مقدمه
سرعت یکی از معیارهای اصلی سئو سایت بوده و از اهمیت بسیار زیادی برخوردار است. به طور کلی هرچه میزان سرعت وبسایت شما بیشتر باشد، احتمال باقی ماندن کاربر در سایت برای مدت زمان بیشتر، بالاتر خواهد بود. فرض کنید عبارتی را در گوگل جستجو میکنید و در بین وبسایتهای موجود بر روی یکی از آنها کلیک میکنید؛ در صورتی که لود شدن صفحه آن وبسایت بیش از چند ثانیه طول بکشد، به سرعت از صفحه خارج خواهید شد و به سایت دیگری مراجعه میکنید. پس سنجش میزان سرعت به شما کمک میکند تا از مشکلات سایت خودتان در این زمینه آگاه شوید و برای جذب بیشتر کاربران، آن مشکلات را حل کنید. در حال حاضر یکی از بهترین وبسایتهای آنالیز سرعت، GTmetrix است. در این مطلب از بخش آموزش سئو به شما میگوییم که GTmetrix چیست و چطور میتوانید از آن استفاده کنید.
GTmetrix چیست؟
در واقع این جی تی متریکس، یک ابزار امتیازدهی و رتبه بندی سرعت بارگذاری وبسایتهای مختلف در زمان کوتاه است. این سایت برای ارزیابی سرعت، از ابزارهای مختلفی استفاده میکند. ابزارهای مورد استفاده به صورت آنلاین تمامی موارد و مشکلات بارگذاری شدن صفحات را مورد بررسی قرار میدهد. به عبارتی دیگر GTmetrix یک سایت تست سرعت بوده که ارزیابی کلی را بر اساس امتیاز دهی برای وبسایتهای مختلف ارائه میکند که با توجه به آن میتوانید از مشکلات و عوامل تأثیرگذار بر کاهش سرعت لود صفحات سایت خود باخبر شوید. این وبسایت با در نظر گرفتن فاکتورهای مشخصی، امتیازی متشکل از حروف و اعداد را برای سرعت لود سایتها مشخص میکند و هرچه سرعت لود صفحات بیشتر باشد، این امتیاز بیشتر خواهد بود.
این ابزار پرکاربر با دقت بسیار بالایی وبسایتها را بررسی میکند و تحلیلهای بسیار دقیقی در زمینههای گوناگون ارائه میدهد. به طور کلی برای حاصل شدن نتایج مطلوب باید در بازههای زمانی مختلف سرعت سایت را اندازه گرفت و میانگینی که از نتایج به دست میآید، نشان دهنده سرعت واقعی سایت میباشد. در طول روز تعداد مشاهده کنندگان عملکرد وب سایت را تغییر میدهد. گاهی ممکن است در یک ثانیه سرعت واقعی متغیر باشد ولی GTmetrix راه حل های بسیار کاربردی را برای افزایش سرعت سایتها پیشنهاد میدهد که حتی در گذر زمان این راهحلها کاربردی و موثر هستند. کاربران میتوانند به صورت رایگان از GTmetrix استفاده کنند و با مراجعه به سایت و وارد کردن آدرس مورد نظر، عملیات آنالیز سایت را با کلیک بر دکمه Analyze شروع کنند.
بررسی کامل بخش های جی تی متریکس
در ادامه بخشهای اصلی GTmetrix را مورد بررسی قرار میدهیم.
Performance Scores
این قسمت برای سنجیدن سرعت، معیارهایی را ارائه میدهد و دارای دو بخش است:
Page Speed Score: این قسمت نشان میدهد که کدهای یک سایت بهینه هستند یا خیر؛ هرچه درصد این قسمت بیشتر باشد، سایت بهینهتر است.
Yslow Score: این قسمت بر اساس یکسری استانداردها و ابزار موجود در یاهو میزان سرعت کلی سایت را نشان میدهد.
