دنیای آموزش سئو پر است از اصطلاحات و واژههای عجیب و پیچیده که معنی ظاهری آنها با مفهوم واقعی شان متفاوت است؛ یکی از این اصطلاحات بردکرامب (breadcrumb) است.
بردکرامب یکی از نکات مهم چک لیست سئوی کلاه سفید برای سازماندهی ساختار سایت و آسان کردن شرایط برای رباتهای گوگل به منظور یادگیری بهتر سایت و از همه مهمتر، بهبود تجربه کاربری است.
بردکرامب مانند نقشهی راهنمای سایت عمل میکند؛ از یک طرف با زبان ساده به کاربران نشان میدهد که در کدام بخش سایت هستند و از سوی دیگر با زبان کدها، مسیر را به خزندههای گوگل نشان میدهد تا وقتی وارد سایت ما شدند، همه جا را مانند کف دستشان بلد باشند.
استفاده از بردکرامب در سئوی سایتها از اهمیت زیادی برخوردار است، مخصوصاً اگر سایت ما ساختار پیچیدهای داشته باشد. اگر کنجکاو شدید بدانید Breadcrumbs چیست و با انواع آن آشنا شوید، پیشنهاد میکنیم تا انتهای این مطلب با ما همراه باشید.
در طول مطالعهی این مقاله با هم یاد میگیریم چطور از ظرفیتهای انواع بردکرامب ها برای بهبود سئو سایت استفاده کنیم..
بردکرامب یا Breadcrumbs چیست؟
بردکرامب در زبان انگلیسی به معنای خرده نان 🍞 است، ولی در دنیای سئو مفهوم دیگری دارد. اگر داستان هانسل و گرتل را شنیده باشید، حتماً یادتان هست که این خواهر و برادر در طول مسیر حرکت از خانه به سمت اعماق جنگل، روی زمین خرده نان میریختند تا موقع برگشتن مسیر خود را گم نکنند.
Breadcrumb در سئو نیز از همین داستان الهام گرفته شده است. بردکرامب ها همان خرده نانهایی 🍞 هستند که ما برای مسیریابی راحتتر کاربران، بهبود تجربه کاربری آنها و همچنین درک بهتر ساختار سایت برای خزندههای گوگل استفاده میکنیم.
بردکرامب ها به کاربران این امکان را میدهند که موقعیت مکانی خود را در یک سایت ببینند، فاصله خود را با صفحه اصلی ردیابی کنند و در هر لحظه بتوانند به صفحه قبلی یا صفحه اصلی برگردند.
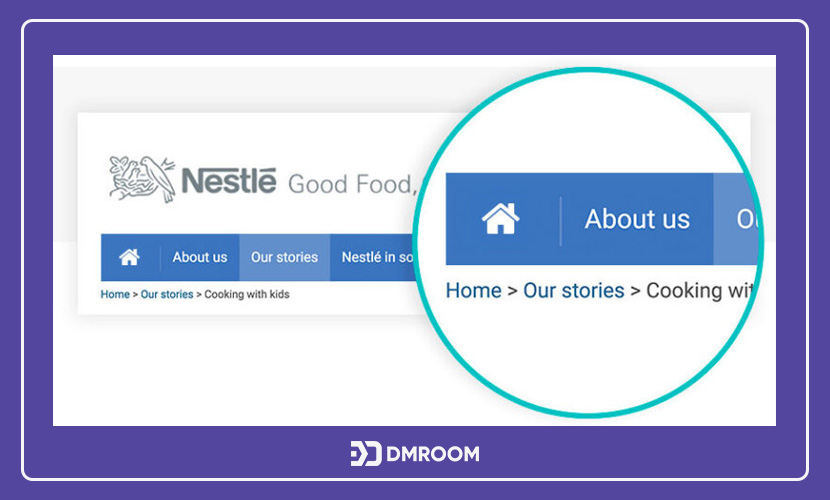
آنها مانند لینکها قابل کلیک هستند و میتوانند شما را به صفحهای که به آنها لینک شده (صفحه اصلی، صفحه دسته بندی و…) هدایت کنند. برای اینکه مفهوم Breadcrumbs را بهتر درک کنید، به تصویر زیر که نمونهای از به کارگیری بردکرامب در صفحه محصولات یک سایت فروشگاهی است، توجه کنید.
