی محتوا یک صفحه استفاده میشود.
Cls (Cumulative Layout Shift)
CLS چیست؟ معیاری مهم و کاربر محور برای ارزیابی ثبات تصویری سایت است. این معیار تغییرات ناگهانی چیدمان سایت یا به اصطلاح پرش آن در زمان بارگذاری را اندازهگیری میکند. هر چه میزان CLS پایینتر باشد، تجربه کاربری سایت بهتر میشود.
Ttfb (Time To First Byte)
TTFB چیست؟ به بازه زمانی گفته میشود که مرورگر به سرور وصل میشود. این معیار، زمان دقیق بین اولین اتصال به سرور و بارگیری محتوای سایت را اندازهگیری میکند. هر چقدر این عدد بیشتر باشد، یعنی مدت زمانی زیادی طول کشید تا سایت برای کاربر نمایش داده شود.
Tti (Time To Interactive)
Tti مدت زمانی است که یک صفحه توسط کاربر قابل تعامل یا Interactive میشود. این تعامل پذیری شامل محتوای ارزشمند، مدت زمان لود المانهای قابل مشاهده و پاسخگویی صفحه به تعامل کاربر در 50 میلی ثانیه است.برای اطلاعات بیشتر در مورد بهینه سازی این مورد پیشنهاد می کنیم مقاله «tti چیست» را مطالعه کنید.
Tbt (Total Blocking Time)
Tbt به همراه Lcp مهمترین معیار تعیین امتیاز سایت ما در Page Speed Insights است. این معیاری است که به تعامل کاربران با صفحه ارتباط دارد و مدت زمانی را که یک صفحه قادر به دریافت ورودی از کاربران نیست، اندازه گیری میکند. برای اطلاعات بیشتر در مورد بهینه سازی این مورد پیشنهاد می کنیم مقاله «tbt چیست» را مطالعه کنید.
گوگل برای امتیازدهی به سرعت سایت ما، این فاکتورها را اندازه گیری میکند. بهینهسازی سرعت سایت مستلزم بهبود امتیاز سایت در هر کدام از این فاکتورها است. در بخش بعدی به معرفی روشهای بهینهسازی سرعت سایت میپردازیم.

آموزش بهینهسازی سرعت سایت با 14 روش فوری و حرفهای
در ادامه این آموزش رایگان سئو میخواهیم به معرفی روشهایی بپردازیم که با اجرای آنها میتوانید تا حد قابل توجهی سرعت سایت خود را افزایش دهید. روشهای متعددی برای بهینهسازی سرعت سایت وجود دارد، ولی ما بهترین و کاربردیترین آنها را با شما معرفی می کنیم:
1. از هاست پرسرعت برای افزایش سرعت سایت استفاده کنیم
اولین و مهمترین عامل در افزایش سرعت سایت، انتخاب هاست پرسرعت است. هاست تأثیر بسیار زیادی روی کاهش یا افزایش سرعت سایت دارد و متأسفانه اغلب متخصصین سئو از این موضوع آگاه نیستند. برای خرید هاست، حتی الامکان نباید به سراغ هاستهای اشتراکی برویم، چون در کنار ما چندین سایت دیگر روی یک سرور اختصاصی هستند و استفاده آنها از این منبع، باعث افت سرعت سایت ما میشود.
2. LAZY LOAD یا لود تنبل سایت را فعال کنیم
در حالت عادی زمانی که ما وارد یک صفحه میشویم، مرورگر شروع به دانلود تمام المانها و تصاویر سایت میکند. این فرآیند با وجود هزاران کد و تصویر، ممکن است بیش از 5 ثانیه طول بکشد و این موضوع باعث خستگی کاربر و افزایش نرخ پرش سایت میشود. LAZY LOAD یا لود تنبل این امکان را به مرورگر میدهد که پس از ورود به سایت، فقط بخشهای قابل مشاهده صفحه را دانلود کند و همزمان با اسکرول کاربر، به مرور قسمتهای پایینتر را هم بارگیری کند.
