سئو تکنیکال (Technical SEO) یکی از موارد مهم و کاربردی در مبحث آموزش سئو میباشد که تاثیر مستقیم در افزایش رتبه وب سایتها دارد. به بیان ساده سئو تکنیکال به اقداماتی نظیر بهبود معماری سایت، رفع ارورهای 404، ساختار URL صفحات، ایجاد نقشه سایت و فایل robots.txt گفته میشود که برای بهینه سازی بخش فنی سایت انجام میشوند.
همچنین اقدامات دیگری نظیر افزایش سرعت، موبایل فرندلی، بهبود امنیت و ریسپانسیو بودن قالب سایت از مهمترین موارد سئو تکنیکال میباشد.
همان طور که در مقاله “سئو چیست” مطرح شد؛ سئوی تکنیکال یکی از موارد مهم بهبود سئو سایت میباشد که در این مقاله، به مهمترین نکات آن، اشاره کردهایم.
توجه داشته باشید که این اقدامات به اندازه محتوا و لینکسازی در رشد سایت مؤثر هستند و اجرای آنها تأثیر بسیار خوبی در عملکرد سایتها دارد؛ پس با ما همراه باشید تا با این اقدامات به خوبی آشنا شوید.
سئو تکنیکال چیست؟
سئو تکنیکال مانند سئو داخلی و خارجی به مجموعه اقداماتی گفته میشود که به منظور بهبود رتبه در نتایج گوگل و افزایش بازدید سایت انجام میشود؛ با این تفاوت که در تکنیکال سئو، ما به دنبال رعایت موارد فنی و تکنیکال سایت هستیم.
یعنی ما باید اقداماتی را انجام دهیم تا موتورهای جستجو، سایت ما را بیایند و صفحات ما را کرال، درک، ایندکس و رندر کنند. با مفاهیم کراول، ایندکس و رندر آشنا نیستید؟ پس اجازه بدهید این مفاهیم را یک بار مرور کنیم.
برای مشاهده نقش راه یادگیری سئو پیشنهاد میکنیم صفحه آموزش سئو را مطالعه کنید.
اهمیت سئوی تکنیکال وب سایت
به طور کلی سئو تکنیکال با هدف کرال و ایندکس شدن صفحات سایت انجام میشود که از اقداماتی نظیر بهبود معماری سایت، راه اندازی نقشه وب سایت، افزایش سرعت و امنیت، راه اندازی فایل robots.txt، بهبود ساختار آدرس صفحات و رفع خطاهای سایت تشکیل شده است.
توجه داشته باشید که در صورت کرال و ایندکس نشدن صفحات سایت نه تنها ترافیک سایت افزایش نمییابد بلکه کسب رتبههای بالا در نتایج جستجوی گوگل غیر ممکن است.
عدم انجام سئو تکنیکال در سایت
عدم توجه به بهینه سازی بخش فنی سایت سبب میشود تا خزندههای گوگل صفحات سایت را به درستی شناسایی نکنند و کسب رتبه بالا در نتایج جستجو هیچ گاه اتفاق نیوفتد.
به بیان بهتر اگر بخش فنی سایت بهینه نباشد، حتی با ارائه بهترین محتوا به کاربران و لینک سازی داخلی اصولی نیز نمیتوان موفق به کسب رتبه بالا در نتایج گوگل شد.
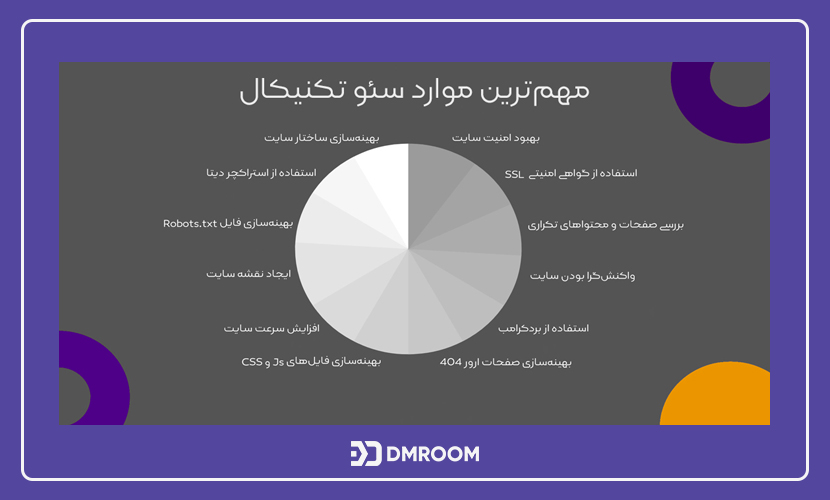
| بخش های مختلف سئو تکنیکال چیست؟ |
|---|
| بهینه سازی ساختار سایت |
| استفاده از استراکچر دیتا |
| بهینه سازی فایل Robots.txt |
| ایجاد نقشه سایت |
| افزایش سرعت سایت |
| بهینه سازی فایل های CSS و JS |
| واکنش گرا بودن صفحات سایت |
| شناسایی و حذف صفحات و محتوای تکراری |
| استفاده از بردکرامپ |
| بهینه سازی صفحات 404 |
| بررسی و بهبود امنیت سایت |
| استفاده از گواهی SSL |
چطور سئو تکنیکال انجام دهیم؟
به طور کلی گوگل مبنای کار خود را بر اساس رفع نیازهای کاربران در کوتاهترین زمان ممکن بنا نهاده است؛ از این رو بهتر است قبل از انجام اقداماتی نظیر بهبود معماری سایت یا راه اندازی فایل روبوتس موارد زیر به درستی انجام شود.