گوگل بردکرامب ها را دوست دارد!
همان طور که بارها از ما شنیدهاید، گوگل عاشق برنامههایی است که مدیران سایتها برای بهبود تجربه کاربری انجام میدهند. استفاده از بردکرامب هم یکی از این برنامهها است. گوگل هم مانند کاربران، بردکرامب را دوست دارد.
استفاده از بردکرامب به گوگل نشان میدهد ما برای راحتی کاربر و سهولت استفاده از سایت اهمیت قائل هستیم. به علاوه، خزندههای گوگل هم با کمک این مسیریابهای کوچک و جذاب، خیلی راحت ارتباط صفحات با هم را درک میکنند و آن را یاد میگیرند.
گوگل از اطلاعات Breadcrumbs در صفحه serp استفاده میکند. بنابراین، با استفاده از بردکرامب نه تنها باعث بهبود تجربه کاربران شدهایم، بلکه شانس خود را برای نمایش جذابتر سایت در صفحه جستجوی گوگل بیشتر کردهایم.
در بخش بعدی با انواع بردکرامب آشنا میشویم و یاد میگیرم برای هر سایتی از کدامیک از آنها باید استفاده کنیم.
با 4 سبک متداول در طراحی انواع بردکرامب آشنا شوید
بردکرامب ها از نظر ماهیت عملکرد شبیه یک مسیریاب ساده هستند، ولی در مرحله اجرا انواع مختلفی دارند. در ادامه میخواهیم شما را با 4 سبک متداول در طراحی بردکرامب صفحات سایت آشنا کنیم که درک شفاف تری نسبت به نقش Breadcrumbs در ساختار سایت داشته باشید.
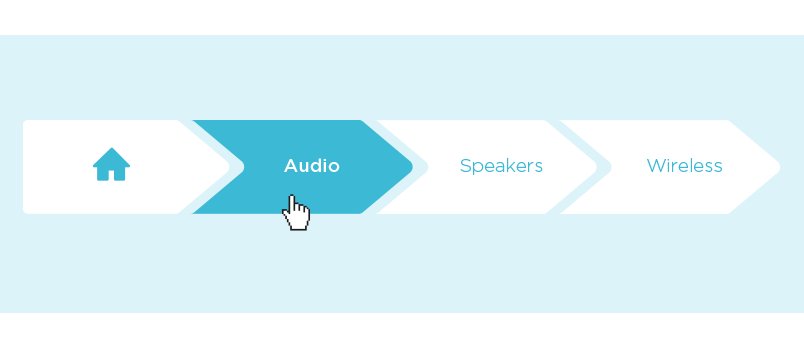
1. بردکرامب مکانی (Location-Based Breadcrumbs)
بردکرامب مکانی رایجترین سبک استفاده از بردکرامب در سایتها است. این بردکرامب به کاربران میگوید دقیقاً در کدام بخش سایت هستند و میتوانند با کلیک روی سلسله مراتب بردکرامب به صفحات قبلی یا صفحه اصلی باز گردند.