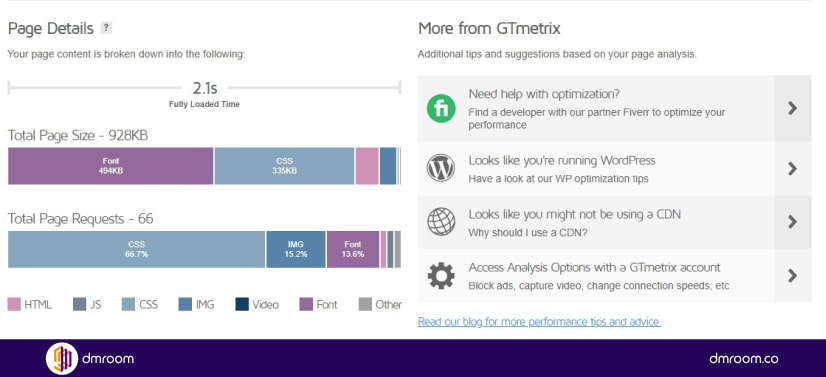
Page Detail
در این بخش اطلاعات کلی از صفحات نمایش داده میشود.
Page Load Time: این بخش بر اساس ثانیه، زمان بارگذاری یک سایت را به صورت کامل نشان میدهد.
Total Page Size: این بخش، نشان دهنده حجم اصلی صفحه سایت مورد نظر است.
Request: در این بخش، تعداد درخواستهایی که به سرور برای بارگذاری بخشهای مختلف ارسال شده است نشان داده میشود. در صورت کم بودن میزان تعداد درخواستها، فشار وارده به سرور نیز کمتر است و در نهایت این موضوع باعث افزایش سرعت بارگذاری سایت میشود.
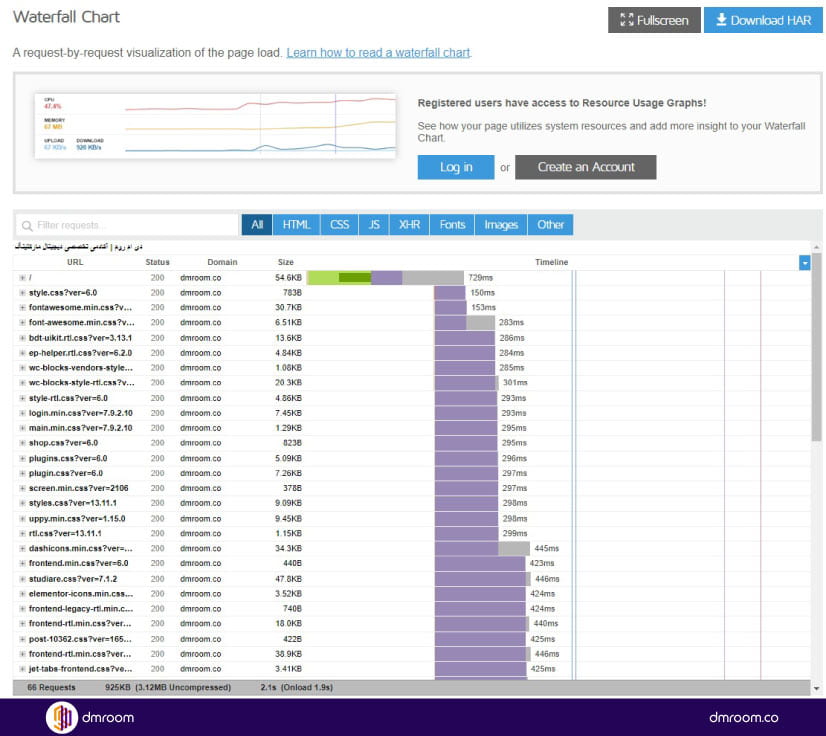
Waterfall
این قسمت در ابزار GTmetrix، در زمینه بررسی سرعت وب سایت بسیار مفید است و در قالب چارتهای مختلف زمانی که برای بارگذاری تصاویر و منابع صرف میشود را نشان میدهد.