- ریسپانسیو بودن قالب سایت
- سرعت بارگذاری بین 1 تا 3 ثانیه
- عدم وجود لینکهای شکسته در سایت
چرا سئو تکنیکال مهم است؟
اهمیت سئو تکنیکال بهقدری زیاد است که اگر بهترین سایت و محتوا را داشته باشیم اما سئوی تکنیکال خوبی نداشته باشیم، هیچ رتبه و بازدیدی دریافت نمیکنیم.
چون قبل از هر چیزی، موتورهای جستجو باید بتوانند صفحات سایت ما را بیایند و آنها را ایندکس، درک، کراول و رندر کنند. ما با انجام تکنیکال سئو، به موتورهای جستجو کمک میکنیم تا این کارها را انجام دهند.
چون این کارها و اقداماتی که در فرایند سئو فنی انجام میدهیم کم نیستند، معمولاً از چک لیست سئو تکنیکال استفاده میکنیم تا هیچ چیزی را فراموش نکنیم. البته قرار هم نیست سئو تکنیکال سایتمان را به حد کمال برسانیم.
ما فقط باید کاری کنیم که گوگل و سایر موتورهای جستجو راحتتر به محتوا و صفحات ما دسترسی پیدا کنند و در نتیجه شانس ما برای گرفتن رتبههای برتر افزایش یابد.

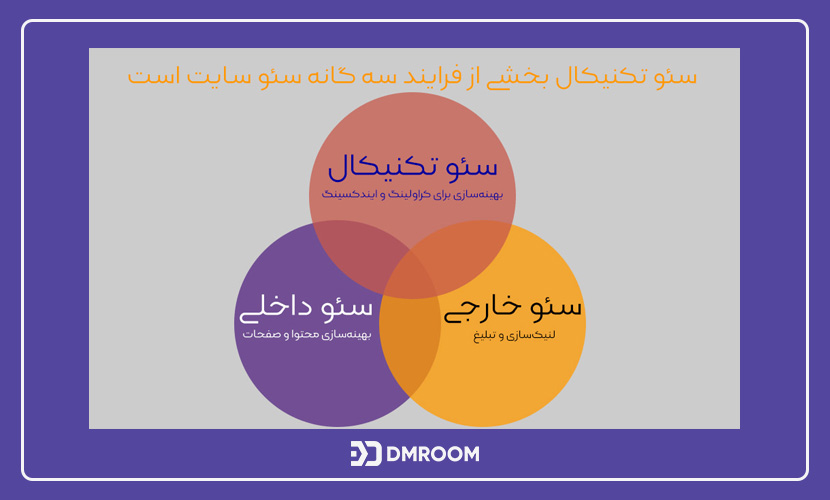
سئو تکنیکال با سئو داخلی و خارجی چه تفاوتی دارد؟
همانطور که بیان شد سئو داخلی به بهینه سازی عکسها، درج محتواهای جذاب و کاربردی، لینک سازی اصولی و… گفته میشود؛ این در حالی است که سئو خارجی به اقداماتی نظیر انتشار رپورتاز آگهی یا پست مهمان میگویند که از روشهای رایج دریافت بک لینک از سایتهای بزرگ و معتبر میباشد.
با توجه به اقدامات سئو داخلی و خارجی، به بهینه سازی بخش فنی سایت سئو تکنیکال میگویند که در روند کسب رتبه بالا در نتایج جستجوی گوگل بسیار تاثیرگذار است.

بخش های مختلف سئو تکنیکال
- بهینه سازی ساختار سایت
- استفاده از استراکچر دیتا
- بهینه سازی فایل Robots.txt
- ایجاد نقشه سایت
- افزایش سرعت سایت
- بهینه سازی فایل های CSS و JS
- واکنش گرا بودن صفحات سایت
- شناسایی و حذف صفحات و محتوای تکراری
- استفاده از بردکرامپ
- بهینه سازی صفحات 404
- بررسی و بهبود امنیت سایت
- استفاده از گواهی SSL
اصول سئو تکنیکال
اساسا کارشناسان سئو باید برای افزایش رتبه و بهینه سازی صفحات سایت، اصول سئو تکنیکال را به درستی انجام دهند تا در کوتاهترین زمان ممکن وب سایت در نتایج جستجوی گوگل رتبههای بالا کسب نماید؛ در ادامه با اصول سئو تکنیکال به طور کامل آشنا خواهید شد.
چک لیست سئوی تکنیکال
اقداماتی که باید در طول فرایند تکنیکال سئو انجام دهیم، کم نیستند. مواردی از جمله بهینه سازی ساختار سایت، ساختار آدرس صفحات (URLs)، کدهای وضعیت، تگهای کنونیکال و ریدایرکتها، خطاهای HTTP، بهبود سرعت، تأمین امنیت و غیره از جمله اقداماتی هستند که در سئوی تکنیکال انجام میدهیم.
برای بهینهسازی هر کدام از این موارد میتوانیم از ابزارهای مخصوص به خود استفاده کنیم. با توجه اینکه معرفی ابزارهای سئو تکنیکال بحث مفصلی است، آن را در مقالهای دیگر پوشش میدهیم.
یکی از ابتداییترین نکات تکنیکال سئو این است اول بدانیم در کجا قرار داریم. یعنی لازم است در ابتدا، سایت خودمان را تحلیل و بررسی کنیم تا خطاهای آن مشخص شوند و بعد فرایند بهینهسازی را شروع کنیم. در ادامه به معرفی مهمترین موارد سئو تکنیکال پرداختیم تا بتوانید سایت خودتان را برابر با آنها، بهینه کنید.
