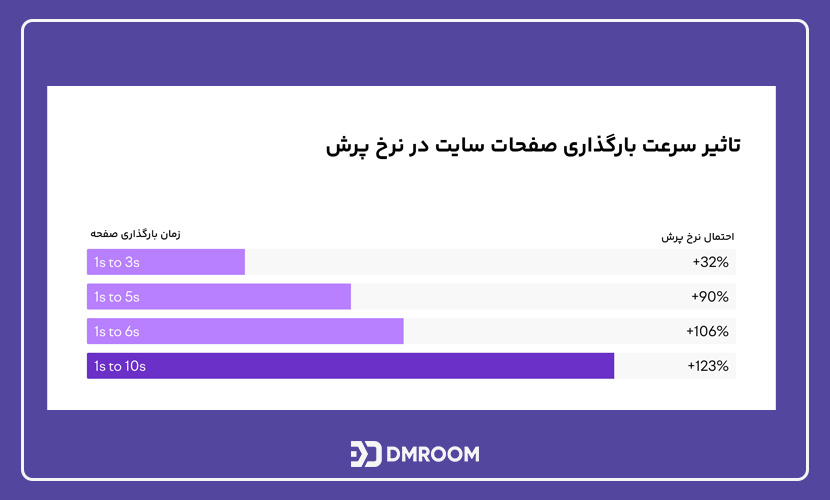
امروزه سرعت سایت یکی از مهمترین فاکتورهای رتبه بندی گوگل میباشد که تاثیر مستقیم در افزایش فروش یا ارائه خدمات کسب و کارهای اینترنتی دارد. به طور میانگین سرعت بارگذاری سایتها اگر بیش از 3 تا 5 ثانیه طول بکشد کاربران به بازدید وب سایتهای دیگر میپردازند؛ به همین سبب یادگیری نحوه استفاده از بهترین ابزارهای تست سرعت سایت یکی از مهمترین دغدغههای مدیران وب سایتها میباشد.
توجه داشته باشید که با یادگیری و آموزش سئو اصولی به راحتی میتوانید با نحوه افزایش سرعت سایت آشنا شوید و سرعت وب سایتها را به بهترین نحو ممکن افزایش دهید.
در این مطلب قصد داریم بهترین ابزارهای تست سرعت سایت را به طور کامل معرفی کنیم، با ما همراه باشید.
| بهترین ابزارهای تست سرعت سایت |
|---|
| Google PageSpeed Insights |
| GTmetrix |
| Sematext |
| Pingdom Speed Test |
| Uptrends |
| WebPage Test |
| Varvy Pagespeed Optimization |
| dotcom-monitor |
| Site 24×7 |
| Yellow Lab Tools |
| DareBoost |
| YSlow |
| Website Audit |
| Uptime |
| Google Chrome DevTools |
| Sitechecker |
| Google Optimize |
| SpeedCurve |
| KeyCDN |
اهمیت سرعت سایت در وب
طبق آمارهای گوگل سرعت بارگذاری سایت یکی از مهمترین فاکتورهای رتبه بندی گوگل میباشد که تاثیر مستقیم در جذب کاربران دارد. به طور میانگین وب سایتها برای جذب کاربران و نمایش محتوای دلخواه مخاطبان تنها 1 تا 3 ثانیه فرصت دارند؛ از این رو اگر سرعت بارگذاری یک وب سایت بیش از3 ثانیه طول کشد نه تنها کاربران به بازدید صفحات سایت نمیپردازند بلکه میزان ورودی سایت و نرخ کلیک به طور چشمگیری کاهش خواهد یافت.
توجه داشته باشید که با استفاده از بهترین ابزارهای تست سرعت سایت نظیر GTmetrix و PageSpeed Insights به راحتی میتوان میزان سرعت سایت را ارزیابی نمود و با استفاده از تکنیکهایی نظیر فشرده سازی تصاویر و کدهای سایت، سرعت بارگذاری سایت را افزایش داد.
ابزارهای اصلی برای تست سرعت سایت
به طور کلی مدیران وب سایتها و متخصصان سئو از ابزارهای مختلفی میتوانند جهت تست سرعت سایت استفاده نمایند که بهترینشان عبارتاند از:
- Google PageSpeed Insights
- GTmetrix
- Google Chrome DevTools
- Google Optimize
- dotcom-monitor
توجه داشته باشید که دو ابزار Google PageSpeed و GTmetrix به دلیل تجربه کاربری بی نظیر و دقت بسیار بالا از محبوبترین و کاربردیترین ابزارهای تست سرعت سایت میباشند؛ به بیان بهتر با این دو ابزار به راحتی میتوان تمام اطلاعات مرتبط به میزان سرعت بارگذاری سایت برای کاربران تمام کشورها را دریافت نمود.
تست سرعت سایت چه کمکی به ما میکند؟
با استفاده از بهترین ابزار تست و بررسی سرعت سایت نظیر Pingdom Speed Test و Yellow Lab Tools به راحتی میتوان میزان سرعت بارگذاری صفحات را در دسکتاپ و موبایل ارزیابی نمود و با پیاده سازی تکنیکهای افزایش سرعت سایت، در کوتاهترین زمان ممکن محتواهای دلخواه کاربران را ارائه داد.
نحوه چک کردن سرعت سایت
بدیهی است که سرعت سایت تاثیر مستقیم در تجربه کاربری و افزایش مدت زمان ماندگاری کاربران دارد؛ از این رو مدیران وب سایتها از ابزارهای تست سرعت سایت برای ارزیابی و بهبود سرعت بارگذاری سایت استفاده خواهند کرد.