Video
این بخش، فایل های ویدیویی موجود در صفحه را بررسی میکند.
History
این قسمت، به صورت نمودار نتیجه عملیاتهای متفاوتی که روی یک صفحه در زمانهای مختلف انجام شده را نشان میدهد.
ویژگی های سایت GTmetrix چیست؟
این ابزار تمام عوامل تاثیرگذار بر سرعت سایت را در قالب لیست به کاربر نمایش میدهد و شما با بررسی دادههای موجود، میتوانید سرعت وبسایت خود را بهینه کنید. در ادامه بیشتر به بررسی روشهای بهینه سازی سرعت سایت میپردازیم. GTmetrix این امکان را برای کاربر فراهم میکند که میزان سرعت صفحات مختلف سایت خود را آنالیز کند. اکثر مواردی که در جی تی متریکس نمایش داده میشوند دارای توضیحات و جزئیات کاملی هستند که با توجه به آنها تا حد زیادی میتوانید از پس حل مشکلات بر بیایید. همچنین طبق تحقیقات به عمل آمده، لیست مشکلات موجود در سایت که توسط جی تی متریکس ارائه میشود، جامع و همه جانبه است. در نتیجه میتوانید صرفا با تکیه به این ابزار وبسایت خود را آنالیز و بهینه کنید.
مزایای GTmetrix چیست؟
مزیت اصلی جی تی متریکس، بررسی کامل سایت و نمایش جزئیات سرعت بارگذاری سایت است. علاوه بر این، بعد از بررسی و آنالیز تمام موارد، راهکارهای اساسی و مفیدی برای بهبود سرعت سایت با توجه به بررسی سرعت هنگام بارگذاری ارائه میشود. سرعت و نوع بارگذاری قسمتهای مختلف سایت نیز در این قسمت بررسی میشود. اطلاعاتی که از آنالیز به دست میآید به صورت روزانه، ماهانه و سالانه مشخص خواهد شد. همچنین GTmetrix تمامی عوامل موثر بر سرعت سایت را در زمان کوتاهی مورد بررسی قرار میدهد و وقت زیادی را از شما نمیگیرد. باید بدانید در برخی موارد جی تی متریکس علاوه بر نمایش ارورها، تمامی فایلهای اصلاح شده آنها را نیز ارائه میدهد. به این ترتیب میتوان به راحتی تمامی خطاهایی که باعث کاهش سرعت بارگذاری میشود را در زمان کم و بدون نیاز به تجربه قبلی اصلاح کرد. پس با آموزش جی تی متریکس میتوانید خودتان هر وبسایتی را آنالیز کرده و بر اساس گزارشات ارائه شده، سرعت صفحات را بهبود دهید.
جالب است بدانید که جی تی متریکس کاملا رایگان است و شما میتوانید بدون پرداخت هزینه از تمام خدمات آن نهایت استفاده را ببرید.