1- بهبود ساختار سایت
ما فکر میکنیم که بهینه سازی ساختار و معماری سایت باید اولین قدم هر کمپین سئو تکنیکال باشد. یعنی حتی قبل از اینکه اقدامات مربوط خزیدن و ایندکس صفحات سایت را انجام دهیم، باید معماری و ساختار سایت را بهینه سازی کنیم.
چرا؟ چون بیشتر خطاها و مشکلات کراول و ایندکس و رندرینگ به خاطر طراحی ضعیف ساختار سایت رخ میدهد.
اگر از همان ابتدا، فرایند سئو تکنیکال را از بهینه سازی ساختار سایت شروع کنیم، بعداً نگران ایندکس صفحات سایتمان در گوگل نخواهیم بود. همچنین ساختار سایت بر بهینه سازی سایر بخشهای سایت هم تأثیر میگذارد؛ از ساختار آدرس صفحات و نقشه سایت گرفته تا بهینه سازی فایل Robots.txt و بستن دسترسی موتورهای جستجو به سایت.
در کل، داشتن یک ساختار مناسب و بهینه برای سایت، فرایند سئو تکنیکال را برای ما بسیار راحت میکند.
چطور ساختار سایت را بهینه سازی کنیم؟
هر سایت، دارای چندین و چند صفحه است؛ هر کدام از این صفحات باید به گونهای مرتب و سازماندهی شوند که موتورهای جستجو به راحتی آنها را کراول کنند. یک ساختار درست، باعث میشود که میان صفحات و محتواهای مرتبط، ارتباط برقرار شود.
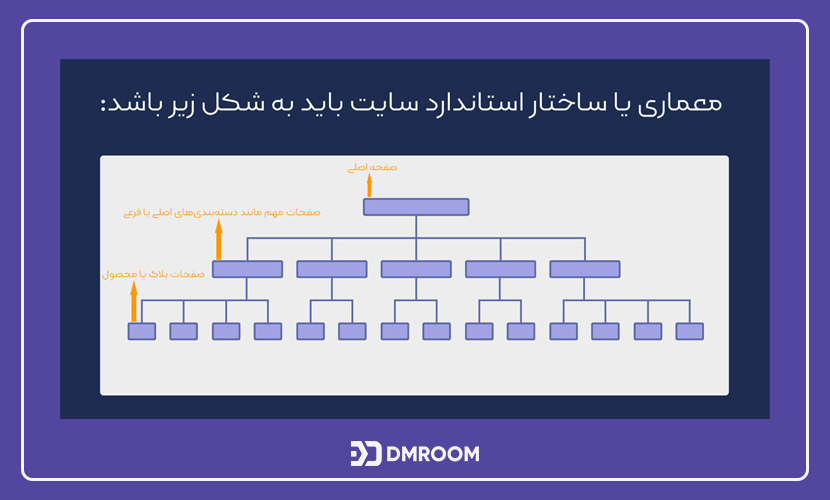
مثلاً ما از صفحه بلاگ به هر کدام از بلاگپستها لینک میدهیم و هر کدام از پستها هم به صفحه نویسنده محتوا هدایت میشوند. چنین ارتباط منطقی و درستی باعث میشود که موتورهای جستجو هم ارتباط میان صفحات و محتوا را بهتر متوجه شوند. به طور کلی، ساختار یک سایت باید چنین شکلی داشته باشد:
در این ساختار، هر چقدر صفحات سایت به صفحه اصلی نزدیکتر باشد، لینکهای داخلی بیشتری دریافت میکند و موتورهای جستجو هم ارزش بیشتری برای آنها قائل میشوند. پس باید مطمئن شویم که صفحات مهم ما هم در بالای سلسلهمراتب قرار میگیرند تا بیشترین لینک داخلی را دریافت کنند.
این را هم فراموش نکنید که لینکهای دریافتی باید کاملاً مرتبط باشند.
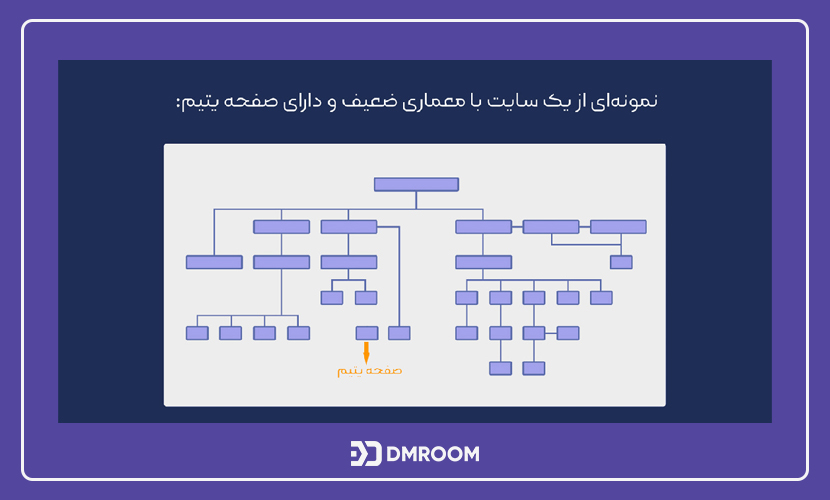
ساختار سایت مخصوصاً در سایتهای فروشگاهی که دارای دهها هزار یا صدها هزار محصول هستند، بسیار حائز اهمیت است. این ساختار اگر درست و اصولی نباشد، باعث بهوجودآمدن صفحات یتیم میشود. صفحات یتیم، صفحاتی هستند که از هیچ صفحه دیگری به آنها لینک داده نشده است.