به بیان بهتر به راحتی میتوان با وارد کردن آدرس صفحات سایت در این ابزارها میزان سرعت سایت را تست نمود.
افزایش سرعت سایت با کمک افزونه
عمدتا استفاده از افزونههای وردپرس یکی از بهترین راههای افزایش سرعت سایت میباشد که به راحتی میتوان از طریق نصب افزونههایی نظیر WP Rocket ،wp super cache و lite speed سرعت وب سایت را تا چندین برابر افزایش داد.
این افزونهها با فشرده سازی خودکار تصاویر و کدهای صفحات سایت، میتوانند در کمتر از چند دقیقه سرعت سایت را افزایش دهند.
تاثیر هاست بر سرعت سایت
در بسیاری از موارد وب سایتها با پیاده سازی تکنیکهای افزایش سرعت و استفاده از افزونههایی نظیر راکت هم با سرعت بارگذاری کند صفحات سایت رو به رو خواهند شد که در این شرایط تنها ارتقا هاست میتواند سرعت بارگذاری سایت را تا چندین برابر افزایش دهد.
از این رو استفاده از یک هاست باکیفیت همراه با پشتیبانی 24 ساعته از مهمترین عناصر تاثیرگذار در بهبود سرعت سایتها میباشد.
تاثیر استفاده از CDN بر سرعت سایت
استفاده از CDN یا شبکههای تحویل محتوا از مهمترین عناصر تاثیرگذار در افزایش سرعت سایتها میباشند که از اهمیت بسیار بالایی برخوردارند؛ به طور معمول وب سایتهایی که از شبکه تحویل محتوا استفاده میکنند در ابزارهای تست سرعت سایت، گرید نزدیک به 100 دریافت خواهند کرد.
نکات مهم برای تست سرعت سایت
- استفاده از چندین ابزار تست سرعت سایت: یکی از مهمترین موارد تست سرعت سایت استفاده از چندین ابزار میباشد؛ به بیان بهتر ممکن است وب سایتها با تست سرعت در چندین ابزار با نتایج متفاوتی رو به رو شوند.
- حذف کش سایت پس از ایجاد تغییرات: یکی دیگر از مهمترین نکات تست سرعت، حذف کش سایت پس از ایجاد تغییرات میباشد که از اهمیت بسیار بالایی برخوردار است.
- بهینه سازی بیش از حد: در برخی موارد بهینه سازی بیش از حد سایت، عملکرد وب سایت را منحل میکند که از مولفههای مهم در افزایش و تست سرعت سایت میباشد.
بهترین ابزارهای تست سرعت سایت
اکنون که با اصول اولیه تست سرعت آشنا شدهاید، نوبت به معرفی بهترین ابزارهای تست سرعت سایت رسیده است. صاحبان کسب و کارهای اینترنتی جهت افزایش سرعت وب سایتها الزامی است از سری ابزارهای تست سرعت استفاده کنند تا در کمترین زمان ممکن محتوای دلخواه کاربران را ارائه دهند و علاوه بر ایجاد تجربه کاربری عالی، کسب رتبه بالا در نتایج جستجو گوگل را تجربه نمایند.
تست سرعت سایت با گوگل
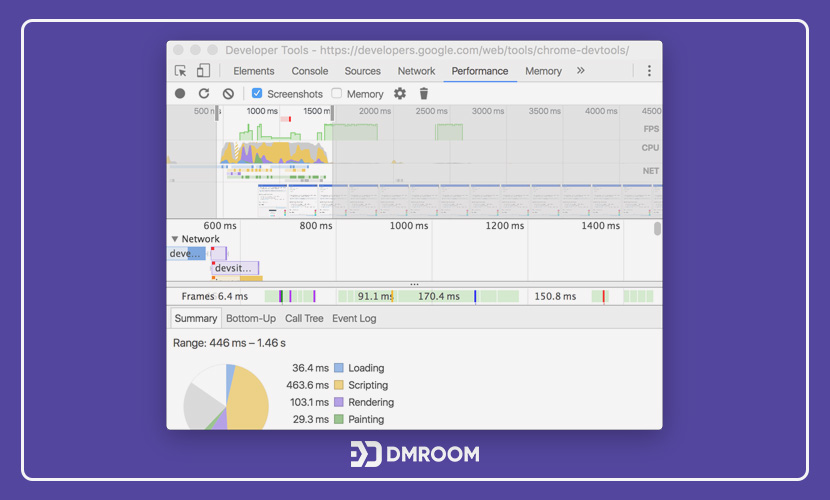
استفاده از ابزار Google Chrome DevTools یکی از بهترین راههای تست سرعت سایت با گوگل میباشد که به راحتی میتوان با فشردن دکمههای Ctrl+Shift+I تمام کدها و نحوه عملکرد صفحه را مورد تحلیل و بررسی قرار داد؛ لازم به ذکر است که در ادامه به طور کامل به تحلیل و بررسی این ابزار میپردازیم.
تست سرعت سایت وردپرسی
با توجه به اینکه امروزه بیش از 70 درصد سایتهای تمام جهان وردپرسی هستند، به راحتی میتوان با اسنفاده از ابزارهای مختلف نظیر dotcom-monitor، Site 24×7 و Yellow Lab Tools مدت زمان بارگذاری و نحوه عملکرد صفحات را به درستی ارزیابی نمود.
این ابزارها علاوه بر تست سرعت سایت اطلاعاتی نظیر جزئیات پیکربندی سرور، تعداد ریکوئستها و… را ارائه میدهند.
