پیشتر در مقاله “سئو چیست” به بررسی تاثیر سرعت بر سئو سایت پرداختیم. آموختیم چندین عامل بر سرعت سایت تاثیرگذار است؛ tti یکی از این عوامل است. این فاکتور نقش مهمی در رتبه بندی سایت ما در Page Speed Insights گوگل دارد. زیرا از یک سو با سرعت سایت در ارتباط است و از سوی دیگر میتواند به شکل باور نکردنی تجربه کاربری مخاطبان ما را تحت تاثیر قرار دهد. اگر دوست دارید بدانید tti چیست؟ چه نقشی در تجربه کاربری و سئو سایت دارد و چگونه اندازه گیری میشود، پیشنهاد میکنیم در ادامه این مطلب از آموزش سئو با ما همراه شوید. در انتهای این مقاله علاوه بر اینکه خواهید دانست time to interactive چیست، با راهکارهای بهبود tti سایت و بهینه سازی آن نیز آشنا خواهید شد.
time to interactive چیست؟
tti در سادهترین تعریف، به مدت زمانی که طول میکشد تا یک صفحه قابل تعامل یا Interactive شود، گفته میشود. ولی پیش از اینکه به طور مفصل بگوییم tti چیست، میخواهیم شما را با مفاهیم مهمی که تعامل پذیری سایت تحت تایر آنها قرار دارد، صحبت کنیم. این مفاهیم شامل FCP، Event handler و Response to user less than 50 ms.
تعریف مفاهیم تعامل پذیری سایت
- FCP؛ FCP یا First Contentful Paint معیاری برای اندازهگیری بازه زمانی است که یک صفحه از سایت ما، شروع به نمایش محتوای ارزشمند میکند. tti پس از FCP ایجاد میشود. از نظر استانداردهای سرعت سایت، نباید فاصله زیادی بین این دو معیار وجود داشته باشد.
- Event handler؛ Event Handler یا کنترل کننده رویداد، اسکریپتهایی هستند که در زمان وقوع یک رویداد مانند کلیک کردن کاربر، به صورت خودکار اجرا میشوند. این اسکریپها با تولید نتایج لازم، به یک رویداد پاسخ میدهند، در نتیجه اگر Event Handlerها در سایت ما ثبت نشده باشند، سایت در پاسخگویی به ورودی کاربر ناتوان خواهد بود.
- Response to user less than 50 ms؛ برای ارائه یک تجربه کاربری بسیار خوب، باید به تعامل کاربر با سایت در زمان کمتر از 50 میلی ثانیه پاسخ داده شود. اگر سایت دارای تسکهای طولانی یا Long Tasks باشد، این مدت زمان افزایش پیدا میکند.
تعریف tti در ارتباط با مفاهیم تعامل پذیری
tti فاکتوری است که بازه زمانی بین بارگذاری سایت تا تعاملی شدن آن برای کاربر را تخمین میزند. حالا ارتباط tti سایت با فاکتورهای تعامل پذیری در چیست؟ در پاسخ باید بگوییم، بازه زمانی که در تعریف tti از آن یاد میکنیم، کاملاً مرتبط با این 3 مفهومی است که در بخش قبل توضیح دادیم.
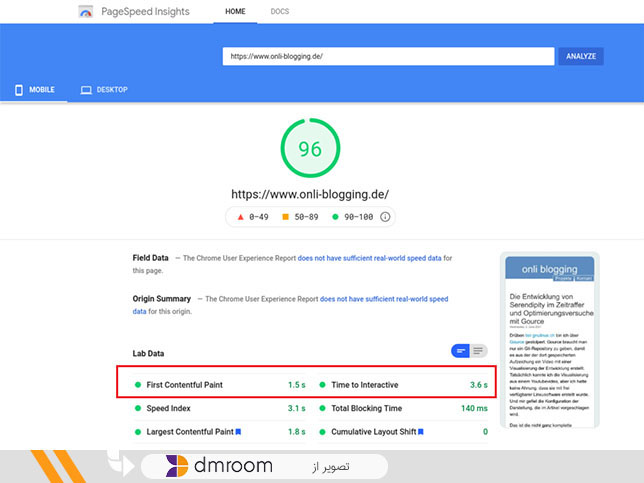
سایت ما زمانی تعامل پذیر میشود که محتوایی ارزشمند را در مدت زمانی کوتاه در اختیار کاربر قرار دهد، یا به اصطلاح به تعامل کاربر پاسخ دهد. بازه زمانی که کاربر روی سایت ما کلیک میکند، FCP سایت یا همان نمایش محتوای ارزشمند، در مدت زمان کمتر از 50 میلی ثانیه (در حالت ایده آل) و با کمک Event Handlerها نمایش داده شده و تعامل کاربر پاسخ داده میشود، tti نام دارد. مقدار tti توسط ابزار رایگان Google Page Speed Insights به راحتی قابل اندازه گیری است. در ادامه با تأثیر این فاکتور در سئو و رتبه بندی سایت آشنا میشویم.