نکاتی در خصوص GTmetrix
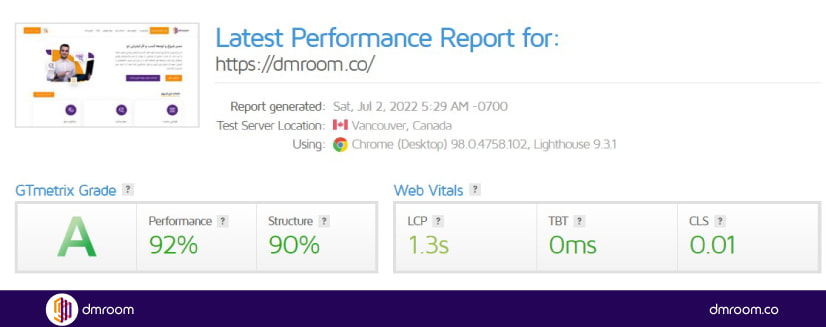
زمانی که آدرس وبسایت خود را در جی تی متریکس وارد کردید، بعد از مدتی که به طور متوسط حدوداً یک الی سه است، سایت مورد نظر یک گزارش کامل را به شما نمایش میدهد. امروزه سیستم درجه بندی در سایت GTmetrix به صورت نسخه جدید به بازار ارائه شده است؛ این بدان معناست که نتایج و نمراتی که در بخش امتیازدهی مشخص میشود تنها توسط ابزار کاربردی مورد نظر خصوصی سازی شده و از ابزار دیگری کپی نشدهاند. در بالای صفحه نمرات سایت به صورت حروفی و عددی درج میشوند. اگر نمره شما A باشد عملکرد سایت در صورت بارگذاری صفحه بسیار بهینه و خوب است و هرچه به سمت F نزدیکتر شوید، وضعیت سرعت وبسایت نامطلوبتر است. علاوه بر نمره، جی تی متریکس تجربه کاربری در حین باز شدن صفحه را نیز به شما نشان میدهد.
بعد از مشاهده این موارد، میتوانید از طریق Performance score به عملکرد و کارایی سایت خود پی ببرید. در این بخش نمره بر حسب درصد نشان داده میشود و میزان رضایت کاربران عضو سایت مورد بررسی نیز مشخص میشود. این بخش شامل سه گزینه:
- Loading Performance
- Interactivity
- Visual Stability
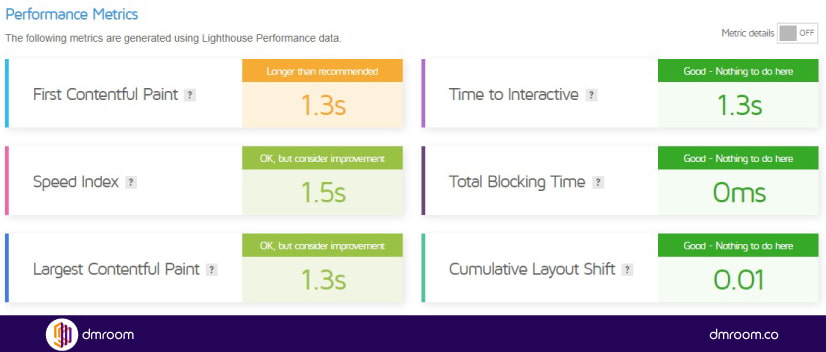
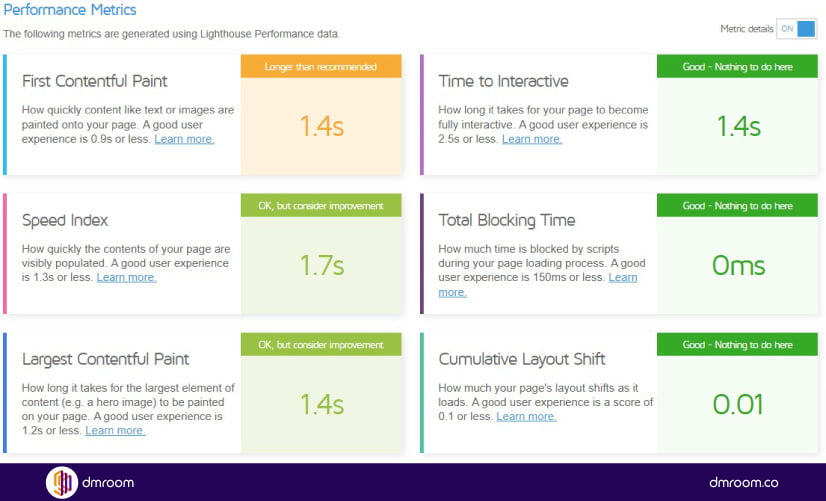
Performance
در بخش اول ۵۵ درصد از کل نمره Performance را به خود اختصاص میدهد. این بخش هم شامل سه فاکتور و گزینه مهم است.