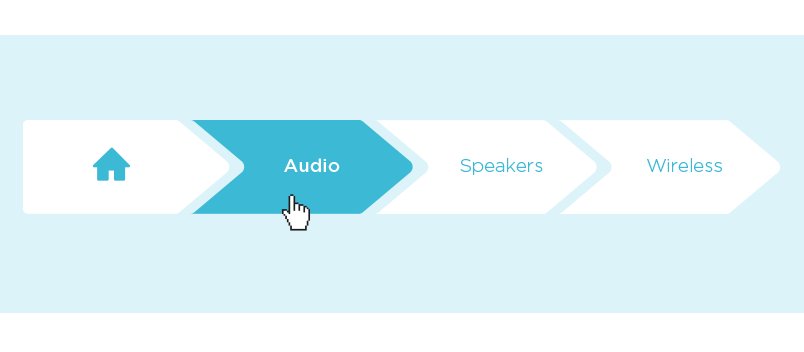
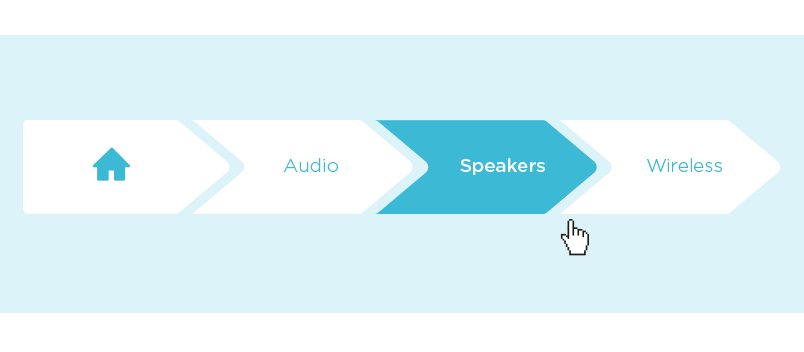
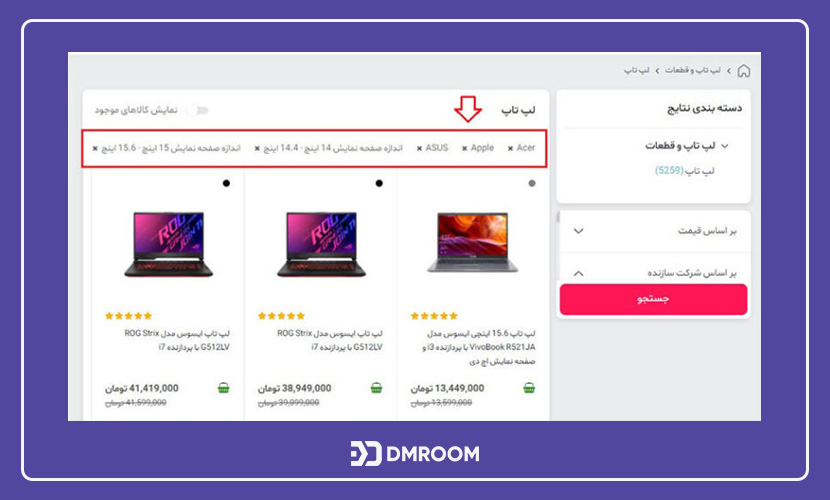
2. بردکرامب ویژگی (Attribute-Based Breadcrumbs)
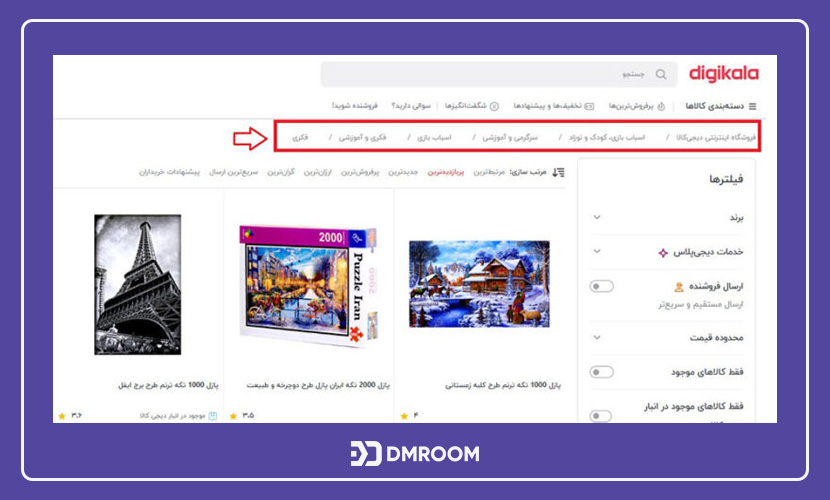
این سبک بردکرامب بیشتر در سایتهای فروشگاهی یا سایتهایی که ماهیت دایرکتوری و ثبت آگهی دارند به کار میروند. نحوه عملکرد آنها به این صورت است که پس از انتخاب یک ویژگی در منوی سایت، بردکرامب آن ویژگی برای شما باز میشود و میتوانید دسته بندی انتخابهای خود را تشخیص دهید.
تصویر پایین به خوبی این بردکرامب را به شما معرفی میکند.