تست سرعت سایت خارجی
عمدتا برای استفاده از ابزارهای تست سرعت سایت تنها کافی است آدرس سایت خارجی را در ابزارها وارد نمود و اطلاعاتی نظیر رتبه عملکرد وب سایت، انواع درخواستها، کدهای مسدود کننده رندر، اندازه صفحه و …. را دریافت کرد.
توجه داشته باشید که در ادامه بهترین ابزارهای تست سرعت سایت به طور کامل معرفی شدهاند.
تست سرعت سایت ایرانی
به طور کلی تست سرعت سایت ایرانی و خارجی تفاوت چندانی ندارند؛ شناخت بهترین ابزارهای تست سرعت سایت و یادگیری نحوه استفاده از این ابزارها مهمترین اقدام جهت ارزیابی مدت زمان بارگذاری صفحات سایتها میباشند.
تست عملکرد وب سایت
بسیاری از ابزارهای تست سرعت علاوه بر آنالیز مدت زمان بارگذاری صفحات، تمام عملکرد وب سایتها را مورد تحلیل و بررسی قرار میدهند؛ به بیان بهتر بسیاری از ابزارهای تست سرعت سایت اطلاعاتی نظیر رفع مشکلات سرعت سایت، تکنیکهای بهبود تجربه کاربری، نحوه بهینه سازی تصاویر، لحظهی شروع رندر کردن صفحات و…. را ارائه میدهند.
افزایش سرعت سایت
به طور کلی استفاده از ابزارهای رایگان تست سرعت سایت با هدف پیاده سازی تکنیک و ترفندهای افزایش سرعت و میزان ترافیک سایت انجام میشود؛ از این رو به راحتی میتوان با انجام اقداماتی نظیر استفاده از هاست با کیفیت، فشرده سازی کدهای صفحات، استفاده از بارگذاری تنبل و…. سرعت صفحات سایت را بهبود بخشید.
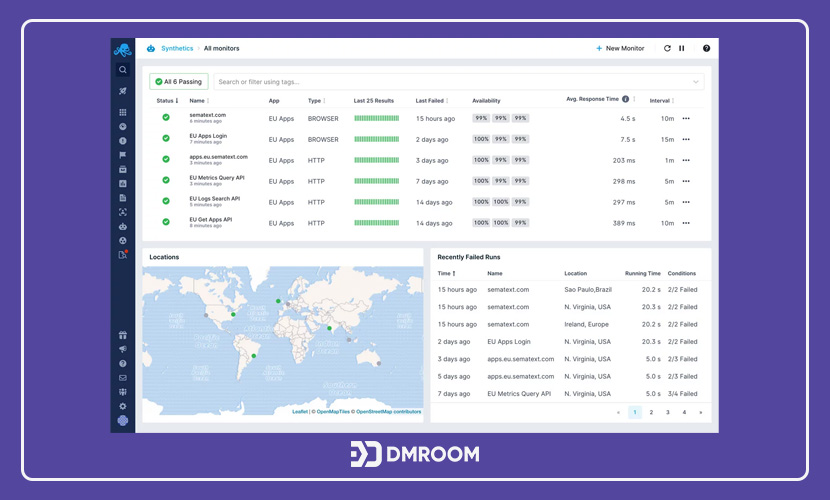
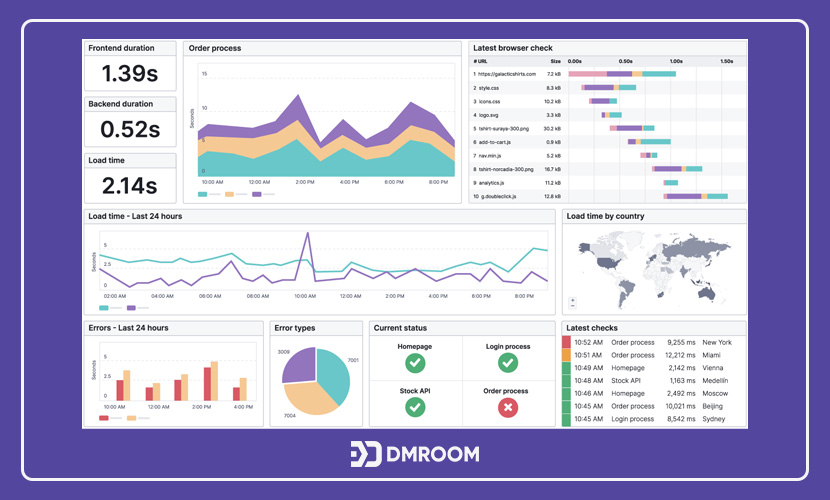
1. Sematext
Sematext یکی از بهترین ابزارهای تست سرعت سایت است که در میان کاربران از محبوبیت خاصی برخوردار میباشد. با استفاده از این ابزار به راحتی میتوان API و مدت زمان آپتایم وبسایتها را از مکانهای مختلف در سراسر جهان نظارت نمود.
همچنین Status Pages and Incidents به شما این امکان را میدهد که وضعیت سرویسها و به روز رسانیهای خود را با کاربران به اشتراک بگذارید و در صورت کندی بارگذاری وب سایت، هشدار دریافت نمائید؛ توجه داشته باشید که این ابزار به صوت 14 روز رایگان ارائه میشود.