بخش First Contentful Paint نشان دهنده سرعت نمایش محتوا در صفحه است.
بخش Speed Index سرعت دسترسی محتوا برای عموم را بیان میکند.
بخش Largest Contentful Paint شرایط بارگذاری سنگینترین محتوا را در صفحه نشان میدهد.
interactivity
در بخش دوم میزان تعامل نشان داده میشود. بخش ۴۰interactivityدرصد از کل را به خود اختصاص داده است و این بخش هم شامل دو فاکتور و گزینه میشود.
گزینه Time to Interactivity مدت زمانی که صفحه سایت نیاز دارد تا کامل در مرز تعامل قرار بگیرد را نشان میدهد.
در بخش Total Blocking Time این گزینهها نشان میدهد که چه مدت زمان بارگذاری سایت توسط اسکریپتها از دست رفته است. میزان تاثیر آن در امتیاز و نمره نیز ۲۵ درصد است.
Visual Stability
فاکتور سوم Visual Stability است که میزان ثبات تصویر سایت را نشان میدهد و فقط ۵ درصد از Performance را شامل میشود. فاکتور زیر در این بخش تأثیرگذار است.
Enable Keep Alice نشان دهنده مشکلات مربوط به HTTP
Combine image Asingcss Sprites بیانگر مناسب نبودن سایز برخی از تصاویر است.
Use a content Delivery Network استفاده یا عدم استفاده از CDN را نشان میدهد.
Avoid Css@ import عدم وجود دستور Css @import را در صفحه مشخص میکند.
web vitals
توجه به باکس Web Vitals نیز بسیار مهم است. این قسمت هم تحت تاثیر عوامل مختلفی است.
Largest Contentful Paint زمان لازم برای بارگذاری بزرگترین عنصر در صفحه را نشان میدهد.
Total Blocking Time مدت زمانی است که یک کاربر باید صبر کند تا صفحه آماده نمایش و استفاده شود.
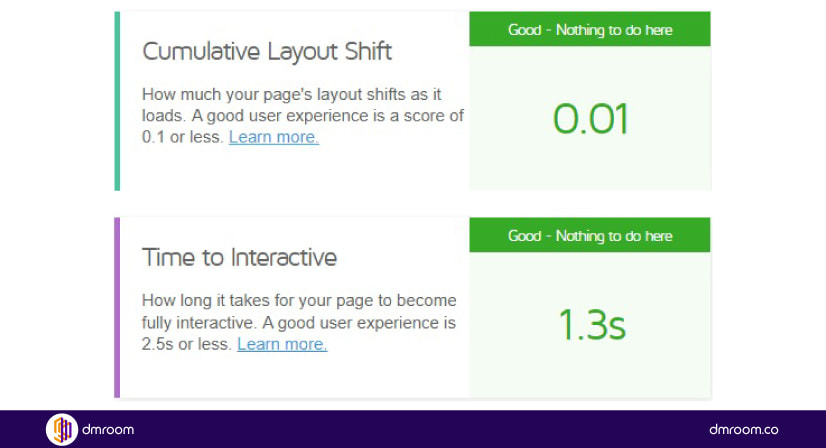
Cumulative layout Shift میزان تغییرات صفحات سایت را در حین بارگذاری مشخص میکند. در این بخش، از طریق سرعت صفحه و کدنویسی استاندارد انجام شده، وبسایت مورد بررسی امتیاز خوبی از GTmetrix دریافت میکند.
آموزش جی تی متریکس
در ادامه آموزش جی تی متریکس قصد داریم تبها و بخشهای کاربردی دیگر این سایت را مورد بررسی قرار دهیم.