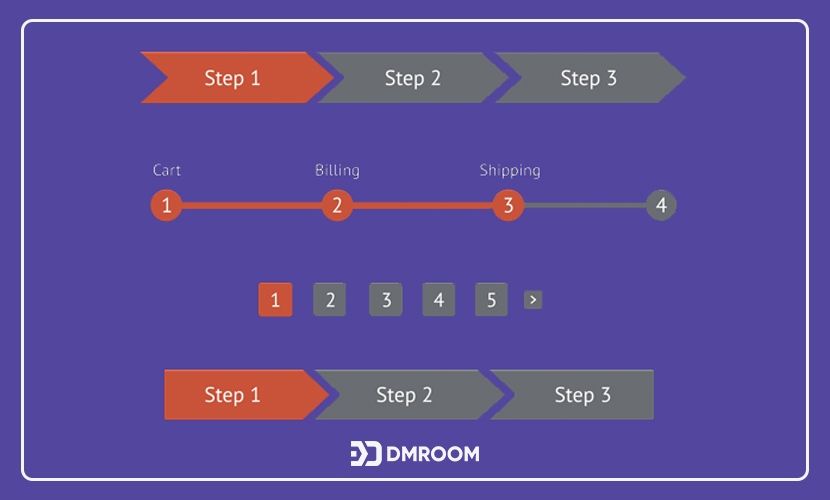
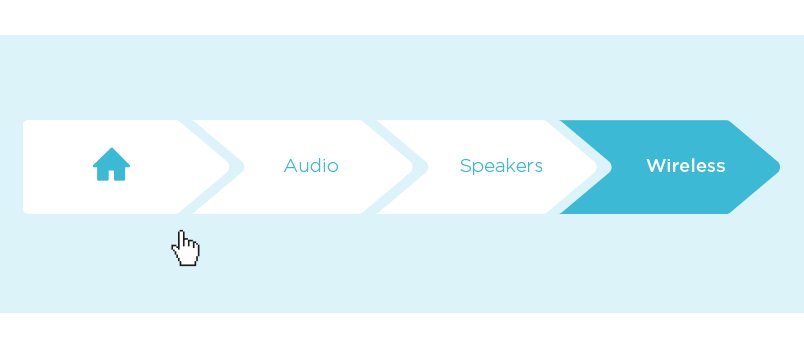
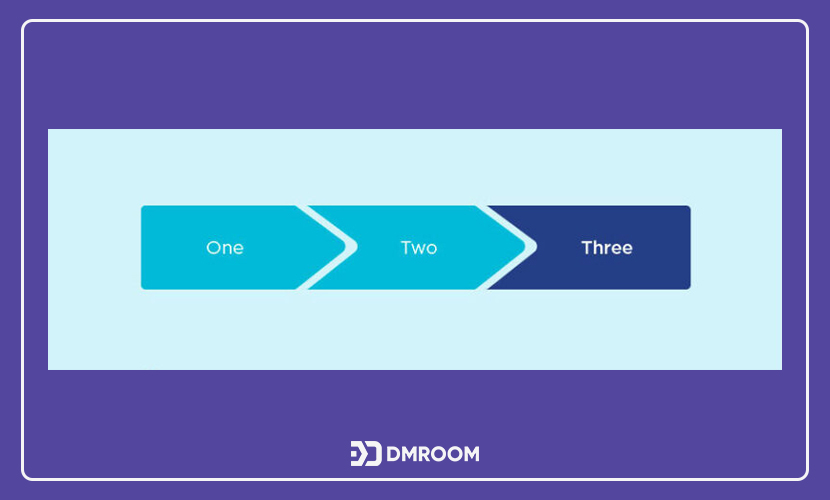
3. بردکرامب تاریخچه یا مسیر (History-Based Breadcrumbs)
بردکرامب مسیر فقط در مواردی که بخواهیم مراحل اجرای یک عملیات در سایت را نشان دهیم، استفاده میشود. هر چند این روش خیلی محدود استفاده میشود و کم کم بردکرامب مکانی در حال جایگزینی با آن است.
