tbt چیست؟ tbt یا Total Blocking Time یکی از فاکتورهای Core Web Vital گوگل است که در سال 2020 معرفی شد. این فاکتور معیار مهمی برای ارزیابی و تعیین رتبهی سایت ما در Page Speed Insights گوگل است. زیرا tbt از یک سو نقش مهمی در تجربه کاربری مخاطبان ما دارد و از سوی دیگر در سئو سایت تاثیرگذار است.
اگر دوست دارید بدانید tbt چیست؟ دقیقاً چه نقشی در تجربه کاربری و سئوی سایت دارد و چگونه اندازهگیری میشود، پیشنهاد میکنیم در ادامه این مطلب از سری مقالات آموزش سئو با ما همراه شوید. در انتهای این مقاله علاوه بر اینکه خواهید دانست Total Blocking Time چیست، با راهکارهای بهبود tbt سایت و بهینهسازی آن هم آشنا خواهید شد.
tbt یا Total Blocking Time چیست؟
در پاسخ به این سؤال باید بگوییم که tbt یا Total Blocking Time یکی از شاخصهای مهم Core Vital Web گوگل برای ارزیابی سرعت پاسخگویی صفحات سایت ما، پس از درخواست کاربر است. گوگل و موتورهای جستجو از tbt برای ارزیابی مدت زمانی که سایت ما برای دریافت ورودی از کاربر مسدود بوده، استفاده میکنند و نقش مهمی در سنجش عملکرد سایت دارد.
اگر یک سایت به طور دائم و بدون هیچ گونه تأخیر در دسترس کاربران باشد و لود شدن صفحات به قدری سریع باشد که کاربر متوجه این موضوع نشود، عملاً tbt وجود نخواهد داشت و تجربه کاربری مخاطب ما به بازدید از یک سایت چابک و سریع تبدیل میشود؛ این یعنی یک تجربه کاربری عالی برای مخاطب! ولی از سوی دیگر، لود شدن سایت با تسکهای طولانی تحت عنوان Long task مرتبط است، که به عنوان بلاکر عمل میکنند و سرعت پاسخگویی یا تعامل میان سایت و کاربر را تحت تاثیر قرار میدهند.
مرورگرها از main thread برای اجرای درخواست کاربران استفاده میکنند. main thread وظایف متعددی دارند. اگر اجرای یک یا چند مورد از این وظایف، بیش از حدِ استاندارد (یعنی بیش از ۵۰ میلی ثانیه) طول بکشد، میگوییم main thread بلاک شده است. زمانی که یک یا چند Long task در حال اجرا باشند و فرآیند اجرای آنها بیش از 50 میلی ثانیه طول بکشد، مرورگر نمیتواند به کلیک کاربر روی سایت ما فوراً پاسخ دهد، در نتیجه لود شدن صفحه به زمانی که این تسکها به طور کامل اجرا شوند، موکول شده و تا آن زمان سایت برای کاربر مسدود یا freeze میشود. اما tbt چه نقشی در رتبه بندی سایت ما دارد؟
اهمیت معیار tbt در رتبه بندی سایتها
همان طور که از تعریف tbt متوجه شدیم، این فاکتور ارتباط مستقیمی با تجربه کاربری دارد و با توجه به اهمیت موضوع تجربه کاربری برای موتورهای جستجو و به ویژه گوگل، قطعاً در سئوی سایت و رتبه بندی جایگاه ما در صفحه نتایج سرپ هم تاثیرگذار خواهد بود. برای توضیح بهتر این موضوع، tbt را از هر دو جنبه تجربه کاربری و سئوی سایت بررسی میکنیم. پیشنهاد میکنیم برای آشنایی بیشتر با راه های افزایش سرعت سایت، مرورری بری مقالهی «بهینهسازی سرعت سایت» داشته باشید.
tbt و تجربه کاربری مخاطبان
در مورد تجربه کاربری، تعاملی یا interactive بودن سایتها برای گوگل به شدت اهمیت دارد. با توجه به اینکه tbt نشان میدهد که سایت ما چقدر در برقراری تعامل سریع با کاربر موفق است، پس رابطه مستقیمی با تجربه کاربری آن دارد. از این تساوی دو طرفه براحتی میتوانیم متوجه شویم که هر چه سایت ما مقدار tbt کمتری داشته باشد، تعامل بهتری با کاربر برقرار کرده و تجربه کاربری او را بهبود میبخشد. گوگل هم که عاشق سایتهای است که بتوانند تجربه کاربری لذت بخشی برای کاربران رقم بزنند؛ به همین سادگی!