تأثیر tti در سئو و رتبه بندی سایت
گاهی اوقات متخصصان سئو آنقدر روی بهینه سازی سرعت بارگذاری سایت تمرکز میکنند، که از تأثیر آن در تعامل با کاربر غافل میشوند. در اینکه بهینه سازی سرعت سایت یکی از فاکتورهای مهم سئو تکنیکال است، جای شک نیست. ولی گاهی بهینه سازی بیش از حد سرعت میتواند روی تجربه کاربری و متعاقباً سئوی سایت تأثیر منفی بگذارد! اما چگونه؟
tti چگونه تجربه کاربری سایت را تحت تاثیر قرار میدهد؟
وقتی سرعت سایت بدون توجه به تأثیر آن بر تعامل کاربر بهینه سازی میشود، به محض کلیک کاربر سایت بارگیری میشود، ولی چیزی که کاربر میبیند یک صفحه لود شده است! صفحهای که هنوز محتوای آن قابل استفاده نیست و کابر نمیتواند با آن تعامل داشته باشد.
این موضوع اتفاق خوبی برای تجربه کاربری و سئوی سایت نیست. چون باعث میشود کاربر بارها و بارها با نا امیدی روی این صفحه خالی کلیک کند تا شاید نتیجهای نمایان شود. البته که این روزها کاربران اصلاً حوصله منتظر ماندن ندارند و این مساله به نوبهی خود باعث نارضایتی آنها و افزایش نرخ پرش سایت میشود.
tti چه تأثیری در سئو و رتبه بندی سایت دارد؟
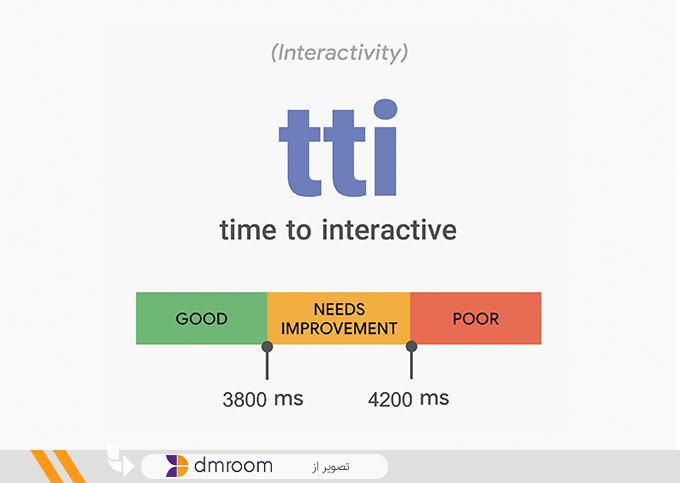
همانطور که در بخش قبل گفتیم، کاربران میخواهند در سریعترین زمان ممکن به نیاز آنها پاسخ داده شود. آنها فقط زمانی برای مدت طولانی در در یک صفحه از سایت میمانند، که محتوای ارزشمند و تعاملی داشته باشیم. به طور استاندارد مقدار tti باید حداکثر 3800 میلی ثانیه باشد. اگر tti سایت ما بیش از این مقدار باشد، کاربران منتظر نمیمانند و سایت را ترک میکنند. در نتیجه سایت ما با افزایش ناگهانی نرخ پرش و افت رتبه مواجه میشود.