ساختار نامناسب همچنین باعث میشود سختتر بتوانیم مشکلات مربوط به ایندکس شدن را رفع کنیم. با کمک ابزارهای مانند Ahrefs Site Audit و Visual Site Mapper میتوانیم وضعیت ساختار سایت را بررسی کنیم.
2- استفاده از استراکچر دیتا
استفاده از دادههای ساختار یافته یا همان استراکچر دیتاها (Structured Data)، راهی است تا ما سایت خودمان را بهتر به موتورهای جستجو بشناسانیم و محتوای خودمان را برای موتورهای جستجو قابل فهمتر کنیم.
برای این کار، باید از نشانه گذاری خاصی استفاده کنیم. این نشانهها اسکیما نامیده میشوند که کار آنها، دستهبندی و تبدیل کردن محتوا به کدهایی است که خواندن آنها برای موتورهای جستجو بسیار راحت است. این کدها، هر المان محتوایی موجود در صفحه را شفافتر معرفی میکنند.
یعنی کدهای اسکیما به رباتهای گوگل میگویند این یک ویدیو است، این یک محصول است یا این یک دستور غذایی است. در کل، کدهای اسکیما محتوا را به گونهای به خزندهها معرفی میکنند که دیگر نیازی به تفسیر نداشته باشند. استفاده از استراکچر دیتا و کدهای اسکیما مزیتهای دیگری هم دارد.
ما میتوانیم با کمک استراکچر دیتاها نتایج خودمان را در گوگل غنیتر کنیم. برای مثال میتوانیم سؤالات متداول را (که نوعی ریچ اسنیپت است) به نتایج خود اضافه کنیم.
به یاد داشته باشید که همبستگی زیادی بین استفاده از کدهای اسکیما و نتایج برتر گوگل وجود ندارد. یعنی ما تنها با استفاده از کدهای اسکیما نمیتوانیم به صدر نتایج گوگل برسیم. اما استفاده از این کدها باعث میشود که محتوای ما در صفحه نتایج غنیتر نمایش داده شود و در نتیجه نرخ CTR سایت افزایش یابد.
3- فایل Robots.txt
هنگامی که رباتها و خزندههای وب وارد سایت ما میشوند، اولین چیزی که بررسی میکنند، فایل Robots.txt است. در این فایل مشخص شده که خزنده و رباتهای کدام موتور جستجو اجازه کراول و ایندکس این سایت را دارند و کدام رباتها ندارند.
در این فایل همچنین میتوانیم دسترسی رباتها را فقط به بخشی از سایت محدود کنیم. یعنی این ما هستیم که به رباتهای موتور جستجو اجازه میدهیم سایت ما را ایندکس کنند یا خیر.
در صورتی که تمایل نداشته باشیم، دسترسی این رباتهای خزنده را قطع میکنیم تا سایت ما را ایندکس نکنند. چون تمام رباتهای خزنده فعالیت درستی در پیش نمیگیرند و برخی از آنها اسپم هستند. پس اگر فعالیت مخرب یک ربات را احساس کردیم، اجازه کراول و ایندکس آن ربات را در فایل Robots.txt میبندیم.
در طرف دیگر ماجرا، خزندههای وب وارد سایت ما میشوند و اگر دسترسی را محدود نکرده باشیم، آنها فرایند کراول و ایندکس را انجام میدهند و پس از تحلیل و بررسی و پیدا کردن کیوردهای ما، سایت ما را در نتایج مرتبط با کیوردها نشان میدهند.
4- ایجاد نقشه سایت
گوگل اعلام کرده است که نقشه سایت، دومین منبع مهم گوگل برای پیدا کردن صفحات جدید است. با اینکه آنها در مورد منبع اول صحبت نکردهاند، اما به احتمال زیاد اولین منبع لینکهای داخلی و خارجی هستند. نقشه سایت به رباتهای گوگل کمک میکند صفحات سایت ما را بهتر درک و کراول کند.
ما باید بعد از ایجاد نقشه سایت، آن را در سرچ کنسول گوگل و بینگ وبمستر تولز ارائه کنیم.
بعد از ایجاد نقشه سایت باید مطمئن شویم که با اضافه یا حذف شدن صفحات سایت، نقشه سایت هم آپدیت میشود. هدف از وجود نقشه سایت، نشان دادن صفحاتی است که دارای محتوای ارزشمند و کاربردی هستند.
پس در بررسی نقشه سایت باید مطمئن شویم که صفحات ریدایرکت شده یا صفحات 404 وجود ندارد. برای اطلاعات بیشتر پیشنهاد می کنیم مقاله سایت مپ چیست را مطالعه کنید.
5- افزایش سرعت سایت
بهبود سرعت سایت یکی از معدود اقدامات سئو تکنیکال است که به صورت کاملاً مستقیم بر روی رتبهبندی سایت تأثیر میگذارد. البته سرعت بالای سایت به تنهایی باعث موفقیت نمیشود و باید موارد زیاد دیگری را هم رعایت کنیم. اما بالا بودن سرعت سایت تأثیر بسیار مثبتی در کسب رتبه و بازدید دارد.
با این راهکارها میتوانیم سرعت سایت را بهبود دهیم:
- حجم عکسها را کم کنیم. فشردهسازی حجم عکسها باعث میشود که هم فضای کمتری اشغال کنند و هم صفحه سریعتر به کاربر نمایش داده شود. برای سرعت بیشتر، میتوانیم از قابلیت Lazy Load هم استفاده کنیم.