3. قالب سایت خود را بهینهسازی کنیم
بهینهسازی قالب سایت، یکی از فاکتورهای بهینهسازی سرعت سایت است. در کدنویسی قالبها فاکتورهای متعددی از جمله کدهای قدیمی و غیر استاندارد، وجود کدهای کامنت زیاد، زیاده روی در استفاده از کدهای js، تصاویر سنگین و کدهای css inline وجود دارد که میتواند باعث کاهش سرعت سایت شود. این فاکتورها در قالبهای اختصاصی قابل اصلاح هستند، ولی در قالبهای آماده به هیچ عنوان قابل تغییر نیستند و باید قالب سایت را جایگزین کنید.
4. حجم تصاویر سایت را بهینهسازی کنیم
شاید باورتان نشود، ولی کاهش سایز تصاویر سایت، تا حد قابل توجهی به افزایش سرعت آن کمک میکند. تصاویر حجیم با بارگذاری کند و پر کردن کش مرورگر، از بهینهسازی سرعت سایت جلوگیری میکنند. برای این کار باید سایز تصاویر صفحات مختلف سایت را بدانیم و تصاویر را متناسب با آن ابعاد طراحی کنیم. همچنین در نرمافزار فتوشاپ، حجم تصاویر را به کمترین مقدار ممکن تغییر دهیم. پیشنهاد می کنیم حتما مقاله نرم افزارهای کاهش حجم تصاویر را مطالعه کنید.
5. صفحه اصلی سایت را بهینهسازی کنیم
صفحه اصلی سایت پربازدیدترین صفحه سایت است. بنابراین لود شدن سریع آن بیش از هر صفحه دیگری مهم است. این صفحه از ساختار گرفته تا تصاویر و المانها، باید بهینهسازی شده باشد. بهینهسازی هدر، فوتر و ساید بار سایت از اهمیت خاصی برخوردار است. همچنین آیکونهای بخشهای مختلف سایت باید از نظر فاکتورهای کاهش سرعت سایت، بهینه شوند.
6. از کش مرورگر (cache) استفاده کنیم
مرورگرهای مختلف اطلاعات زیادی مانند تصاویر، فایلهای جاوا اسکریپت و… را ذخیره میکنند تا در مراجعات بعدی بازدید کننده، مجبور نباشند کل صفحه را مجدداً بارگیری کنند. کش سایت قابلیتی است که باعث افزایش سرعت بارگذاری سایت میشود و به بهبود تجربه کاربری کمک میکند. میتوانیم از افزونههای معتبری مانند wp-super-cash یا w3-total-cash برای مدیریت کش سایتهای وردپرسی استفاده کنیم.
7. از CDN یا شبکه توزیع محتوا استفاده کنیم
CDN یا شبکه توزیع محتوا مجموعه سرورهایی هستند که در نقاط مختلف زمین مستقر شدهاند و وظیفهی آنها ذخیرهسازی یک نسخه از سایت ما برای کاربران است. به این ترتیب که وقتی کاربر قصد اتصال به سایت ما را دارد، نزدیکترین سرور، اطلاعات ما را برای او ارسال میکند. استفاده از CDN برای سایتهایی که هاست آنها خارج از کشور است، بشدت کاربردی است، چون به افزایش سرعت سایت کمک میکند.
8. صفحات 404 را شناسایی و حذف کنیم
صفحات 404 با ایجاد ریکوئستهای اضافی، باعث افت شدید سرعت سایت میشوند. ابزارهای مختلفی برای شناسایی این صفحات وجود دارد که بهترین و سریعترین آنها Website Auditor است. بعد از شناسایی این صفحات با کمک افزونههای ریدایرکت 301، این صفحات را به مرتبطترین صفحه سایت ریدایرکت میکنیم. برای اطلاعات بیشتر پیشنهاد می کنیم مقاله ریدایرکت 301 چیست را مطالعه کنید.
9. افزونههای اضافی در سایتهای وردپرسی را حذف کنیم
افزونهها جذابترین و کاربردیترین ابزارهای هستند که برای مدیریت بهتر سایتهای وردپرسی طراحی شدهاند. ولی نصب بیش از حد این افزونهها، بهدلیل بروزرسانی مستمر آنها باعث افت سرعت سایت میشود. همچنین این افزونهها از کدهایی ساخته شدهاند که افزایش آنها هم میتواند روی کاهش سرعت تأثیر داشته باشد.