شاید باورتان نشود ولی معیار tti حدود 15% از نمره عملکرد سایت را به خود اختصاص داده، بنابراین داشتن tti کمتر از 3800 میلی ثانیه و بهینه سازی آن، تا حد قابل توجهی در بهبود تجربه کاربری مخاطبان و سئوی سایت تاثیرگذار خواهد بود. برای اینکه بینش عمیقتری در مورد عوامل بهینه سازی سرعت سایت داشته باشید، پیشنهاد میکنیم مقاله «بهینه سازی سرعت سایت» را مطالعه کنید.
بهبود tti سایت و ارتباط آن با سایر فاکتورهای Core Vital Web گوگل
همانطور که میدانید، Core Vital Web گوگل شامل چند فاکتور مهم و مرتبط با سرعت سایت که لازم دانستیم آثار مثبت بهینه سازی tti سایت در ارتباط با این فاکتورها را هم بررسی کنیم:
کاهش tti و بهبود FCP
پیشتر گفتیم که FCP معیار اندازه گیری زمان شروع بارگذاری صفحه تا شروع نمایش محتوای ارزشمند است. با توجه به اینکه tti از نظر زمانی پس از FCP اندازه گیری میشود، اگر tti سایت را بهبود دهیم، فاصله زمانی بین FCP و TTI کم میشود. در نتیجه تعامل پذیری سایت بالا رفته و تجربه کاربری ارتقا پیدا میکند.
بهینه سازی tti و بهبود امتیاز FID سایت
فاکتور FID مدت زمانی که یک صفحه به اولین تعامل کاربر پاسخ میدهد را اندازه گیری میکند. هر دو فاکتور tti و FID به تعامل پذیری سایت مرتبط هستند. اگر یک صفحه از سایت ما تعاملی نباشد، آمادگی پاسخگویی به ورودیهای کاربر را نخواهد داشت. بنابران بهبود tti سایت، احتمال بهبود امتیاز FID سایت را هم افزایش میدهد. اما چطور tti سایت را بهینه کنیم؟
برای اینکه عوامل افزایش tti سایت را پیدا کنیم، یک راهکار سریع و رایگان وجود دارد که در بخش بعدی به طور کامل آن را آموزش میدهیم.
بهترین تکنیک برای شناسایی سریع عوامل افزایش tti
برای اینکه بتوانیم تحلیل درستی از نحوه تعامل پذیری صفحات داشته باشیم و عواملی که باعث افزایش tti میشوند را شناسایی کنیم، یک روش بسیار ساده، سریع و رایگان وجود دارد؛ استفاده از Lighthouse Audit Google Chrome.
Lighthouse Audit Google Chrome
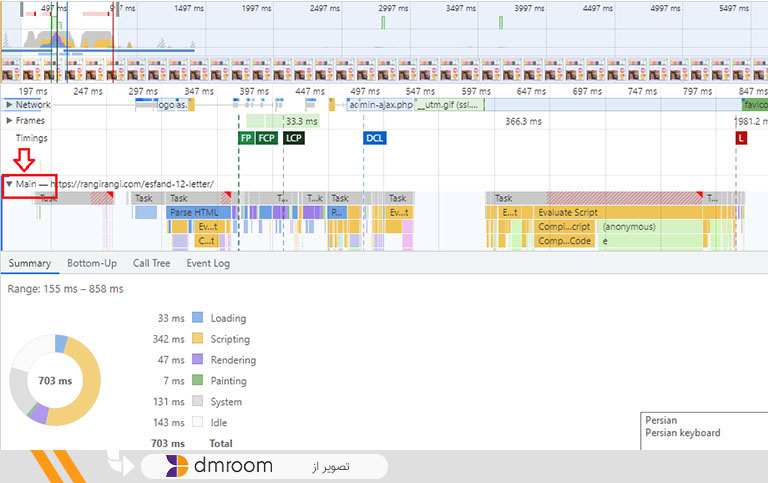
برای شروع باید وارد بخش Performance panel کروم شویم. ابتدا در صفحهی مورد نظر کلیک راست کرده و گزینه «Inspect» را انتخاب میکنیم. سپس وارد بخش «Performance» شده و روی «Reload» کلیک میکنیم. باید کمی منتظر بمانیم تا کروم صفحهای مشاور تصویر پایین را نمایش دهد.