- کدهای خود را کوتاهتر کنیم. هر چقدر کدها طولانیتر و نامرتبتر باشند، سرعت بارگذاری صفحه هم بیشتر میشود. کد نویسی سایت هم از لحاظی شبیه به نوشتن است. هنگامی که ما موضوعی را مینویسیم، شاید در 10 جمله آن را بیان کنیم اما همان را میتوانیم بهینهتر کنیم و در 5 جمله بیان کنیم. کد نویسی سایت هم همینطور است؛ هر چقدر کدها کوتاهتر و مؤثرتر باشند، سرعت بارگذاری هم بیشتر خواهد بود.
- از شبکه توزیع محتوا (CDN) برای بهبود سرعت استفاده کنیم. شبکههای توزیع محتوا یک کپی از سایت ما را در پایگاه دادههای خود ذخیره میکنند. سپس بسته به اینکه موقعیت کسی که سایت ما را جستجو میکند، اطلاعات را از نزدیکترین سرور برای او ارسال میکند. به این ترتیب، سرعت بارگذاری سایت رشد چشمگیری خواهد داشت.
- از افزونههای کَش برای افزایش سرعت سایت بهره ببریم. این افزونهها نسخهای از سایت ما را دستگاه افرادی که وارد سایت ما شدهاند، ذخیره میکنند. این کار باعث میشود تا هنگامی که کاربران دوباره وارد سایت ما میشوند، سایت ما سریعتر برای آنها باز شود.
- از قالبهای سفارشی استفاده کنیم. قالبهای آماده کدهای اضافی زیادی دارند که لزوماً به درد ما نمیخورند.
6- فشرده سازی فایل های CSS و JS
یکی دیگر از کارهایی که برای افزایش سرعت سایت انجام میدهیم، بهینه سازی فایل های CSS و JS است. فایلهای JS یا همان جاوااسکریپت، حاوی کدها و عناصر تعاملی سایت ما هستند. فایلهای CSS هم کدهایی هستند که طراحی صفحات سایت ما را مشخص میکنند.
در این فایلها معمولاً موارد اضافی زیادی مانند فاصلهها، کامنتها، خطوط شکسته و موارد دیگر وجود دارد که باعث طولانیتر شدن کد و فایل میشوند.
هنگامی که مرورگر کدهای سایت ما را میخواند تا آن را به کاربر نمایش دهد، این فاصلهها و کامنتها و موارد دیگر، هیچ کمکی به مرورگر نمیکنند و تنها کار آن را سختتر میکنند. بهینهسازی و حذف چنین مواردی باعث میشود تا حجم این فایلها سی تا چهل درصد کمتر شود.
اگر از وردپرس استفاده میکنید، افزونههای مختلفی مانند WPRocket برای بهینهسازی حجم و طول کدهای CSS و JS و حتی HTML وجود دارد.
7- ریسپانسیو بودن قالب سایت
با واکنش گرا یا ریسپانسیو کردن صفحات سایت، تغییر چندانی در سایت رخ نمیدهد. یعنی کدهای HTML، ساختار آدرس صفحات و مابقی موارد بدون تغییر باقی میماند. تنها تغییر این خواهد بود که سایت، خود را با اندازه صفحهای که در آن نمایش داده میشود، وفق میدهد.
پس یعنی ظاهر سایت در نسخه موبایل، تبلت و دسکتاپ متفاوت خواهد بود. چرا این مسئله مهم است؟ چون در چند سال اخیر تعداد کاربران تبلت و مخصوصاً موبایل بسیار بیشتر از قبل شده است.
بسیاری از کاربران از موبایل برای جستجو در گوگل یا بازدید از سایتها استفاده میکنند. پس ریسپانسیو کردن سایت، اقدامی در جهت بهبود تجربه کاربران و کسب جایگاه بهتر در نتایج گوگل است.
گوگل هم از سال 2016، اول نسخه موبایل سایتها را ایندکس میکند و بعد نسخه دسکتاپ را. پس طراحی واکنش گرای سایت یکی از اقدامات حیاتی در انجام سئو تکنیکال است.
برای بررسی واکنش گرا بودن صفحات، میتوانیم از ابزار گوگل یعنی Google PageSpeed Insights استفاده کنیم.
8- حذف صفحات و محتوای تکراری
محتوای تکراری میتواند در هر سایتی ایجاد شود؛ مخصوصاً سایتهایی که از سیستمهای مدیریت محتوا مانند وردپرس استفاده میکنند. این سیستمها، چندین نسخه از یک صفحه را با آدرسهای مختلف ایجاد میکنند. این صفحات اگر پیدا و رفع نشوند، روی رتبهبندی سایت ما در نتایج تأثیر منفی میگذارند.
دو راه برای یافتن محتواهای تکراری یا کوتاه وجود دارد: راه اول، استفاده از ابزار سایت ریون (Raventools.com) است. این ابزار بعد از بررسی سایت، محتواهای تکراری یا کمارزش را شناسایی و صفحاتی که نیاز به آپدیت دارند را مشخص میکند.
راه دوم، استفاده از ابزار Ahrefs Site Audit است که محتواهای تکراری سایت را به ما نشان میدهد.
به یاد داشته باشید که محتوای تکراری، فقط در داخل سایت ما معنا پیدا میکند. یعنی وقتی سایتی محتوای ما را کپی میکند، این مشکل ما نیست. ما فقط باید تمرکز خود را بر محتواهایی بگذاریم که در سایت ما قرار دارند و از سایتهای دیگر کپی شدهاند با بسیار مشابه با آنها هستند.
ما میتوانیم صفحاتی از سایت خودمان که محتوای خوب و منحصربهفرد ندارند را نوایندکس کنیم تا رباتهای گوگل آن را در نتایج نمایش ندهند.