10. اسلایدرهای غیر ضروری سایت را حذف کنیم
اسلایدرها باعث زیبایی و جذابیت صفحه اصلی و صفحات داخلی سایت میشوند. ولی همین المانهای جذاب، باعث کاهش سرعت سایت میشوند. اسلایدرها از تصاویر با کیفیت و پرحجم ساخته شدهاند که همین ساختار باعث کُندی بارگذاری صفحات سایت ما میشود.
11. php سایت را بروز رسانی نماییم
در سایتهای وردپرسی، علاوه بر بروزرسانی هسته وردپرس و افزونهها که بهصورت اتوماتیک انجام میشود، باید گاهی نسخه php سایت را هم از طریق پنل هاست بروز رسانی کنیم. نسخه جدید php میتواند آثار بسیار خوبی در بهینهسازی سرعت سایت ما داشته باشد. بنابراین چه بهتر که به آن توجه ویژه داشته باشیم.
12. ماژول Google PageSpeed را در سایت فعال کنیم
گوگل برای بهبود تجربه کاربری مخاطبان، ابزار google page speed را طراحی کرده است. با فعال سازی ماژول این ابزار، خودش به صورت خودکار بهترین اقدامات برای بهینهسازی سرعت سایت را انجام میدهد. فقط کافیست این ابزار را دانلود کرده و در وب سرور سایت فعال کنید.
13. فشردهسازی فایلهای css، JavaScript و HTML را جدی بگیریم
قسمت زیادی از حجم هر صفحه را کدهای css، html و js تشکیل میدهند. بهینهسازی این کدها میتواند سرعت سایت را تا حد قابل توجهی بیشتر کند. ابزار پیشنهادی گوگل برای فشرده سازی این کدها، CSSNano و UglifyJS هستند.
14. فونتهای گوگل را حذف کنیم
حذف فونتهای گوگل یکی دیگر از فاکتورهای بهبود سرعت لود سایت است. وجود قطعه کد فونتهای گوگل عملاً هیچ کاربردی در سایتهای فارسی ندارد و فقط باعث افزایش تعداد درخواستهای سایت میشود. پس چه بهتر که این کد را حذف کنیم و با این کار افزایش سرعت سایت خودمان کمک کنیم.
معرفی 2 ابزار کاربردی برای تست سرعت سایت!
برای اینکه بدانیم سایت ما به بهینهسازی سرعت نیاز دارد یا خیر، باید از ابزارها کمک بگیریم. ابزارها سرعت صفحات مختلف سایت را ارزیابی میکنند و به ما میگویند که مشکل سرعت سایت دقیقاً کجاست؟ در ادامه با آنها آشنا میشویم:
ابزار Google Page Speed
این ابزار یکی از محصولات رایگان گوگل است که فعلاً فقط با فیلترشکن میتوانیم از آن استفاده کنیم. این ابزار بر اساس Lighthouse کار میکند و از دادههای میدانی یا Field Data برای ارزیابی سایت کمک میگیرد. این دادهها توسط گزارش تجربهی کاربری کروم جمعآوری میشوند و ما میتوانیم نحوهی عملکرد صفحهی مورد نظرمان را طبق سلیقه کاربران ببینیم.
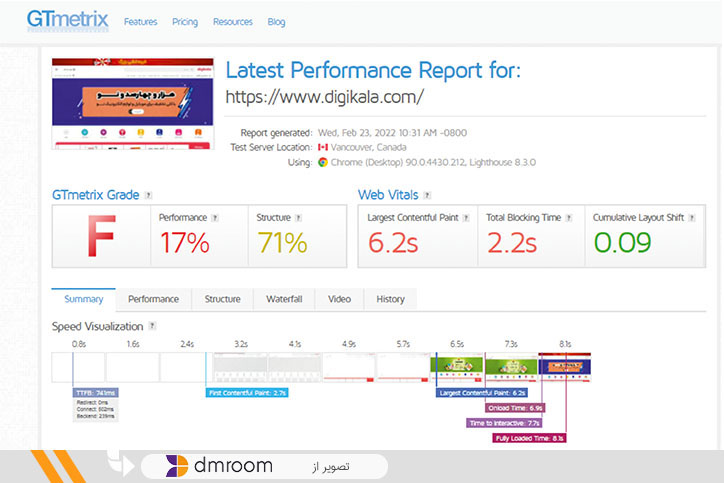
ابزار GTMetrix
GTmetrix یکی از معروفترین ابزارهای سنجش لحظهای سرعت سایت است. این ابزار گزارشها مهمی مانند سرعت صفحات، مقادیر فاکتورهای Core Vital Web برای سرعت، YSlow، Waterfalls و همچنین گزارش بصری از دادههای تاریخی صفحات مورد بررسی را بهصورت کاملاً رایگان ارائه میکند.