نقش tbt در سئوی سایت
اما در مورد تأثیر tbt در سئوی سایت، باید کمی از موضوع فاصله بگیریم و به آن نگاه کنیم. از یک سو tbt یکی از فاکتورهای Core Vital Web گوگل است و از سوی دیگر تجربه کاربری فاکتور فوقالعاده مهمی است که گوگل از آن برای رتبه بندی سایتها استفاده میکنند. زمانی که ما بتوانیم مقدار tbt را بهینه کنیم، تجربه کاربری مخاطب ارتقا پیدا میکند. در نتیجه، امتیاز شاخصی که در رتبه بندی گوگل نقش کلیدی دارد، میگیریم و میتوانیم منتظر نتایج مثبت آن در بهبود سئوی سایت باشیم. پیشنهاد می کنیم برای آشنایی بیشتر با ارتباط میان فاکتورهای تجربه کاربری و سئوی سایت، مقاله «سئو تکنیکال» را مطالعه کنید.
برای اینکه بدانیم وضعیت tbt سایت ما چگونه است و برای بهبود آن برنامه ریزی کنیم، قبل از هر چیز باید مقدار Total Blocking Time سایت را مشخص کنیم. در بخش بعد با ابزارهای اندازه گیری tbt آشنا میشویم.
ابزارهای اندازه گیری tbt سایت
وقتی صحبت از ابزارهای اندازه گیری tbt میشود، باید بگوییم که تا دلتان بخواهد ابزارهای متنوع در این وجود دارد. ولی با توجه به اینکه همیشه اولین پیشنهاد ما ابزارهای گوگل هستند، در این مورد پیش از همه Google Page Speed Simulators و Google Lighthouse را معرفی میکنیم. استفاده از هر دو ابزار راحت است. سایر ابزارهای پرکاربرد و البته قابل اعتماد عبارتند از:
- GTMetrix
- Chrome Dev Tools
- Web Page Test
- Pingdom
- Speed Curve
بهترین مقدار tbt در سئو سایت چقدر است؟
اگر سایت ما به خوبی بهینهسازی شده باشد، مقدار tbt به طور متوسط باید کمتر از ۳۰۰ میلی ثانیه باشد. این مقدار با توجه به مجموع Long task که روی سایت اجرا میشود و در مقایسه با 10.000 سایتی که بهترین مقدار tbt را از آن خود کردهاند، مشخص شده است. البته، باید بدانید که از نظر گوگل و براساس مقادیری که Google Lighthouse برای ارزیابی tbt سایت اعلام میکند، رتبه بندی فاکتور Total Blocking Time برای سایتها به این ترتیب است:
- اگر tbt بین ۰ تا ۳۰۰ میلی ثانیه باشد، اوضاع واقعاً عالی است!
- در صورتی که tbt بین 300 تا 600 میلی ثانیه باشد، یعنی بد نیست اقدامات لازم برای بهینهسازی tbt را شروع کنیم.
- اگر هم این مقدار عددی بیش از 600 میلی ثانیه باشد که یعنی باید در اولین فرصت دست به کار شویم و قبل از اینکه سئوی سایت لطمه ببیند، Total Blocking Time را بهینهسازی کنیم.