صفحهای که کروم به ما نمایش میدهد، تحلیلی دقیق از نحوه عملکرد صفحه مورد نظر است. اگر روی بخش «main» کلیک کنیم، تسکهای مختلفی را میبینیم. هر تسکی که با رنگ خاکستری نمایش داده شده و کنار آن یک فلگ قرمز قرار دارد، یک Long task است. اگر موس را نزدیک این تسک ببریم، مدت زمان اجرای آن نمایش داده میشود. همینطور میتوانیم روی «Bottom-Up» کلیک کنیم تا توضیحات دقیق اجرای آن تسک هم برایمان نمایش داده شود.
بهطور کلی عامل اصلی افزایش tti سایت، همین Long taskهای JavaScript هستند. اجرای تسکهای طولانی معمولاً بیش از 50 میلی ثانیه زمان میبرد و زمانی که در حال اجرا هستند، مرورگرها نمیتوانند آنها را متوقف کنند؛ یعنی باید بهطور کامل اجرا شوند.
تسکهای طولانی، زمان قابل توجهی را روی main thread صرف میکنند و در حالی که آنها در حال انجام هستند، مرورگرها نمیتوانند قطعشان کنند. پیدا کردن و بهینهسازی Long taskهای JavaScript، میتواند tti سایت را بهطور قابل توجهی بهبود ببخشد. در ادامه با روشهای بهبود tti سایت آشنا میشویم.
با راهکارهای بهینه سازی tti سایت آشنا شوید
در این مقاله رایگان آموزش سئو به سوال tti چیست پاسخ دادیم و تأثیر tti در سئوی سایت را بهطور کامل بررسی کردیم. حالا نوبت به یادگیری روشهای بهینه سازی آن میرسد. برای بهبود tti سایت، باید به سراغ بهینه سازی JavaScript برویم، چون با این روش خیلی سریعتر به نتیجه میرسیم. در ادامه چند روش را به شما پیشنهاد میکنیم که میتوانند در تاثیرگذاری بهتر tti در سئو سایت مؤثر باشند. این روشها عبارتند از:
1. کدهای JavaScript را تقسیم بندی کنیم
تقسیم بندی کدهای جاوا اسکریپت این مزیت را دارد که به جای اجرای همزمان همه کدهای JS در مرورگر، فقط کدهایی که برای پاسخگویی و ایجاد تعامل با کاربر در لحظات اولیه ورود او به سایت نیاز است، ارسال و اجرا شوند.
2. فایل کدها را کوچک و فشردهسازی کنیم
استفاده از روش فشرده سازی به کاهش اندازه فایل کدها کمکی میکند. کوچک کردن فایل کدها به ما این امکان را میدهد تا با صرف کمترین زمان و انرژی، بهترین نتایج را دریافت کنید. در واقع فارغ از مساله ساز بودن یا نبودن کدهای JS، بهتر است که آنها را کوچک و فشرده سازی کنیم.
3. اسکریپتهای Main Thread غیر ضروری را حذف کنیم
سیستم عملکرد اسکریپتهای Main Thread به این شکل است که از اجرای به موقع اسکریپتهای شخصی سایت جلوگیری میکنند. ما باید اسکریپتهای ضروری و مهم را شناسایی و سایر موارد غیر ضروری را حذف کنیم، یا طوری برنامه ریزی کنیم که با تأخیر اجرا شوند. مثلاً اسکریپتهای پاپ آپ و تبلیغاتی اهمیت چندانی ندارند، بنابراین میتوانیم آنها را حذف کنیم یا به تأخیر بیاندازیم.
4. برای ایجاد ارتباطات اولیه از resource hint استفاده کنیم
برای برقراری ارتباط اولیه با سرورهای Main Thread و دریافت سریعتر منابع، بهتر است از preconnect و dns-prefetch استفاده کنیم.