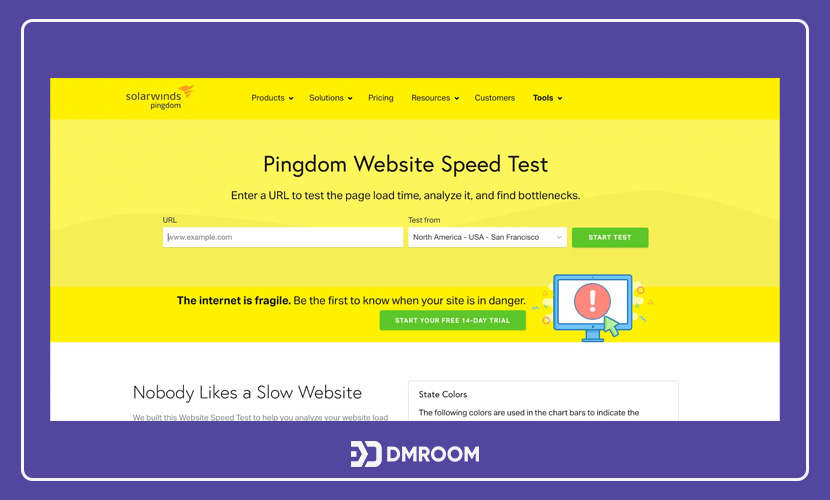
2. Pingdom Speed Test
Pingdom یکی دیگر از ابزارهای کاربردی برای تست سرعت وب سایت میباشد که مدت زمانی طولانی مورد استقبال کاربران قرار گرفته است. این ابزار عملکرد سایتها را از 0 تا 100 رتبه بندی میکند و فاکتورهایی نظیر اندازه محتوا، انواع درخواستها، درخواستهای دامنه، (response codes) و (waterfall) ارائه میدهد.
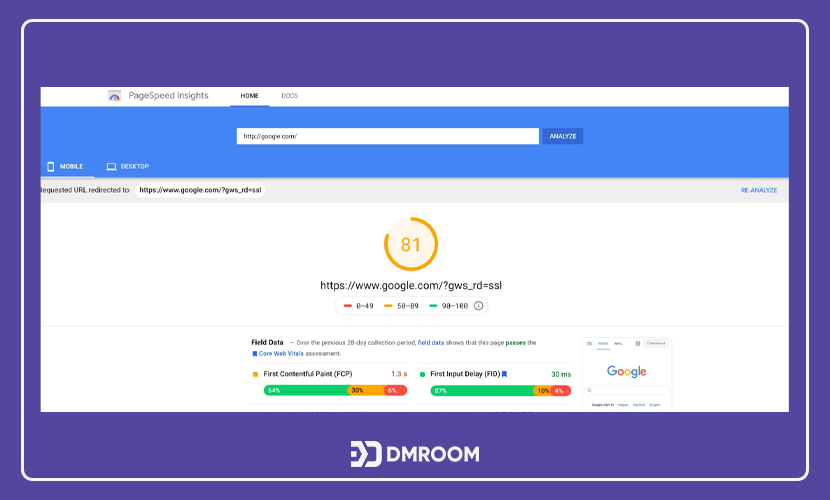
3. Google PageSpeed Insights
Google PageSpeed Insights توسط گوگل ارائه شده است که یکی دیگر از پرکاربردترین ابزارهای تست سرعت وب سایت میباشد. این ابزار سایتها را از نظر میزان سرعت از 1 تا 100 برای موبایل و دسکتاپ رتبه بندی میکند و اطلاعات دقیقی در زمینه کدهای مسدودکننده رندر، TTFB، اندازه صفحه و سایر موارد دیگر ارائه میدهد.
در نظر داشته باشید که عددهای بالاتر نشاندهندهی سرعت بیشتر وب سایت میباشد.
4. Uptrends
Uptrends یکی دیگر از بهترین ابزارهای تست سرعت سایت میباشد که قابلیت تحلیل و بررسی وب سایتها را از 150 لوکیشن مختلف دارد؛ همچنین با استفاده از این ابزار به راحتی میتوان وب سایتها را هر 1 تا 60 دقیقه یکبار با چهار مرورگر (Chrome، Firefox، PhantomJS و IE) و پهنای باند مختلف آنالیر نمود.
توجه داشته باشید که استفاده از این ابزار با خرید اشتراک همراه است.
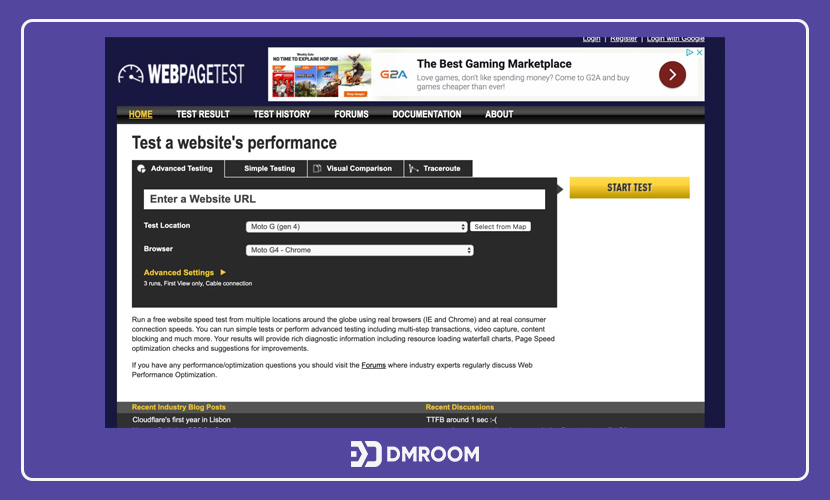
5. WebPage Test
ابزار WebPage Test جهت تست عملکرد وب سایت بسیار کاربردی میباشد که به کاربران امکان ارزیابی وب سایت از 40 مکان مختلف را میدهد.
این ابزار نتایج را از A تا F رتبه بندی میکند و شامل اطلاعاتی نظیر فشرده سازی، TTFB، حافظه پنهان، نمودارهای آبشار و سایر موارد دیگر برای سرعت بارگذاری سایتها میشود.