First Contentful Paint ( FCP)
اصولا FCP بسیار شبیه به First Paint FP میباشد. زمانی که از وبسایت، اولین رنگ پس زمینه یا بک گراند مشاهده میشود این دوره زمانی بسیار کوتاه میباشد. در واقع میتوان گفت پارامتر FCP به سرعت پس از FP دیده میشود. در مواقعی که به طور کامل نمایش عکسها یا متن ها انجام شود، ثبت زمان FCP صورت گرفته است.
Time to Interactive (TTI)
همانطور که گفتیم برای کاربران و گوگل، سرعت لود شدن صفحات بسیار مهم است. پارامتر Time to Interactive (TTI)
نیز به این مورد به صورت اساسی میپردازد و به معنای مدت زمان تعامل کاربر با صفحه است. تعامل کاربر در یک صفحه میتواند به صورت کلیک کردن باشد.
Speed Index (SI)
این پارامتر به بررسی مدت ترسیم بالاترین بخش یک صفحه از سایت میپردازد و به پارامترهای FCP و LCP وابسته است. در واقع میتوان گفت که این پارامتر به عنوان یک معیار، عملکرد صفحه را بررسی کرده و به اندازهگیری سرعت آن میپردازد.
Total Blocking Time (TBT)
هنگامی که FCP رخ میدهد تا مدت زمان تعامل کاربر با صفحه، زمان مسدود شده به شمار میآید. به زبان دیگر در پارامتر Total Blocking Time (TBT) زمان بلاک شده اندازهگیری میشود. در صورتی که این مدت زمان از ۵۰ میلی ثانیه بیشتر باشد احتمالاً کاربر متوجه به وجود آمدن مشکل میشود و در صورت ادامه یافتن این زمان، زمان بلاکینگ اندازهگیری میشود.
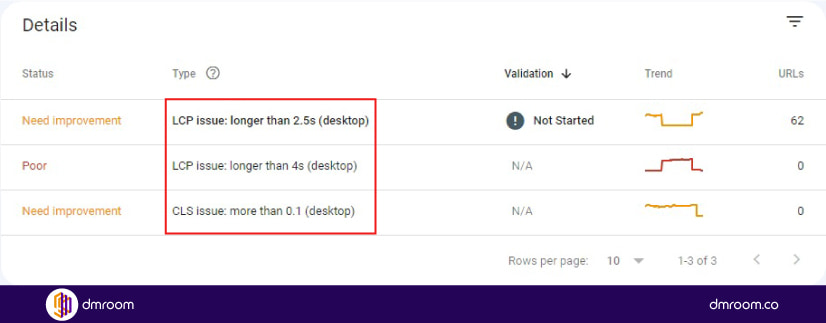
Largest Contentful Paint (LCP)
با توجه به اینکه سرعت سایتهای مختلف برای گوگل ارزشمند است و کسب و کارهای گوناگون دغدغه افزایش سرعت سایت خود را دارند مدت زمانی که بزرگترین المان صفحه (Largest Contentful Paint (LCP)) ترسیم میشود جزو فاکتورهای مهم GTmetrix جدید است. این المان ها میتوانند ویدیو، تصاویر، جداول، عنوانها و عناصر دیگر باشند. درصورتی که ۷۵ درصد بازدیدکنندگان از یک سایت سرعت خوبی را بگیرند گوگل امتیاز خوبی را به این صفحه خواهد داد.
Cumulative Layout Shift (CLS)
برای اکثر افراد پیش میآید که زمانی که صفحهای را باز میکنند اجزایی مثل عکس، فرم و محتوا جای خود نباشند و هنگام لود شدن کامل صفحه به جایگاه ابتدایی خود برگردند. اگر این اتفاق بیشتر رخ بدهد باعث میشود که ارتباط کاربران با صفحه دچار مشکل شود. پارامتر LCP به بخش UX بیشتر توجه میکند و اهمیت آن در سئوی سایت خیلی آشکار است. به گونهای که این پارامتر (Cumulative Layout Shift (CLS)) در جست وجوی کنسول برای تحلیل افزوده شده است و اعداد این بخش در CLS از ۱ تا ۱۰ میباشد.