معرفی 2 تکنیک سریع برای شناسایی عوامل افزایش tbt
برای اینکه بتوانیم تحلیل درستی از نحوه عملکرد صفحات داشته باشیم و Long task که باعث افزایش tbt میشوند را شناسایی کنیم، دو روش سریع وجود دارد:
Lighthouse audit Google Chrome
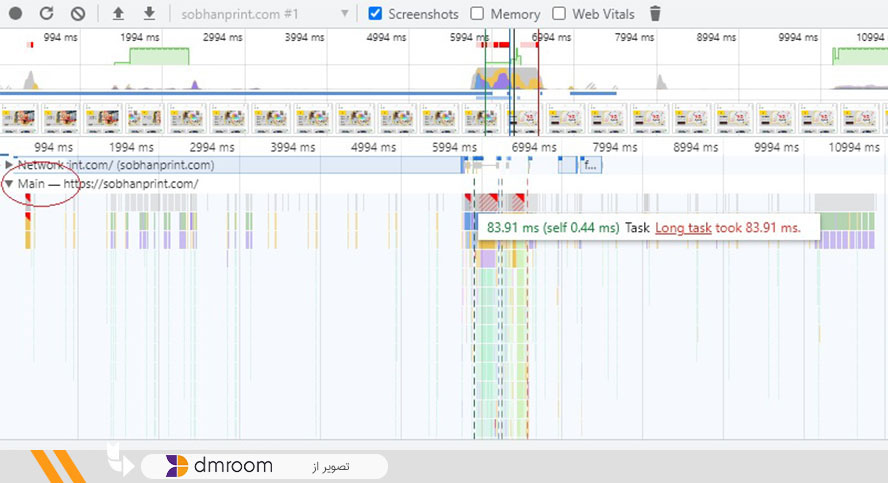
برای استفاده از DevTools کروم باید وارد بخش Performance panel شویم. ابتدا در صفحهی مورد نظر کلیک راست کرده و گزینه «Inspect» را انتخاب میکنیم. سپس وارد بخش «Performance» شده و روی «Reload» کلیک میکنیم. باید کمی منتظر بمانیم تا کروم صفحهای مشاور تصویر پایین را نمایش دهد.
این صفحه یک تحلیل دقیق از نحوه عملکرد صفحه مورد نظر ماست. اگر روی بخش «main» کلیک کنیم، تسکهای مختلف را میبینیم. هر تسکی که کنار آن یک فلگ قرمز قرار دارد، یک Long task است. اگر موس را نزدیک این تسک ببریم، مدت زمان اجرای آن نمایش داده میشود. همین طور میتوانیم روی «Bottom-Up» کلیک کنیم تا توضیحات آن تسک را هم ببینیم.
DevTools Google Chrome
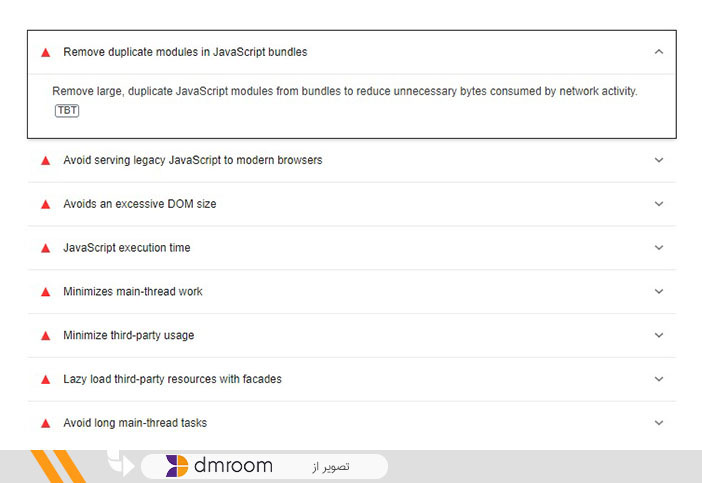
راهکار بعدی، استفاده از DevTools Google Chrome است. این بار باید از طریق بخش «Inspect» به Lighthouse برسیم. در صفحهای که نمایش داده میشود، میتوانیم دسته مورد نظر برای تحلیل و ابزار نمایش سایت (موبایل یا دسکتاپ) را انتخاب کنیم. سپس باید روی «Generate report» کلیک کنیم و منتظر پیشنهادها کروم برای بهبود tbt سایت بمانیم.