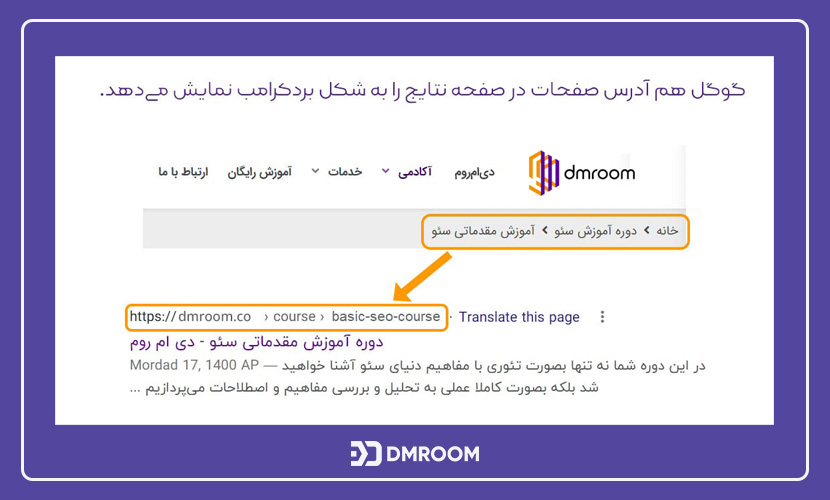
9- استفاده از بردکرامب
وظیفه برِدکرامب ها، نمایش موقعیت صفحهای است که کاربران داخل آن هستند. آنها همچنین ارتباط آن صفحه با سایر بخشهای سایت را هم مشخص میکند. این تنها کاربران نیستند که از بردکرامب ها استفاده میکنند و رباتهای جستجو هم از آنها بهره میبرند.
این منوها برای سئو بسیار مفید هستند به طور خودکار لینکهای داخلی را به دستهبندیها و صفحات فرعی سایت ما اضافه میکند.
این موضوع باعث میشود که تقویت ساختار وب سایت میشود. جالب است بدانید که گوگل هم ساختار آدرس صفحات را در صفحه نتایج به شکل و استایل بردکرامب نشان میدهد. پس مطمئن شوید که از بردکرامب ها در سایت استفاده میکنید.
10- رفع خطای 404
صفحه 404 هنگامی به کاربران نمایش داده میشود که صفحهای که درخواست کردهاند، وجود نداشته باشد. اما مگر میشود صفحهای وجود نداشته باشد و کاربران آن را درخواست کرده باشند؟ دو حالت وجود دارد: حالت اول این است که کاربران آدرس صفحه (URL) را به درستی وارد نکرده و با صفحه 404 مواجه شدهاند.
در حالت دوم، صفحهای که کاربران درخواست کردهاند، قبلاً وجود داشته اما الآن دیگر وجود خارجی ندارد. در این حالت هم صفحه ارور 404 به کاربر نمایش داده میشود.
البته اگر ما آن صفحه را حذف نکردیم و فقط آدرس آن را عوض کردیم، باید آدرس قبلی را به آدرس جدید ریدایرکت کنیم تا کاربران با صفحه 404 مواجه نشوند. صفحه ارور 404 معمولاً صفحهای سفید است که در آن، پیام «صفحه مورد نظر شما یافت نشد» نوشته شده است.
ترجیح ما در سئو تکنیکال این است که صفحه ارور 404 را به صورت اختصاصی طراحی کنیم و کاربر را در حین مطلع کردن از وجود نداشتن صفحه، به دیدن سایر صفحات سایت تشویق کنیم.
11- بهبود امنیت سایت
امنیت سایت یکی از مسائل حیاتی در مدیریت سایت است و اهمیت بسیار زیادی دارد. با اینکه هیچ روش تضمینی و صددرصدی برای جلوگیری از هک شدن وجود ندارد، اما میتوانیم با اقداماتی احتمال این کار را به صفر نزدیک کنیم. در قدم اول، باید تمام برنامهها و افزونههایی که از آنها برای مدیریت سایت استفاده میکنیم را بهروز نگه میداریم.
این بهروزرسانیها عموماً مشکلات امنیتی که وجود دارند را حل میکنند و آسیبپذیری سایت را کمتر میکنند.
ضمن اینکه نباید از هر افزونهای برای مدیریت سایت استفاده کنیم. مورد بعدی که در راستای حفظ امنیت سایت باید انجام دهیم، استفاده از قالبهای معتبر و ایمن است.
بیشتر قالبها (مخصوصاً قالبهای رایگان) دارای حفره امنیتی هستند و اگر خبره نباشیم، متوجه وجود آنها نمیشویم. پس سعی کنیم از قالبهایی که توسط تیم یا شرکتی معتبر ارائه شدهاند، استفاده کنیم.
سایر موارد دیگری که میتوانیم برای حفظ امنیت سایت انجام دهیم عبارتاند از:
- از رمزهای قوی برای ورود به سیستمها و پنلها استفاده کنیم.
- تنظیمات پیشفرض سیستم مدیریت محتوا (CMS) را تغییر دهیم.
- از یک شرکت میزبانی (هاستینگ) معتبر و با سابقه سرویس بگیریم.
- از فایروال امنیتی مخصوص استفاده کنیم.
- به طور مرتب از سایت نسخه پشتیبان تهیه کنیم.