همچنین این ابزار دارای یک تست نسبتا ویژه است که میزان سرعت وب سایت را 3 بار مورد تحلیل و بررسی قرار میدهد و دادهها را نمایش خواهد داد؛ از این رو به راحتی میتوان DNS و CDN که باعث تاخیر در بارگذاری وب سایت شدهاند را ارزیابی نمود.
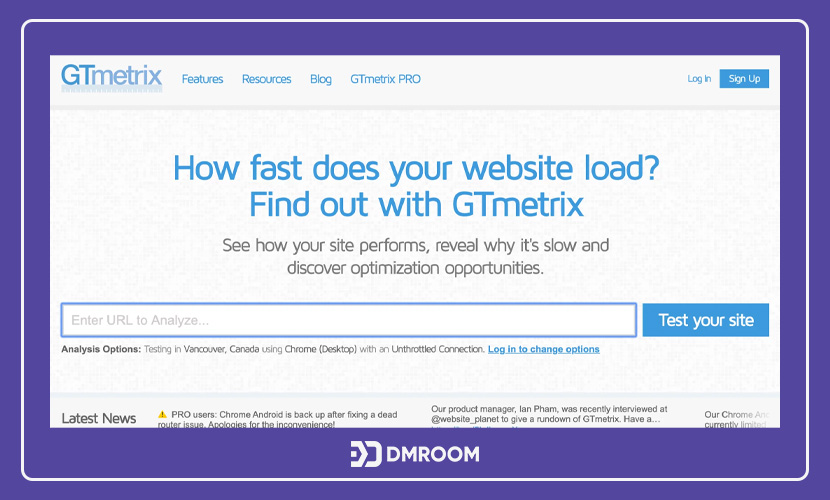
6. GTmetrix
ابزار GTmetrix اطلاعات دقیقی در زمینه سرعت صفحه، زمان بندی، عملکرد و سایر موارد دیگر را ارائه میدهد، همچنین در مورد نحوه رفع مشکلات سرعت سایت راهکارهایی را نمایش خواهد داد. یکی از مهمترین مزیتهای استفاده از ابزار GTmetrix انجام تست سرعت بدون ثبت نام میباشد.
توجه داشته باشید که پس از ایجاد حساب کاربری رایگان میتوانید لوکیشن، مرورگرهای مختلف و حتی نوع اتصال خود را تغییر دهید.
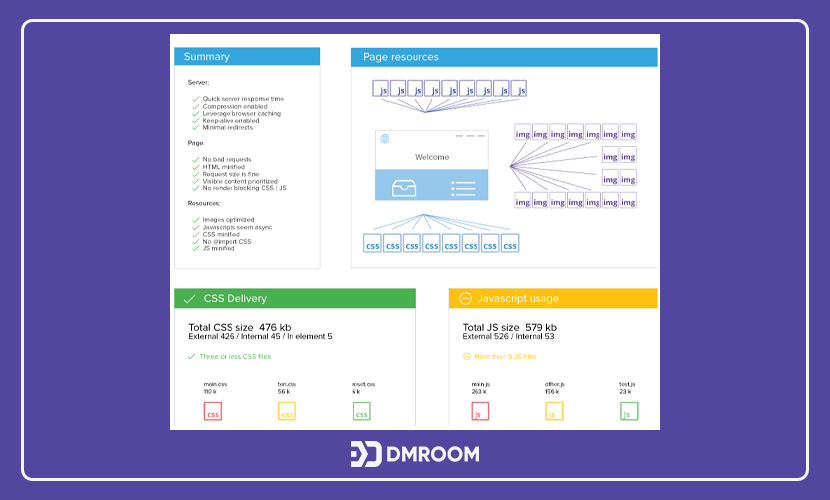
7. Varvy Pagespeed Optimization
Varvy PageSpeed Optimization یکی از بهترین ابزارهای تست سرعت رایگان است که عملکرد وب سایت را به طور کامل بررسی میکند و نکاتی را در زمینه چگونگی ایجاد تجربه کاربری بهتر ارائه میدهد.
این ابزار در گزارش تست سرعت سایت اطلاعاتی نظیر نقشه منابع، استفاده از جاوا اسکریپت، نحوه بهینه سازی تصاویر، کش مرورگر، فشرده سازی و پاسخ سرور را شرح میدهد.
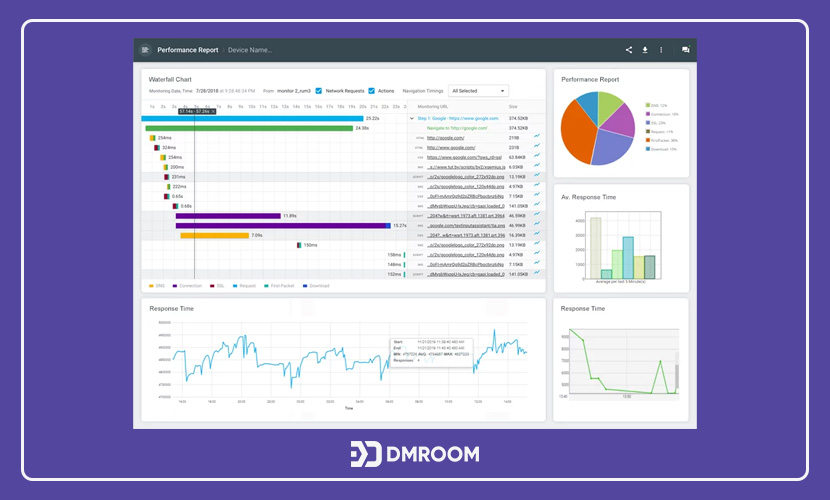
8. dotcom-monitor
با استفاده از ابزار dotcom-monitor به راحتی میتوانید تست سرعت سایت را از 25 لوکیشن و 7 مرورگر مختلف انجام دهید. پس از انجام تست، زمان بارگذاری وب سایت رتبه بندی میشود و مدت زمان بارگذاری برای افرادی که قبلا از سایت بازدید نمودهاند هم ارزیابی خواهد شد.