افزونههای گوگل کروم برای تست سرعت سایت
گوگل کروم چند افزونه رایگان برای تست سرعت سایت داد که در ادامه نام آنها را لیست میکنیم تا از بخش Extention گوگل کروم دریافت کنید.
- Page Load Time
- telemetry Page Speed Monitor
- Performance-Analyser
- LoadFocus Load Testing
معرفی بهترین افزونههای بهینهسازی سرعت سایتهای وردپرسی
یکی از مهمترین بخشهای این مقاله آموزش بهینهسازی سرعت سایت، شناخت افزونه هایی است که نصب آنها در پنل وردپرس به بهبود اتوماتیک سرعت این سایتها کمک میکند. در ادامه آنها را به شما معرفی میکنیم:
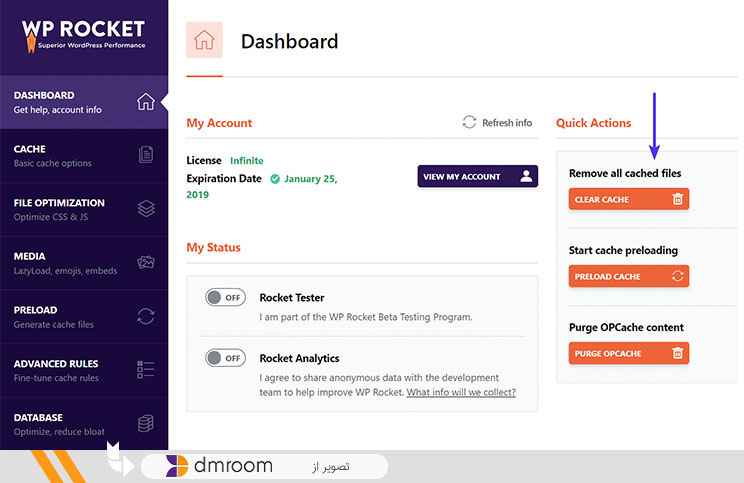
افزونه راکت (WP Rocket)
افزونه راکت بهترین پلاگین افزایش سرعت سایتهای وردپرسی است. این افزونه میتواند به تنهایی چند اقدام مهم برای بهینهسازی سرعت سایت را انجام بدهد، فقط کافیست یک نسخه از آن را بخرید. در ادامه با قابلیتهای مهم و کاربردی این افزونه آشنا میشویم:
- فشرده سازی کدهای css، JavaScript و HTML
- فعال کردن حالت لیزی لود یا لودتنبل
- فعال سازی قابلیت جیزیپ سایت
- پشتیبانی از قابلیت کش مرورگرها
- کنترل لود کدهای JS
- بهینهسازی فونتهای گوگل

افزونه wp-optimize
wp optimize دومین افزونه بهینهسازی سرعت در سایتهای وردپرسی است. این افزونه با بهینهسازی دیتابیس سایت به افزایش سرعت سایت کمک میکند. افزونه wp optimize کامنتهای اسپم، آیتمهای حذف شده و تمامی موارد اضافی دیتابیس را پاک میکند و سایت را چابکتر میکند.