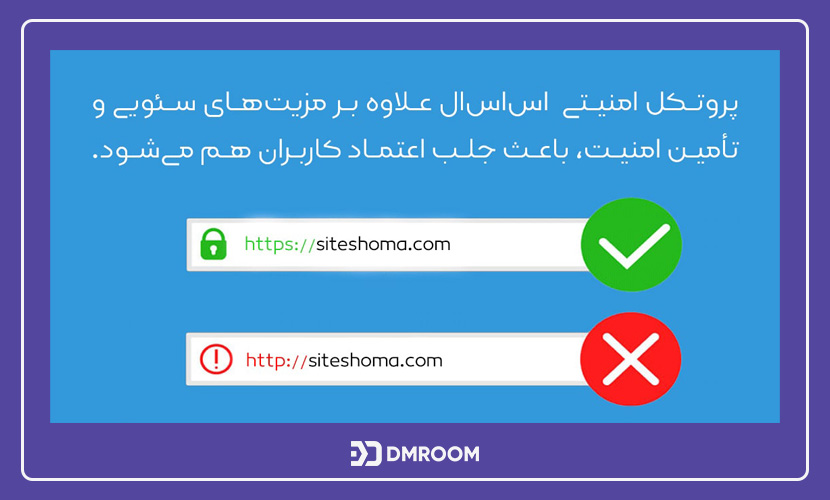
12- استفاده از گواهی SSL
یکی دیگر از کارهایی که برای حفظ امنیت سایت و اطلاعات آن باید انجام دهیم، گرفتن گواهی SSL است. SSL مخفف Secure Sockets Layer به معنی لایه سوکتهای امن است.
وظیفه این گواهی، ایجاد یک لایه محافظتی بین سرور و مرورگر کسی است که وارد سایت ما شده است. هدف از انجام این کار، تأمین امنیت اطلاعات کاربران است.
مثلاً در مواقعی که کاربر اطلاعاتی مانند اطلاعات پرداخت یا اطلاعات تماس را برای سایت ارسال میکند، این اطلاعات رمزگذاری میشوند و احتمال هک و لو رفتن آنها بسیار کاهش مییابد.
دامنه سایتهایی که از گواهی SSL استفاده میکنند، متفاوت است و یک حرف S اضافه در دامنه خود دارند. به این شکل:
موتورهای جستجو سایتهایی که دارای گواهی SSL هستند را در اولویت نمایش قرار میدهند. گوگل هم از سال 2014 اعلام کرده است که گواهی SSL یکی از فاکتورهای رتبهبندی سایتها محسوب میشود. بعد از راهاندازی گواهی، باید تمام صفحات سایت که آدرس http دارند را به آدرس صفحه https ریدایرکت کنیم.
برای این کار، مراحل زیر را انجام میدهیم:
- تمام صفحات سایت http://siteshoma.ir را به https://siteshoma.ir ریدایرکت میکنیم.
- تمام تگهای کنونیکال را بر اساس مرحله قبل بهروزرسانی میکنیم.
- فایل Robots.txt و تمام آدرس صفحات نقشه سایت را بهروزرسانی میکنیم.
- سایت را به آدرس جدید به سرچ کنسول گوگل و بینگ وبمستر تولز معرفی میکنیم و مطمئن میشویم که تمام بازدیدها از طریق دامنه جدید (با https) وارد سایت میشوند.
ابزارهای سئو تکنیکال
- سرچ کنسول گوگل
- Screaming Frog
- Page Speed Insights
- Mobile Friendly test
- rich results test
- Schema Markup Validator
کراول، ایندکس و رندر به چه معنا هستند؟
- خزیدن یا کراولینگ (Crawling): به فرایندی که موتورهای جستجو، محتواها و صفحات جدید را در سطح اینترنت پیدا میکنند، خزیدن گفته میشود. برای این کار، موتورهای جستجو از رباتهایی استفاده میکنند که به آنها رباتهای خزنده یا کراولر (Crawler) گفته میشود. این رباتها با دنبال کردن لینک در صفحات و محتواهایی که قبلاً پیدا کردهاند، صفحات جدید را کشف میکنند. هنگامی که یک ربات وارد صفحه سایت ما میشود، اصطلاحاً میگوییم صفحه ما کراول شده است.
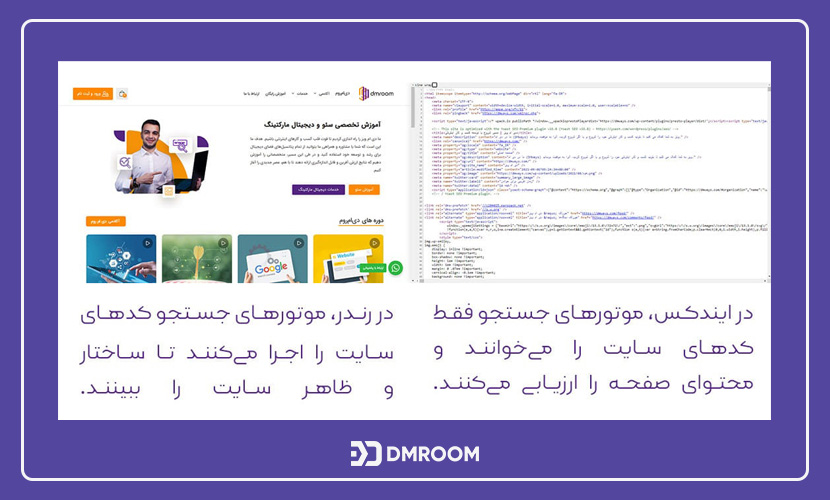
- ایندکس شدن یا ایندکسینگ (Indexing): ایندکسینگ در دو مرحله انجام میشود: ابتدا محتوای صفحاتی که توسط خزندههای گوگل کشف شده تحلیل و بررسی میشود و در ادامه در پایگاه داده موتور جستجو ذخیره میشود. پس به فرایند تحلیل و ذخیرهسازی محتوا در پایگاه داده (دیتابیس)، ایندکسینگ میگویند. فقط صفحاتی در نتایج جستجو نمایش داده میشوند، که ایندکس شده باشند.