با راهکارهای بهینهسازی tbt سایت آشنا شوید
با کمک ابزارهایی که در بخش قبل معرفی کردیم، میتوانیم تسکهای طولانی را شناسایی و پیشنهادها گوگل برای بهبود tbt سایت را بررسی کنیم. در این مرحله باید بلاک کدهایی که توسط تسکهای طولانی ایجاد شده اصلاح کنیم. اصلاح این کدها تا حد زیادی به بهینهسازی tbt سایت کمک خواهد کرد. در این راستا میتوانیم:
1. تعداد درخواستهای اسکریپتهای سایت را کاهش دهیم
اولین قدم برای بهبود tbt در سئو، به حداقل رساندن اسکریپتهای غیر ضروری Main Thread است. این کار از ایجاد Long task و تأخیر در لود شدن سایت در زمان کلیک کاربر جلوگیری میکند.
2. سایز اسکریپتهای main-thread را کاهش دهیم
کاهش سایز اسکریپتهای Main Thread عامل دیگری است که به بهبود Total Blocking Time سایت کمک میکند. با توجه به اینکه ما کنترل دسترسی به کدهای Main Thread را نداریم، برای کاهش آنها باید سایز اسکریپتها را کاهش دهیم.
3. تعداد Long task در رشته اصلی browser را به حداقل برسانیم
برای بهینهسازی معیار tbt باید با ابزارهایی مانند Chrome DevTools، بخشهای مرتبط با رشته اصلی Main Thread را بررسی کرده و تسک هایی که بیش از 50 ثانیه طول میکشند را شناسایی و بهینهسازی کنیم.
علاوه بر ابن 3 مورد، راهکارهای دیگری هم وجود دارند که به کاهش tbt و بهبود تجربه کاربری مخاطبان ما کمک خواهند کرد:
- کدهای جاوا اسکریپت و css غیر ضروری را پاک کنیم
- فایلهای جاوا اسکریپت و css را فشرده سازی کنیم
- کد اسپلیتینگ (Spliting code) برای Asset های جاوا اسکریپت اجرا نماییم
سؤالات متداول
چه تفاوتی بین tbt و tti وجود دارد؟
در ظاهر، tbt و tti کاملاً شبیه یکدیگر هستند، ولی این دو معیار مقادیر مختلفی را اندازهگیری میکنند. tti به ما میگوید که چقدر طول میکشد تا صفحه کاملاً تعاملی شود، ولی tbt مدت زمانی است که صفحه محتوای مفید را به کاربر نمایش داده و به ورودیهای او پاسخ میدهد.
بهترین و معتبرترین ابزار برای اندازه گیری tbt چیست؟
اولین و معتبرترین ابزار تست tbt ابزار رسمی گوگل یعنی Google Lighthouse است. در جایگاه بعدی ابزار رایگان Gmetrix.
چطور تسکهای طولانی تاثیرگذار در tbt را تشخیص دهیم؟
راحتترین روش استفاده از بخش Performance panel در DevTools مرورگر کروم است.
سخن پایانی
در این قسمت به سؤال tbt چیست پاسخ دادیم، با مفهوم tbt یا Total Blocking Time آشنا شدیم و دانستیم که گوگل چطور این فاکتور را اندازه گیری میکند. همچنین تأثیر آن در seo سایت را بررسی کردیم و راهکارهای بهبود tbt سایت را آموختیم. در پایان توصیه میکنیم حتماً عواملی که باعث تأثیر منفی روی tbt میشوند را شناسایی کرده و با برطرف کردن آنها به بهینهسازی tbt سایت کمک کنید.
🟠همچنین در صورت تمایل میتوانید با مراجعه به صفحه “دوره جامع سئو” بسیاری از نکات جذاب و کاربردی سئو را فرا بگیرید.🟠
البته، اگر سؤال یا تجربهای درباره Total Blocking Time دارید، خوشحال میشویم در بخش کامنتها با ما در میان بگذارید. حتماً در کوتاهترین زمان ممکن پاسخگو خواهیم داد.









2 نظر در “tbt چیست؟ راهکارهای بهینه سازی Total Blocking Time”
عالی بود محتواتون
تشکر از شما
سلام وقتتون بخیر
سپاس از نگاه پر از مهر شما