5. فایلهای CSS و تصاویر مهم سایت را بهینه سازی کنیم
برای بهبود معیار تعامل پذیری سایت، باید فایلهای CSS و همچنین تصاویر مهم سایت را هم بهینه سازی کنیم. سئوی فایلهای CSS و تصاویر در کاهش زمان tti مؤثر است. برای این کار میتوانیم کدهای استفاده نشده را از فایلهای CSS پاک کنیم، فرمتهای تصویری کارآمد را انتخاب کنیم و پیکسلهای غیر ضروری تصاویر را حذف نماییم تا اندازه تصاویر کاهش پیدا کند.
6. استفاده از Web Worker را در برنامه بهینه سازی tti قرار دهیم
ماهیت Web Worker اجرای اسکریپتها در پس زمینه و بدون تاثیرگذاری در Main Thread است. بنابراین استفاده از وب ورکرها میتواند بدون تاثیرگذاری در Main Thread، اسکریپتها را در پس زمینه اجرا کرده و به بهینهسازی Long taskها کمک کند.
7. تعداد درخواستها برای برنامه مورد نظر را به حداقل برسانیم
این خیلی مهم است که تعداد درخواستهای برنامه مورد نظر ما در حداقلترین حالت ممکن باشد. این کار به جلوگیری از ایجاد زنجیره درخواستهای مهم و تسریع بارگذاری منابع کلیدی کمک میکند.
سؤالات متداول
بهترین مقدار tti چقدر است؟
بهطور کلی، امتیاز tti خوب کمتر از 3.8 ثانیه است. اگر tti سایت زیر 3.8 ثانیه باشد، تجربه کاربری عالی و رتبه بندی سئوی بهتری را ارائه میدهد.
کدام ابزارها برای اندازه گیری tti قابل اعتماد هستند؟
برای اندازه گیری tti سایت ابزارهای رایگان Google Chrome Lighthouse و Web Page Test بهترین و قابل اعتمادترین هستند.
چطور میتوانیم با بهینه سازی تصاویر مقدار tti را بهینه کنیم؟
استفاده از فرمتهای تصویری کارآمد، حذف پیکسلهای غیر ضروری، استفاده از تصاویر درون خطی مانند Base64 یا SVG، کاهش حجم فایلهای تصاویر و استفاده از CDN برای ارائه سریعتر تصاویر میتواند در بهبود tti سایت کمک کننده باشد.
چگونه تسکهای طولانی را پیدا کنیم؟
یکی از بهترین ابزارها برای یافتن این موارد، استفاده از Chrome Dev Tools گوگل است.
سخن پایانی
امیدواریم با مفهوم tti یا time to interactive بخوبی آشنا شده باشید. این فاکتور نقش بسیار مهمی در بهبود تجربه کاربری و رتبه بندی سئوی سایت دارد. مطمئن باشید با اجرای 7 راهکاری که برای بهبود tti سایت به شما معرفی کردیم، میتوانید آثار مثبت آن در سئو را ببینیدو همچنین میتوانید با مراجعه به صفحه “دوره جامع سئو” از آموزشهای بیشتر بهرهمند شوید.
حالا نوبت شماست!
دوست داریم نظرات و تجربیات شما را درباره tti بدانیم. اگر فکر میکنید موضوعی وجود دارد که در این مطلب به آن اشاره نکردهایم، یا تجربهای دارید که میخواهید آن را با ما به اشتراک بگذارید، خوشحال میشویم در بخش دیدگاهها مطرح کنید. مطمئن باشید در سریعترین زمان ممکن پاسخگوی شما خواهیم بود









2 نظر در “tti چیست؟ معرفی 7 راهکار برای بهینه سازی time to interactive”
کاربر من باید بیاد پاینن صفحه که کال تو اکشن انجام بده
بعد گوگل چجور متوحه مشه
چه زمانی کاربر میتونه اکشن انجام بده
سلام وقتتون بخیر
وقتی که روی مثلا دکمه ای که برای ویو و خرید محصول قرار دادین کلیک میکنه و داخل سایت شما به اون صفحه تارگت شما هدایت میشه