جی تی متریکس، ابزاری کاربردی و تاثیرگذار
در حال حاضر استفاده از Gtmetrix یکی از بهترین روشها برای آنالیز کردن و بررسی کیفیت سرعت یک سایت است؛ چون تست کردن سایت با استفاده از جی تی متریکس به شما این امکان را میدهد که خودتان بتوانید به صورت دقیق وضعیت وبسایتتان را رصد کنید متوجه مشکلات سرعت بشوید. برای شکوفایی کسب و کار فقط راه انداختن وبسایت کافی نمیباشد؛ بلکه شما باید وبسایت خود را به صورت کاملاً حرفهای برای موتورهای جستجو و کاربران بهینه کنید. پس برای اینکه این فرایند به خوبی انجام شود، وجود ابزار مطمئن و رایگانی مثل GTmetrix لازم و ضروری است.همچنین میتوانید جهت آموزش بیشتر به صفحه “دوره جامع سئو” مراجعه فرمائید.
برای کسب نتایج بهتر پیشنهاد میکنیم از آموزش جی تی متریکس موجود در منابع داخلی و خارجی دیگر استفاده کنید. تسلط بر محتوای بخشهای مختلف این ابزار قدرتمند، باعث میشود تا بتوانید به بهترین شکل مشکلات و عوامل منفی تاثیرگذار بر کاهش سرعت وبسایت را رفع کنید. همچنین در هنگام استفاده حتما علاوه بر عناوین مشکلات و ارورها، به توضیحات و روشهای حل کردن آنها نیز توجه کنید تا در هنگام رفع مشکلات مربوطه با چالش مواجه نشوید.
سؤالات متداول
1- GTmetrix چیست؟
✅ جی تی متریکس، یک ابزار امتیازدهی و رتبه بندی سرعت بارگذاری وبسایتهای مختلف در زمان کوتاه است. این سایت برای ارزیابی سرعت، از ابزارهای مختلفی استفاده میکند. ابزارهای مورد استفاده به صورت آنلاین تمامی موارد و مشکلات بارگذاری شدن صفحات را مورد بررسی قرار میدهد.
2- جی تی متریکس چه چیزی را اندازه گیری میکند؟
✅ گزارشهای GTmetrix عملکرد وبسایت شما را بر اساس سه فاکتور مهم: 1- زمان بارگذاریِ صفحه 2- سایز کل صفحه 3- تعداد کل درخواستها؛ مورد بررسی قرار میدهد.
3- چرا باید از ابزارهای تست سرعت استفاده کرد؟
✅ هیچ کاربری علاقه ندارد در سایتی که صفحات آن به کندی بارگزاری میشود، وقت بگذارد حتی اگر مطالب سایت شما بسیار جذاب و کاربردی باشد. در نتیجه سرعت سایت در تجربهی کاربری تاثیر بسزایی دارد.















8 نظر در “GTmetrix چیست؟ افزایش سرعت سایت با جی تی متریکس”
میشه آموزش تصویری جی تی متریکس رو هم برامون قرار بدید؟؟
سلام وقتتون بخیر
انشاله در آینده ای نزدیک حتما انجام میشه
سلام آموزشی برای جی تی متریکس ندارید؟
سلام وقتتون بخیر
آموزش جی تی متریکس داخل دوره بهینه سازی گنجانده شده
سلام خدمت تیم دی ام روم
با جی تی متریکس میشه سرعت بارگذاری المان های صفحه رو هم ارزیابی کرد؟
سلام وقتتون بخیر
بله
عالیه این جیتی
من که خیلی ازش ستفاده میکنم برا سایتم
سلام وقتتون بخیر
بله خیلی عالیه