4. بردکرامب خرید (Shop Breadcrumbs)
بردکرامب خرید که احتمالاً باید آن را در سایتهای فروشگاهی دیده باشید، برای نمایش مسیر خرید کاربر استفاده میشود. فروشگاههای اینترنتی از این بردکرامب استفاده میکنند تا در صورتی که کاربر تمایل داشت در فرآیند خرید یک مرحله به عقب برگردد، به راحتی این کار را انجام دهد.
استفاده از این سبکها علاوه بر اینکه باعث بهبود تجربه کاربری سایت میشود، در سئوی سایت هم تاثیر مثبتی خواهد داشت که در ادامه به طور مفصل به آن میپردازیم.
چرا بردکرامب برگ برنده سئوی سایتهای با ساختار پیچیده است؟
استفاده از بردکرامب برای همه سایتها ضروری است، اما در مورد سایتهای با ساختار پیچیده این ابزار نه تنها یک ضرروت، بلکه یک «باید» است.
سایتهایی که معماری و ساختار پیچیده ایی دارند، به دلیل تعدد صفحات، دستهبندیهای متنوع و زیاد، امکان دسته بندی صفحات براساس یک یا چند ویژگی خاص و…، بیش از یک سایت عادی به بردکرامب ها نیاز دارند. اما چرا؟
استفاده از بردکرامب ها کیفیت تجربه کاربری را ارتقا میدهند
همانطور که پیشتر گفتیم، رسالت Breadcrumbs بهبود مسیریابی کاربران در سایت و افزایش رضایت آنها از سایت ماست. یکی از سایتهای فروشگاهی داخلی که به خوبی از انواع مختلف بردکرامب ها استفاده کرده، دیجیکالا است.
این سایت دسته بندیها و ویژگیهای مختلفی را برای کالاهای خود مشخص کرده و با استفاده از بردکرامب، مانع از سردرگمی کاربران در این فضای شلوغ و در هم تنیده شده است.
با وجود بردکرامب در بالای تمامی صفحات سایت، کاربران به راحتی میتوانند مسیر مورد نظر خود را پیدا کنند، به دستهبندیهای دیگر سر بزنند یا به صفحه اصلی برگردند.
این کار تعامل کاربر با سایت و مدت زمان ماندگاری او در صفحات مختلف را افزایش میدهد، همچنین امکان استفاده آسان از سایت برای کاربران موبایلی را هم فراهم میکند.
با توجه به اینکه تجربه کاربری یکی از پارامترهای مهم سئو محسوب میشود، بردکرامب تا حد زیادی میتواند به این موضوع کمک کند.
پیشنهاد میکنیم برای درک بهتر این موضوع، مقاله «اهمیت تجربه کاربری در سئو» را هم مطالعه کنید.
بهکارگیری Breadcrumbs باعث کاهش نرخ پرش سایت میشود
این روزها اغلب بازدیدهای سایت به صورت ارگانیک و از طریق موتورهای جستجو انجام میشود و در موارد بسیار معدودی کاربران از طریق صفحه اصلی وارد سایت میشوند؛ این یعنی هر صفحه از سایت ما به تنهایی پتانسیل دریافت ورودی را دارد.
بنابراین، اگر این صفحه استانداردهای لازم برای جلب رضایت کاربر را داشته باشد، احتمال خروج کاربران از سایت کمتر میشود.
اگر استفاده از بردکرامب را به عنوان یکی از این استانداردها در نظر بگیریم، مسیریابی که نوار breadcrumbs در اختیار کاربر قرار میدهد، آنها را تشویق میکند تا از سایر صفحات سایت هم دیدن کنند.
این فرآیند به ظاهر ساده، به راحتی نرخ پرش سایت را کاهش میدهد و به سئوی سایت کمک زیادی میکند. به هر حال ارسال کاربران به صفحه اصلی سایت یا حتی صفحه دسته بندی، به مراتب بهتر از خروج آنها از سایت است.
بردکرامب ها لینک سازی داخلی را تقویت میکنند
بر هیچ کس پوشیده نیست که لینک سازی داخلی چقدر در سئوی سایت اهمیت دارد. بردکرامب ها به دلیل ساختار لینک مانند خود، بین صفحات مختلف سایت لینکهای داخلی پی در پی ایجاد میکنند.