- نمایان سازی یا رندرینگ (Rendering): رندرینگ فرایندی است که در آن موتورهای جستجو، کدهای صفحه را اجرا و محتوای آن را ارزیابی میکنند تا به درک بهتری از چیدمان و ساختار سایت برسند. شاید بپرسید تفاوت ایندکس و رندر در چیست؟ در فرایند ایندکس، کدها فقط خوانده و محتوا بررسی میشود اما در رندر کدها اجرا میشوند. هدف از اجرای کدها این است که موتورهای جستجو ظاهر سایت و چیزی که کاربران میبینند را ببیند. تصویر زیر درک درستی از تفاوت ایندکس و رندر به شما میدهد.
اکنون نوبت شماست که سئو تکنیکال سایت را شروع کنید
تا اینجا مهمترین نکات سئو تکنیکال را با هم مرور کردیم. با اینکه سئو فنی به اندازه سئوی داخلی و خارجی بر رشد سایت تأثیر ندارد اما اگر وضعیت سایت از نظر تکنیکال سئو بهینه نباشد، موفقیتی هم حاصل نمیشود. پس بهتر است که از تاکتیکهای ذکر شده در استراتژی سئو خود بهره ببرید تا تفاوت را ببینید.
همچنین پیشنهاد میکنیم که در بازههای زمانی مشخص، سایت را مجدداً از لحاظ سئو تکنیکال بررسی کنید تا اگر مشکلی وجود داشت، آن را برطرف کنید.
دوست داریم بدانیم نظر شما در مورد ترتیب مراحل بهینه سازی تکنیکال سایت چیست. آیا موارد مهم دیگری در سئو تکنیکال وجود دارند که ما آنها را ذکر نکرده باشیم؟ مشتاقانه منتظر نظرات شما همراهان عزیز هستیم.
مثل همیشه، اگر با سؤالی مورد سئو تکنیکال مواجه شدهاید، در بخش دیدگاهها از ما بپرسید. سعی میکنیم در کوتاهترین زمان ممکن به شما پاسخ دهیم.
در پایان از شما دعوت میکنیم، برای آموزش بیشتر و یادگیری نکات جذاب و کاربردی سئو به صفحه “دوره جامع سئو” مراجعه فرمائید.
سوالات متداول
1. سئو تکنیکال چیست؟
سئو تکنیکال به اقداماتی نظیر بهبود معماری سایت، رفع ارورهای 404، ساختار URL صفحات، ایجاد نقشه سایت و فایل robots.txt گفته میشود که برای بهینه سازی بخش فنی سایت انجام میشوند.
2. بخش های مختلف سئو تکنیکال چیست؟
- بهینه سازی ساختار سایت
- استفاده از استراکچر دیتا
- بهینه سازی فایل Robots.txt
- ایجاد نقشه سایت
- افزایش سرعت سایت
- بهینه سازی فایل های CSS و JS
- واکنش گرا بودن صفحات سایت
- شناسایی و حذف صفحات و محتوای تکراری
- استفاده از بردکرامپ
- بهینه سازی صفحات 404
- بررسی و بهبود امنیت سایت
- استفاده از گواهی SSL
3. بهترین ابزارهای سئو تکنیکال کدامند؟
- سرچ کنسول گوگل
- Screaming Frog
- Page Speed Insights
- Mobile Friendly test
- rich results test
- Schema Markup Validator

























12 نظر در “سئو تکنیکال چیست؟ 12 گام ضروری برای بهبود سئو فنی”
میشه بفرمایید دقیقا تفاوت سئوی تکنیکال با سئو داخلی چیه؟
بنظرم جفتشون یکین فقط برای کلاس گذاشتن دوتا کردن
سلام وقتتون بخیر
در واقع سئو تکنیکال بخشی از سئو داخلی است
در واقع سئو تکنیکال به زیر ساخت و بخش فنی سایت مثل سرعت، ریسپانیو کردن، بررسی ssl و موارد دیگر فنی دیگر میپردازد
اما سئو داخلی علاوه بر تمامی این موارد سئو محتوایی را نیز مورد بررسی قرار میدهد.
سلام وقتتون بخیر
سایت من یه مشکلی براش پیش اومده بود
یه تایمی اومد پایین
الان تقریبا دو هفتس درست شده ولی برخی از صفحات هنوز 404 میدن
چی کار کنیم؟
سلام وقتتون بخیر
وقتی 404 میگیرین که آدرس مشکل داره صفحات 404 رو درست کنید یا به صفحه درستی ریدایرکت 301 کنید
مممممنون استاد
مثل همیشه عالی بودی
سلام وقت بخیر
ممنون از محبت شما
مثل تمامی محتواهای دیگه عالی بودید
فقط یک سوال کوچولو داشتم از خدمتتون
در مورد نو ایندکس کردن صفحه حساب کاربری
آیا این صفحه هم باید نو ایندکس بشه؟
آخه شنیدم کرال باجت مصرف میکنه
سلام وقت بخیر
بله نیازی به اینرکس شدن اطلاعات کاربران نیست
استاد سلام خسته نباشید
من تازه ssl نصب کردم و http به https تبدیل شده
ریدایرکتم زدم
حالا ارور داره میدن صفحاتم چی کار کنم؟
سلام وقتتون بخیر
چه اروری؟
سلام
مطالبتون عالی و خوب بودش
من تازه شروع به یادگیری سئو کردم
بنظرم سئو تکنیکال خیلی مهمه و اهمیت داره
سلام وقتتون بخیر
تمامی اقدامات و مباحث سئو مهمه