9. Site 24×7
ابزار Site 24×7 یکی از بهترین ابزارهای تست سرعت سایت است که جایگزین رایگان ابزار Pingdom میباشد. با استفاده از نسخه رایگان این ابزار میتوان گزارش تست سرعت پنج سایت را دریافت نمود؛ اما با خرید نسخه اشتراکی ابزار Site24x7 میتوان سرعت 10 سایت را مورد تحلیل و بررسی قرار داد.
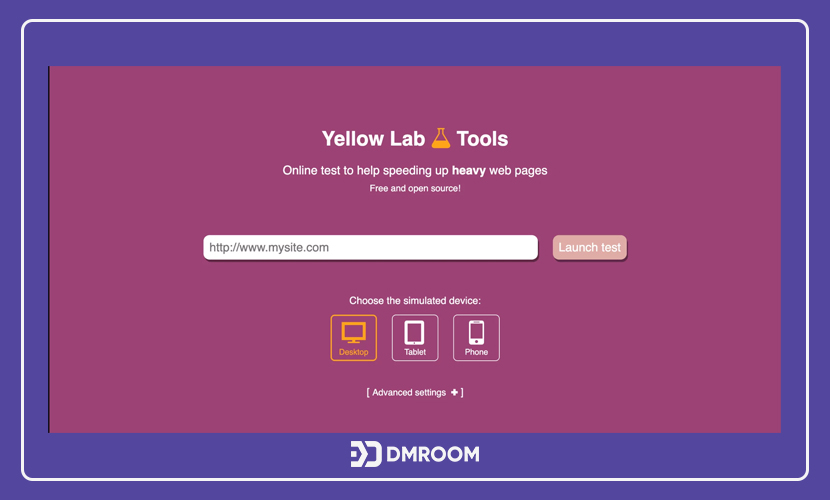
10. Yellow Lab Tools
Yellow Lab Tools یکی از بهترین ابزارهای تست سرعت سایت میباشد که اطلاعاتی در زمینه Page Weight، ریکوئستها، Dom، bottlenecks و جزئیات پیکربندی سرور ارائه میدهد.
11. DareBoost
به طور کلی ابزار DareBoost وب سایتها را از چندین لوکیشن مختلف برای موبایل یا دسکتاپ مورد تحلیل و بررسی قرار میدهد. این ابزار اطلاعات زیادی همچون First byte، لحظهی شروع رندر کردن صفحه و سایر موارد دیگر را به طور کامل ارائه میدهد.
کاربران به راحتی میتوانند با استفاده از این ابزار یک بار در ماه گزارش تست سرعت سایت را همراه با نگهداری اطلاعات 30 روزه دریافت کنند.
همچنین با پرداخت هزینههای بیشتر به فاصله 30 دقیقه و نگهداری اطلاعات 12 ماهه سرعت سایت را مورد تحلیل و بررسی قرار میدهد.
12. YSlow
کاربران به راحتی میتوانند با استفاده از ابزار YSlow سرعت صفحات را تجزیه و تحلیل کنند و عملکرد سایت را بر اساس قوانین یاهو بسنجند. توجه داشته باشید که به طور رایگان میتوانید از افزونه YSlow در کروم، فایرفاکس، Opera، PhantomJS و Safari استفاده نمائید و زمان بارگذاری و عملکرد وب سایت ارزیابی نمائید.
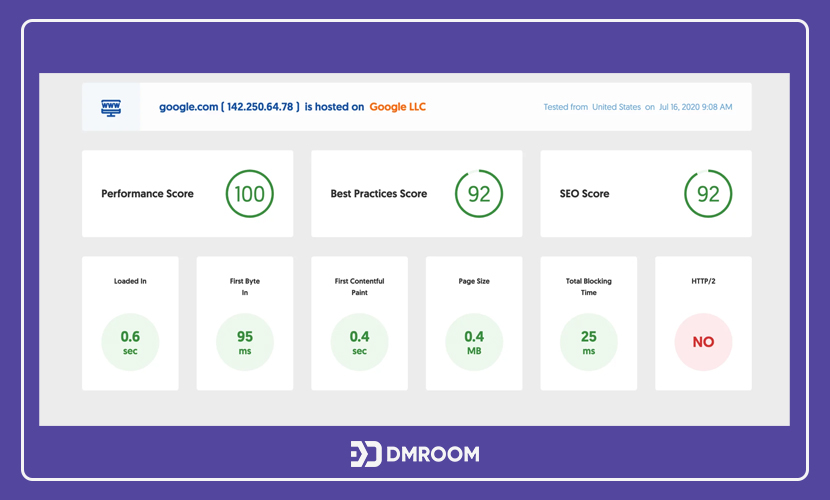
13. Website Audit
ابزار Website Audit یک تست سرعت بسیار ساده است که توسط Google Lighthouse پشتیبانی میشود؛ این ابزار اطلاعاتی مانند TTFB، امتیاز سئو سایت، عملکرد و سایر موارد دیگر را همراه با عکسهای بارگذاری وب سایت ارائه میدهد.
همچنین یکی از قابلیتهای مهم ابزار Website Audit نمودار آبشاری میباشد که به شما امکان مشاهده چگونگی درخواست و بارگذاری منابع را خواهد داد.