این لینکها در اغلب موارد با استفاده از انکرتکست کلمه کلیدی به صفحات مختلف ارجاع داده میشوند، به همین دلیل تاثیر کاملاً مثبتی در قدرت گرفتن صفحه فرود لینکها دارند.
در واقع بردکرامب ها با ایجاد یک شبکه لینک سازی داخلی زنجیرهای، باعث تسهیل فرآیند خزش سایت توسط رباتهای خزنده گوگل شده و به بهبود سرعت ایندکس صفحات مختلف و به ویژه محتواهای جدید کمک میکنند.
آموزش نحوه استفاده از Breadcrumbs در سایتهای وردپرسی
استفاده از بردکرامب در سایتها وردپرسی کاملاً ساده است. فقط کافی است یکی از افزونههایی که در ادامه معرفی میکنیم روی پنل وردپرس سایت شما نصب باشد، بقیه مسیر کاملاً راحت و سریع طی میشود.
این افزونهها Yoast SEO ، RankMath و WooCommerce Breadcrumb هستند.
1. افزونه Yoast SEO
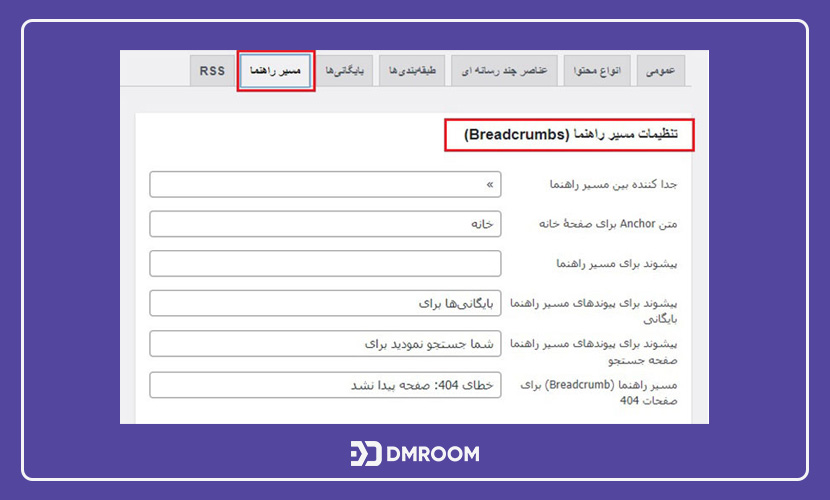
اگر افزونه Yoast SEO روی پنل وردپرس سایت شما نصب است، برای فعالسازی و انجام تنظیمات Breadcrumbs باید وارد بخش تنظیمات عمومی شوید. سپس سربرگ Breadcrumbs را باز کنید و آن روی حالت روشن یا Enabled قرار دهید.
برای استفاده از ساختارهای پیشرفته بردکرامب، باید از کدنویسی یا قطعه کدهای آماده استفاده کنید. این کدها در فایلهای Single.Php و Page.php سایت قرار داده میشوند.
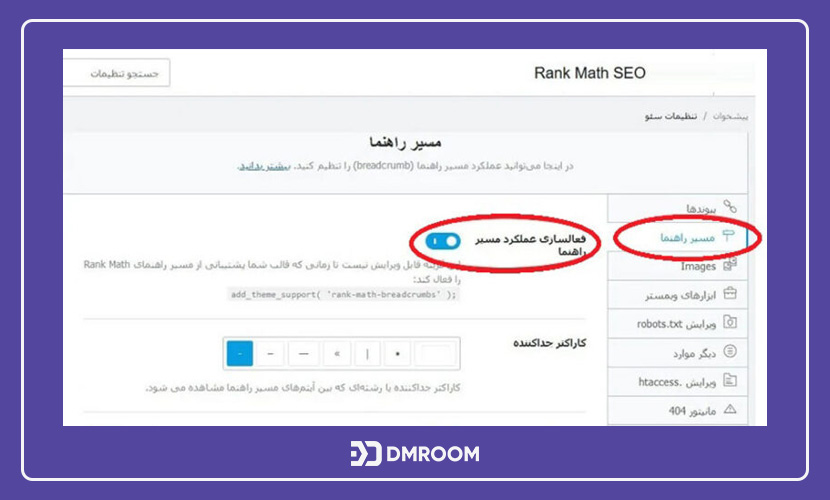
2. افزونه RankMath
افزونه رنک مث نیز مانند افزونه یواست، بخش ویژهای برای تنظیمات بردکرامب دارد. برای فعالسازی این بخش باید به صفحه تنظیمات سئو در افزونه بروید. سپس وارد سربرگ مسیر راهنما شده و تیک گزینهی «فعالسازی عملکرد مسیر راهنما» را روی حالت روشن قرار دهید.