البته به جز این دو افزونه محبوب، افزونههای دیگری هم وجود دارند که فقط به ذکر نام آنها اکتفا میکنیم:
- w3 total cache؛ بهینهسازی کش سایت
- smush it؛ بهینهسازی حجم و سایز تصاویر سایت
- AUTOPTIMIZE؛ بهینهسازی تعداد درخواست های سرور
- a3 Lazy Load؛ فعال سازی قابلیت لیزی لود یا لود تنبل
بهینهسازی سرعت سایت در نسخه دسکتاپ بهتر است یا نسخه موبایل؟
همان طور که در ابتدای مطلب گفتیم، سرعت سایت به تجربه کاربری گره خورده است. صفحاتی که به کُندی بارگذاری میشوند، نرخ پرش بالایی دارند و کاربران از آنها فرار میکنند. این صفحات حتی نرخ تبدیل سایت را هم با مشکل مواجه میکنند، چون کاربران حوصله منتظر ماندن ندارند.
طبق آماری که گوگل منتشر کرده، بیش از 55% کاربران از موبایل برای جستجوهای اینترنتی خود استفاده کرده بودند، حتی در برخی حوزهها این رقم نزدیک به 80% رسیده بود! همین تغییر رفتار کاربران و تمایل آنها به جستجوی موبایلی، باعث شد گوگل الگوریتم موبایل فرست ایندکس را اجرایی کند تا کاربران موبایلی هم از جستجو در وب لذت ببرند و کمتر با سایتهای غیر ریسپانسیو و کُند مواجه شوند. بنابراین اگر میخواهیم سایت ما رتبه بهتری بگیرد، باید بهینهسازی سرعت سایت در نسخه موبایلی را هم جدی بگیریم.
سؤالات متداول
برای تست سرعت سایت باید از همه این ابزارها استفاده کنیم؟
خیر. ولی استفاده از ابزار رایگان گوگل یعنی Google Page Speed Insight بیشتر توصیه میشود.
برای بهبود سرعت سایتهای فروشگاهی چه کار کنیم؟
پیشنهاد ما طراحی قالب ریسپانسیو، بهبود سرعت نسخه دسکتاپ و افزایش سرعت نسخه موبایلی آن است. همچنین کاهش حجم تصاویر هم می تواند روش خوبی برای بهبود سرعت باشد.
هاست چه تأثیری در افزایش سرعت سایت دارد؟
هاست سایت، نقش مهمی در سرعت آن دارد. به طوری که یک هاست ضعیف میتواند تمام زحمات و برنامههای سئویی شما را برهم بزند.
سخن پایانی
در پایان توصیه میکنیم مساله ی بهینهسازی سرعت سایت را جدی بگیرید. وضعیت سرعت سایت در هر دو نسخه دسکتاپ و موبایل را بررسی کنید و در صورت نیاز به بهینهسازی، از راهبردهای بخش آموزش بهینهسازی سرعت سایت کمک بگیرید. اگر بتوانید سرعت سایت را تا زیر 3 ثانیه کاهش دهید، بدون شک تأثیر بسزایی در بهبود سئو و رتبه بندی سایت خواهد داشت.برای آموزش بیشتر در این زمینه با ما در دوره جامع سئو همراه باشید.
اگر سؤال یا تجربهای درباره افزایش سرعت سایت دارید، خوشحال میشویم در بخش کامنتها با ما در میان بگذارید. حتماً در کوتاهترین زمان پاسخگوی شما خواهیم بود.







3 نظر در “بهینه سازی سرعت سایت؛ 14 روش فوری برای افزایش سرعت سایت”
درود وقت بخیر
برای بهینه کردن سرعت لود سایتم مشکل دارم. احتیاج به فریلنسر کنار کار دارم.
همچنین به این موارد زیر احتیاج دارم:
بهینه کردن سایت بر اساس جی تی متریکس و پیج اسپید اینسایت ابزار جهانی تست سرعت سایت
بهینه سازی دیتا بیس ها
بهینه کردن کد های قالب.
ممنون میشم راهنماییم کنید یا اگر کسی رو میشناسید کنار کارم باشه بهم معرفی کنید.
سلام و درود خدمت شما
آیا تعداد سکشن میتونه رو سرعت سایت تاثیر گذار باشه
ممنون
سلام وقتتون بخیر
بله تاثیر گذار است مخصوصا اگر داخل سکشن ها از ویدئو یا عکس های بهینه نشده استفاده کنید