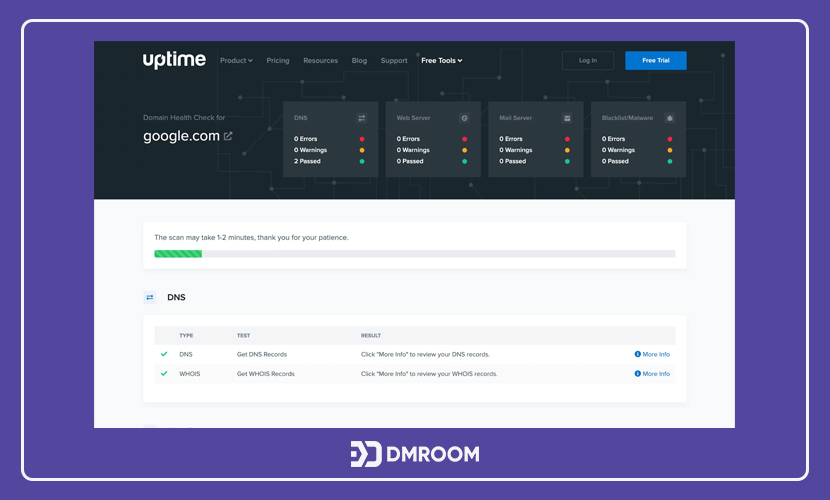
14. Uptime
با استفاده از ابزار Uptime به راحتی میتوان سرور و API های سایت را بررسی نمود؛ همچنین یکی از بهترین ابزارهای ارزیابی سرعت صفحه، شناسایی کاربران واقعی، سرور و سایر بخشهای دیگر وب سایت میباشد.
این ابزار امکان بررسی وب سایت از لوکیشنهای مختلف را در فواصل زمانی 1 دقیقهای فراهم کرده است؛ کاربران میتوانند به مدت 21 روز به طور رایگان از این ابزار استفاده کنند و پس از آن اقدام به خرید اشتراک نمایند.
در نظر داشته باشید که اپلیکیشن robot Uptime قابلیت بررسی وب سایتها را در موبایل ارائه داده است تا کاربران در هر لحظه از عملکرد صحیح وب سایت خود اطمینان حاصل نمایند.
15. Google Chrome DevTools
Chrome DevTools یکی دیگر از ابزارهای کاربردی تست سرعت سایتها میباشد که دسترسی بسیار آسانی دارد؛ به راحتی میتوانید با فشردن دکمههای Ctrl+Shift+I در ویندوز و Cmd+Opt+I در مک، تحلیل و بررسی وب سایتها را انجام دهید.
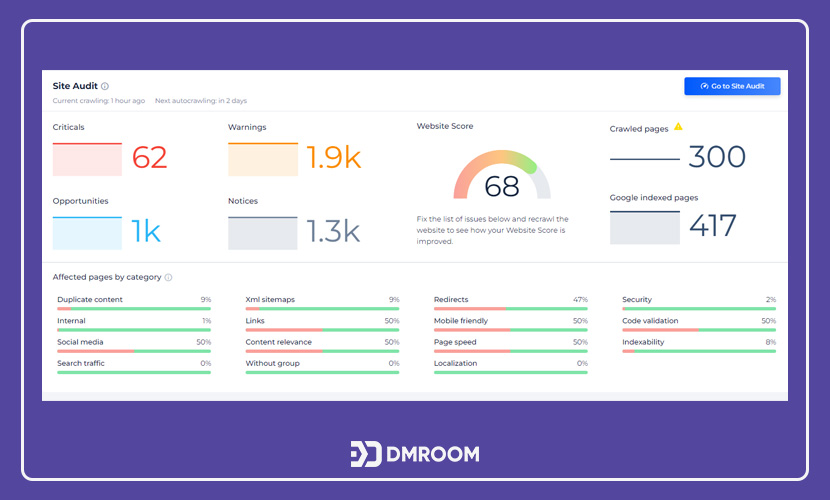
16. Sitechecker
Sitechecker یک پلت فرم بسیار ایدهآل برای تجزیه و تحلیل وب سایت و بهینه سازی اصولی میباشد. با استفاده از این ابزار میتوان سرعت دامنه، بک لینکها و سایر موارد دیگر را بررسی نمود و نظارت کامل بر سایت داشت.
توجه داشته باشید که این ابزار یک دوره آزمایشی رایگان 7 روزه ارائه میدهد که به راحتی میتوان دامنه را به طور کامل تجزیه و تحلیل نمود.
17. Google Optimize
Google Optimize یکی دیگر از بهترین ابزارهای تست سرعت سایت میباشد که گوگل به صورت رایگان عرضه کرده است. به راحتی میتوان با استفاده از این ابزار میزان سرعت بارگذاری سایت، نحوه تعامل کاربران و سایر موارد دیگر را مورد تحلیل و بررسی قرار داد.
18. SpeedCurve
SpeedCurve یکی از بهترین ابزارهای اندازه گیری سرعت سایت میباشد که علاوه بر این نحوه عملکرد وب سایت رقبا را به خوبی آنالیز میکند.
19. KeyCDN
KeyCDN به عنوان شبکه توزیع محتوا سبب افزایش سرعت ارائه محتوا به کاربران میشود که سرعت بارگذاری وب سایتها را به طور چشمگیری افزایش خواهد داد.