3. WooCommerce Breadcrumb برای سایتهای فروشگاهی
این افزونه برای سایتهای فروشگاهی پیشنهاد میشود که از ووکامرس استفاده میکنند. نحوه استفاده و تنظیمات این افزونه مفصل است و حتماً در مطلبی مجزا به آموزش آن خواهیم پرداخت.
در قالبهای وردپرسی جدید، ویژگی Breadcrumb طراحی شده است و به استفاده از افزونههای دیگر نیاز نداریم. ولی در مورد سایتهای با CMS اختصاصی، میتوانید با کمک کدها از هر بردکرامبی که لازم است، استفاده کنید.
سخن پایانی
هر تلاشی که در دنیای سئو برای بهبود رتبه سایت انجام میدهیم، همه و همه در جهت پاسخگویی به نیاز کاربر و جلب رضایت اوست. بردکرامب هم با فراهم کردن امکان پیمایش سریع سایت برای کاربران، به بهبود تجربه کاربری آنها از سایت کمک میکند.
به علاوه، با افزایش مدت زمان ماندگاری کاربر در صفحات، بهبود تعامل او با سایت و کاهش نرخ پرش، به سئوی بهتر سایت نیز منجر میشود.
بنابراین، توصیه میکنیم با توجه به سادگی یا پیچیدگی ساختار سایت خود، بردکرامب متناسب با سایت خود را انتخاب و پیادهسازی کنید. در پایان، اگر تجربهای درباره استفاده از Breadcrumbs دارید یا برای اجرای آن نیاز به راهنمایی دارید، خوشحال میشویم در بخش کامنتها با ما در میان بگذارید.
در کوتاه ترن زمان پاسخگوی سؤالات شما خواهیم بود، همچنین از شما دعوت میکنیم جهت آموزش بیشتر به صفحه “دوره جامع سئو” مراجعه فرمائید.
سؤالات متداول
1. از کجا مطمئن شویم که بردکرامب در قالب سایت ما فعال شده است؟
برای اطمینان از فعال شدن بردکرامب روی سایت خود میتوانیم از سرویس رایگان و آنلاین Rich Results Test گوگل استفاده کنیم. فقط باید نشانی صفحهای که میخواهیم آن را چک کنیم، در نوار URL وارد نماییم.
2. آیا برای سایتهای Single level هم لازم است از بردکرامب استفاده کنیم؟
اگر سایت شما تک سطحی (Single level) است، نیازی به استفاده از Breadcrumbs ندارید. چون سلسله مراتب و طبقهبندی خاصی در سایتهای تک سطحی وجود ندارد.
3. بهترین محل برای قرار گیری بردکرامب در صفحات سایت کجاست؟
بهترین مکان، بالای سایت در زیر تصویر هدر یا زیر تگ H1 است. چون این قسمتها کاملاً در دیدرس کاربر قرار دارند و نقاط طلائی محسوب میشوند.


















4 نظر در “بردکرامب؛ برگ برنده سئوی سایتهای با ساختار پیچیده”
تعداد بردکرامب مهمه
یعنی اینکه چجوری تو صفحه بچینیم و چندتا به عقب برگرده؟
سلام وقتتون بخیر
بهتره کاربر بتونه با نهایتا سه کلیک به مقصد برسه
بردگرامپی که ویژوال کامپوزر داره رو هم اگه بزاریم واسه گوگل تاثیر سئویی داره و بدون اکسیما میشناستش یا حتما باید از یوآست استفاده کرد ؟
سلام وقت بخیر
اگر در سرچ کنسول شما مشکلی بابت بردکرامپ تشخیص داده است نشده لازم به استفاده مجدد با افزونه اسکیما یا یواست نمیباشد.