عوامل تاثیرگذار بر سرعت سایت
همواره سرعت یکی از مهمترین عناصر تاثیرگذار در افزایش رتبه وب سایتها میباشد که در بهبود تجربه کاربری تاثیر بسزایی دارد. ممکن است منابعی نظیر تصاویر، افزونههای مختلف و فایل های JS بارگذاری وب سایتها را کند کنند که با استفاده از بهترین ابزارهای تست سرعت سایت به راحتی میتوان میزان سرعت سایت را سنجید و افزایش داد.
به طور کلی عوامل زیادی وجود دارد که زمان بارگذاری سایتها را به تعویق بیندازد. رایجترین این عوامل عبارتاند از:
- کدهای CSS و جاوا اسکریپت
- هاست ضعیف
- تصاویر با حجم بالا
- عدم استفاده از کش مرورگر
- استفاده از ویجت و افزونههای زیاد
- حجم ترافیک زیاد
- استفاده از مرورگرهای قدیمی
تاثیر سرعت سایت در سئو
برای ایجاد تجربه کاربری عالی بهتر است با چگونگی تست سرعت به طور کامل آشنا شوید تا با ابزارهای افزایش سرعت به بهترین نحو ممکن سایت را بهینه کنید. معیارهای اندازه گیری سرعت سایت عبارتاند از:
- منابع با سرعت لود کم: منابعی نظیر تصاویر، فونتها، افزونههای مختلف و فایل های JS ممکن است سرعت بارگذاری سایت را افزایش دهند.
- TTBF و FMP :Time to first byte و First meaningful paint دو معیار بسیار مهم در تست سرعت سایتها میباشد؛ اساسا TTB و FMP زمان بارگذاری وب سایتها و زمان نمایش اطلاعات را ارائه میدهند.
- تعداد درخواستها و اندازه صفحه: دو عنصر بسیار مهم میباشند که زمان بارگذاری وب سایتها را به طور چشمگیری افزایش میدهند.
- HTTP headers: به کاربران و سرور امکان انتقال اطلاعات به صورت درخواست یا پاسخ با http را میدهند.
مفاهیم اصلی سرعت وب سایت
برای درک بهتر روند افزایش سرعت سایتها بهتر است ابتدا با مفاهیم اولیه بهینهسازی سرعت وبسایت آشنا شوید. تنها با این روش میتوان با استفاده از بهترین ابزارهای تست سرعت سایت بهینه سازی را به طور اصولی انجام داد.
Big load times
همواره سرعت بارگذاری یکی از مهمترین جنبههای بهینه سازی وب سایتها میباشد؛ از این رو دلایل بسیار زیادی وجود دارد که وب سایتها به کندی بارگذاری شوند که یکی از مهمترین این دلایل سرورها میباشند.
اندازهگیری مدت زمان تا بایت اول به شما اطلاع میدهد که آیا در زمان پاسخدهی سرور مشکلاتی وجود دارد یا خیر.
Render-blocking code
کدهای مسدود کننده رندر یکی دیگر از دلایل کندی بارگذاری وب سایتها میباشند؛ کدهای جاوا اسکریپت، CSS یا سایر کدهای دیگر ممکن است رندر صفحات وب را مسدود کنند و به طور مستقیما بر تجربه کاربری تأثیر گذارند.
HTTP Requests
به طور کلی برای بارگذاری صفحات وب سایت درخواستهای متعددی برای سرور ارسال میگردد که هر ریکوئست یک پاسخ خواهد داشت و هر سرور میتواند به چندین درخواست به طور همزمان رسیدگی کند.
توجه داشته باشید که هر چه تعداد درخواستهای شما بیشتر باشد، سرور با ریکوئستهای بیشتری مواجه میشود و زمان بیشتری برای پاسخ گویی نیاز دارد.
سخن نهایی
همانطور که بیان شد سرعت بارگذاری سایتها یکی از مهمترین مولفههای تاثیرگذار در افزایش رتبه صفحات سایت میباشد؛ به همین سبب استفاده از بهترین ابزارهای تست سرعت سایت در راستای بهبود عملکرد وب سایت و افزایش ترافیک بسیار تاثیرگذار است.
ناگفته نماند که برای یادگیری نحوه کار با بهترین ابزارهای تست سرعت وب سایتها میتوانید در دوره سئو آنلاین یا دوره سئو حضوری دی ام روم شرکت نمائید.
شما از چه ابزارهایی برای تست سرعت سایتها استفاده میکنید؟ لطفا نظرات خود را با ما به اشتراک بگذارید.
سوالات متداول
1. بهترین ابزارهای تست سرعت سایت کدامند؟
- Sematext
- Pingdom Speed Test
- Google PageSpeed Insights
- Uptrends
- WebPageTest
- GTmetrix
- Varvy Pagespeed Optimization
- dotcom-monitor
- Site 24×7
- Yellow Lab Tools
- DareBoost
- YSlow
- Website Audit
- Uptime
- Google Chrome DevTools
- Sitechecker
- Google Optimize
- SpeedCurve
- KeyCDN
2. عوامل تاثیرگذار بر سرعت سایت کدامند؟
- کدهای CSS و جاوا اسکریپت
- هاست ضعیف
- تصاویر با حجم بالا
- عدم استفاده از کش مرورگر
- استفاده از ویجت و افزونههای زیاد
- حجم ترافیک زیاد
- استفاده از مرورگرهای قدیمی
3. کاربرد ابزار تست سرعت سایت چیست؟
با استفاده از ابزارهای تست سرعت سایت به راحتی میتوان سرعت بارگذاری وب سایتها را ارزیابی نمود و در روند بهبود سرعت سایت اقداماتی را پیاده سازی کرد.
منبع: https://sematext.com/blog/website-performance-speed-test-tools/
.head-post-back{background: #1793d9 !important; }